1、开始
Python 中可以进行网页解析的库有很多,常见的有BeautifulSoup和lxml等。在网上玩爬虫的文章通常都是介绍BeautifulSoup这个库,我平常也是常用这个库。
最近用Xpath用得比较多,使用BeautifulSoup就不大习惯。
很久之前就知道Reitz大神出了一个叫Requests-HTML的库,一直没有兴趣看,这回可算歹着机会用一下了。
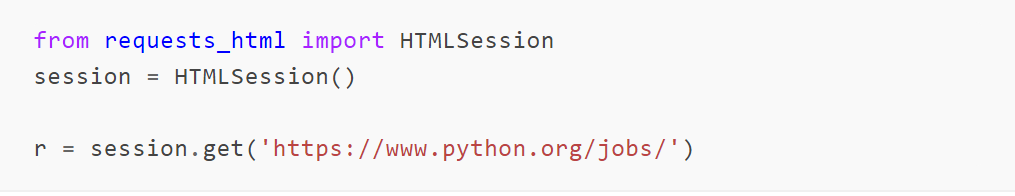
使用pip install requests-html安装,上手和Reitz的其他库一样,轻松简单:

这个库是在requests库上实现的,r得到的结果是Response对象下面的一个子类,多个一个html的属性。
所以 requests 库的响应对象可以进行什么操作,这个 r 也都可以。如果需要解析网页,直接获取响应对象的 html 属性:

2、原理
不得不膜拜Reitz大神太会组装技术了。
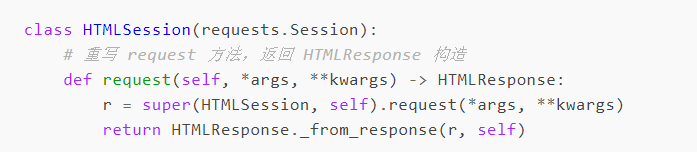
实际上HTMLSession是继承自requests.Session这个核心类。
然后将requests.Session类里的requests方法改写。
返回自己的一个HTMLResponse对象。
这个类又是继承自requests.Response,只是多加了一个 _from_response的方法来构造实例:


之后在HTMLResponse里定义属性方法html,就可以通过html属性访问了,实现也就是组装PyQuery来干核心的解析类也大多是使用PyQuery和lxml来做解析,简化了名称,挺讨巧的。
3、元素定位
元素定位可以选择两种方式:
css选择器
◆ css选择器
◆ xpath
方法名非常简单,符合Python优雅的风格,这里不妨对这两种方式简单的说明。
4、CSS简单规则
◆ 标签名 h1
◆ id 使用 #id 表示
◆ class 使用 .class_name 表示
◆ 谓语表示:h1[prop=value]
5、Xpath简单规则
◆ 路径 // 或者 /
◆ 标签名
◆ 谓语 [@prop=value]
◆ 轴定位 名称::元素名[谓语]
定位到元素以后势必要获取元素里面的内容和属性相关数据,获取文本:
获取元素的属性:
还可以通过模式来匹配对应的内容:
这个功能看起来比较鸡肋,可以深入研究优化一下,说不定能在github上混个提交。
6、人性化操作
除了一些基础操作,这个库还提供了一些人性化的操作。
比如一键获取网页的所有超链接,这对于整站爬虫应该是个福音,URL管理比较方便:
内容页面通常都是分页的,一次抓取不了太多,这个库可以获取分页信息:
结果如下:
通过迭代器实现了智能发现分页,这个迭代器里面会用一个叫 _next 的方法,贴一段源码感受下:
通过查找a标签里面是否含有指定的文本来判断是不是有下一页,通常我们的下一页都会通过下一页或者加载更多来引导,他就是利用这个标志来进行判断。
默认的以列表形式存在全局:['next', 'more', 'older']。
我个人认为这种方式非常不灵活,几乎没有扩展性。
感兴趣的可以往github上提交代码优化。
7、加载JS
也许是考虑到了现在 js 的一些异步加载,这个库支持 js 运行时,官方说明如下:
使用非常简单,直接调用以下方法:
第一次使用的时候会下载Chromium,不过国内你懂的,自己想办法去下吧,就不要等它自己下载了。
render函数可以使用js脚本来操作页面,滚动操作单独做了参数。
这对于上拉加载等新式页面是非常友好的。
总结
Reitz大神设计出来的东西还是一如既往的简单好用,自己不多做,大多用别人的东西组装,简化api。真是够人性。
不过有的地方还是优化空间,希望有兴趣和精力的童鞋去github上关注一下这个项目。
完整代码:
import requests from requests_html import HTMLSession session = HTMLSession() url="http://www.sina.com.cn/" r=session.get(url) print(r.html.text)