首先在初始化一个vue项目之前,我们需要下载node.js,并且安装!
下载地址: nodejs.cn/download

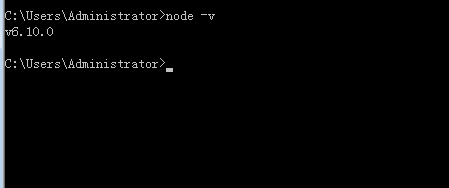
安装完成之后,windows+r 运行命令 cmd 输入node -v 检查是否已经安装成功.如果会显示版本信息,说明安装成功!

现在就可以使用node中的npm包管理器来构建vue项目
第一步,由于npm直接下载资源网速会比较慢,可以用淘宝镜像来代替,运行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
之后就可以用cnpm 代替npm了
好了,到这开始下载安装vue-cli脚手架
运行命令cnpm install vue-cli -g //全局安装
这时候可以新建一个项目目录文件夹,然后进入该文件夹,shift+右击,可以直接选择运行命令行
然后就是初始化项目了
运行命令vue init webpack 项目名称(vuetest)
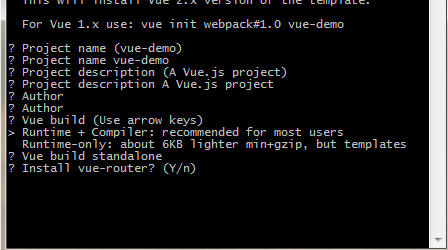
回车后可以看到下图

有关项目的基本信息填写,也可以直接回车不填.
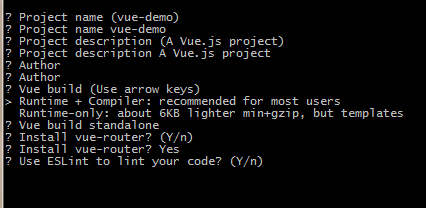
到了install vue-router就要开始选择性的了,这里肯定要用到vue-router所以选择y

然后接下来JS语法检测,是否需要.在这里我提醒大家,刚开始我们尽量不要安装它,因为他会给你带来特别多的麻烦.我曾经2秒坑一次,所以选择N
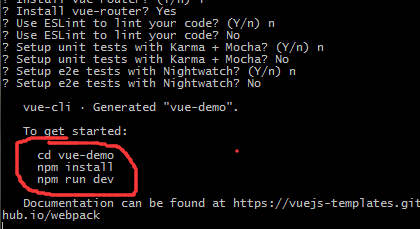
之后默认就行!

接下来看到已经安装成功了.按上面的指示,进入项目目录, cd 项目名称(vuetest), npm install 安装依赖库 npm run dev 开服务跑起来
等会之后,默认浏览器会自动启动初始化的vue项目 占用8080端口

熟悉的默认页面就展现在大家面前了,VUE的大门就此打门!
这里要说下,初始化的项目默认是PC模式,如果你是移动项目,请自行在index.html中加入
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">

用google打开,正常!
Tip:
1.看webpack文档
2.vue官方文档,仔细看2遍,最少
3.熟悉ES6文档
4.第三方库的配置与使用
Keep going!