一、Jpanel
面板是一种通用容器,JPanel的作用是实现界面的层次结构,在它上面放入一些组件,也可以在上面绘画,将放有组件和有画的JPanel再放入另一个容器里。JPanel的默认布局为FlowLayout。
1 通过继承声明JPanel类的子类,子类中有一些组件,并在构造方法中将组件加入面板。
2 声明JPanel子类对象。
3 创建JPanel子类对象。
4 将JPanel子类对象加入到某个容器。
构造方法
1 JPanel(),创建一个JPanel对象。
2 JPanel(LayoutManager layout),创建JPanel对象时指定布局layout。
二、Jsplitpane
Jsplitpane主要功能是分割面板,可以将一个窗体分为两个子窗体,可以是水平排列也可以是垂直排列
常用方法
1 setDividerSize(int size)设置分割条的大小。
2 getDividerSize()得到分割条的大小。
3 setDividerLocation(int size)按照百分比设置分割条的位置。
4 getOrientation获得方向。
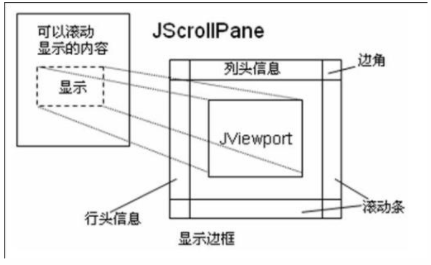
三、JScrollPane
在一般的图形界面中,如果显示的区域不够大,就会出现滚动条,方便用户浏览
构造方法
1 JScrollPane(),先创建JScrollPane对象,然后再用方法setViewportView(Component com)为滚动面板对象放置组件对象。
2 JScrollPane(Component com),创建JScrollPane对象,参数com是要放置于JScrollPane对象的组件对象。为JScrollPane对象指定了显示对象之后,再用add()方法将JScrollPane对象放置于窗口中。

四、事件处理
Java对组件都有对应的事件监听器,和添加事件监听器方法。
例如: 按钮: 源对象,会触发
体验:当用户点击按钮时,按钮上的信息会发生变化
监听器:当源对象触发了一个事件,谁来处理这个事件?在Java中对此感兴趣的对象会处理它。对此感兴趣的对象称之为监听器(Listener)。
举例来说当我们点击一个按钮,想要按钮执行一些动作,需要一个对象来监控按钮,当点击按钮的事件发生时,该对象就会监听到按钮事件。进而可以执行一些动作。
五、窗体事件
监听Window窗口事件(WindowEvent)的监听器:WindowListener
WindowListener是专门处理窗体的事件监听接口,窗体所有的变化都可以通过这个接口监听
WindowListener接口中定义的方法:
void windowActivated(WindowEvent e)
激活窗口
void windowClosed(WindowEvent e)
关闭窗口
void windowClosing(WindowEvent e)
正在关闭窗口
void windowDeactivated(WindowEvent e)
变为非活动窗口
void windowDeiconified(WindowEvent e)
还原窗口
void windowIconified(WindowEvent e)
最小化窗口
void windowOpened(WindowEvent e)
打开窗口
六、适配器
WindowsAdapter类
在事件处理中提供了适配器类,方便用户进行事件处理的实现