Exp 8 Web基础
目录
基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
浏览器只看得懂html、css、js、xml等语言,像其他的服务器端动态脚本,如php、jsp等的解析工作是在服务器完成的。
(3)WebServer支持哪些动态语言
目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http://www.php.net)自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
实践过程记录
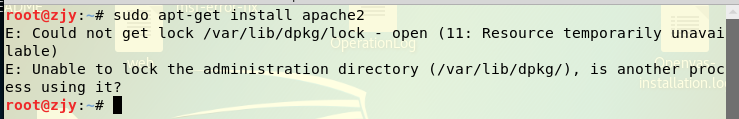
1.安装阿帕奇时出现无法获得锁错误“E: Could not get lock /var/lib/dpkg/lock - open (11: Resource temporarily unavailable)”

- 解决:找到并且杀掉所有的apt-get 和apt进程
- 用
ps -A | grep apt查看有哪些进程与“apt”有关 - 我的显示结果是没有任何进程,所以试着再运行一次安装语句
sudo apt-get install apache2,第二次运行就可以了。
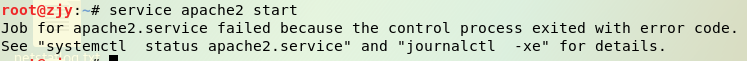
2.运行service apache2 start开启阿帕奇时再次出错:

- 解决:按照提示,输入
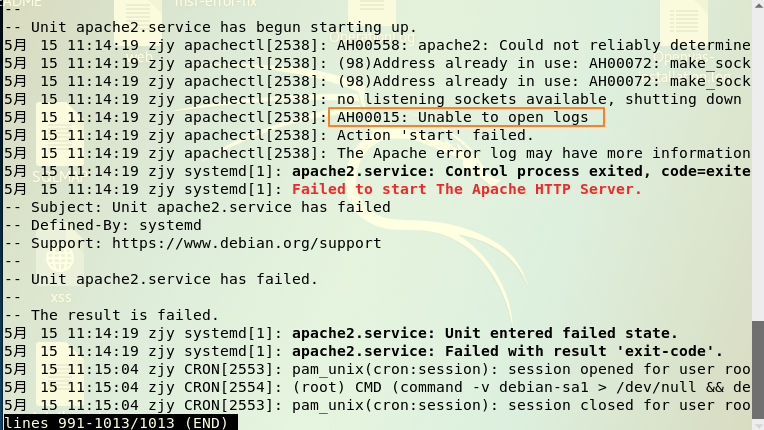
journalctl -xe查看具体的错误原因如下:

- 由上图所示,这里有个错误“ Unable to open logs”,在网上搜索相关原因,发现如果Apache默认的80端口被占用才会报这个错。
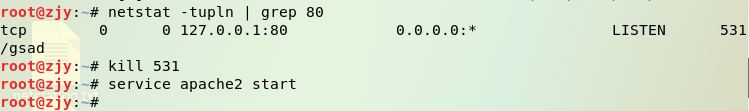
- 所以用
netstat -tupln | grep 80查看Local Address中Listening 80的应用的PID, 去任务管理器中找到对应的进程,然后用kill processID(进程ID)关闭此进程即可,再次开启Apache不再有错误提示,如下图所示:

【注】:这里也可以通过修改配置文件的方法,把Apache的默认端口从80改为其他的未被占用的端口。
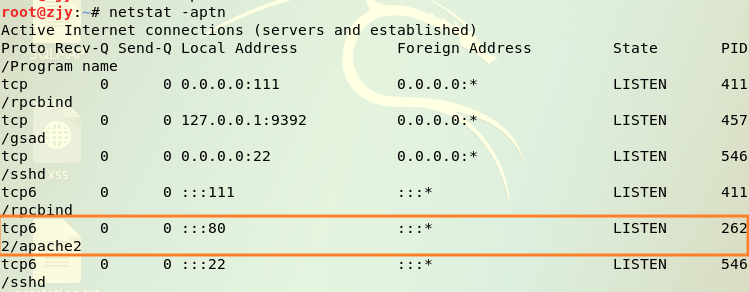
3.运行netstat -aptn后,发现了正在使用端口80的Apache2,说明开启成功:

4.下面进行两个测试,看看Apache工作是否正常:
- 测试1:在浏览器中输入
127.0.0.1:80 - 出现问题:居然显示的是qq邮箱,经过咨询老师,找到了原因,我用的是老师的虚拟机,老师在很多年前,把默认的欢迎界面设置成了qq邮箱的登录界面,所以当不指定任何html文件时,会默认访问该欢迎界面。
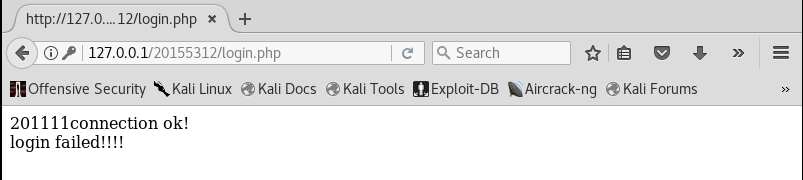
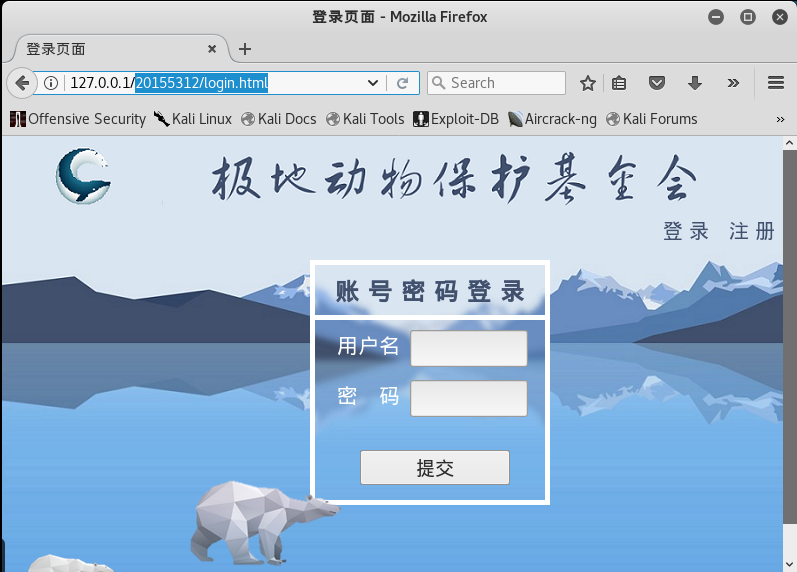
- 测试2:测试apache是否可读取工作目录下的文件,在浏览器中输入
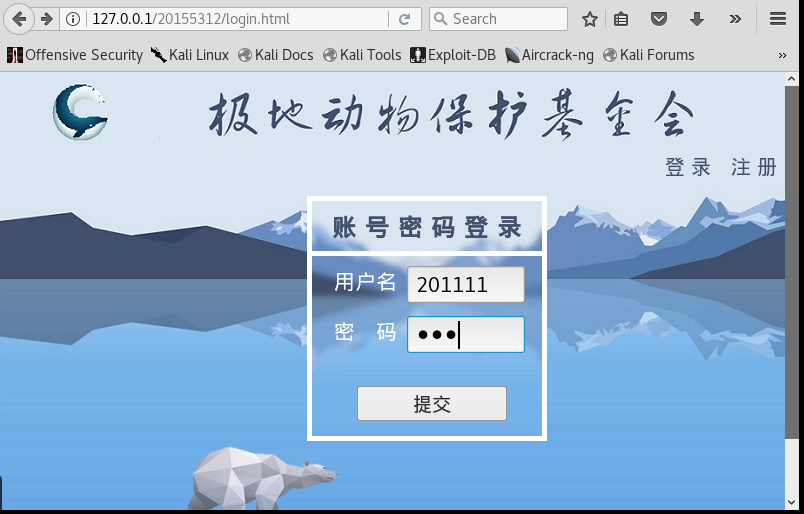
127.0.0.1:80/20155312/login.html - 解释:这里我指定的路径“/20155312/login.html”是我在/var/www/html路径下新建了一个以自己学号命名的文件夹“20155312”,其中有一个我写的前端html登录文件“login.html”,具体怎么写html文件,可以参考老师提供的w3school网页,而我主要采用了上学期网络安全编程基础这么课中最后自己设计的登录界面并对其稍作修改(具体的Eclipse与Apache中编程的区别后面会详细介绍),访问结果如下所示:

8.接下来进行前端编程,我只把Eclipse中的登录界面代码修改了两个地方:
-
一是各种图片的路径名,肯定不能还用Windows中哪个盘下的哪个文件夹中的哪张图片这种方式,我将相关图片拷贝到工作目录“/var/www/html/20155312/”中后,直接用“./图片名”的方式,指定了图片的位置
-
二是按照老师的教程,因为我们要使用PHP进行后台编程,所以要将原来的action改成一个php文件的名字,例如:
<form action="login.php" method="post" >,具体php文件怎么写,我们面再详细介绍。 -
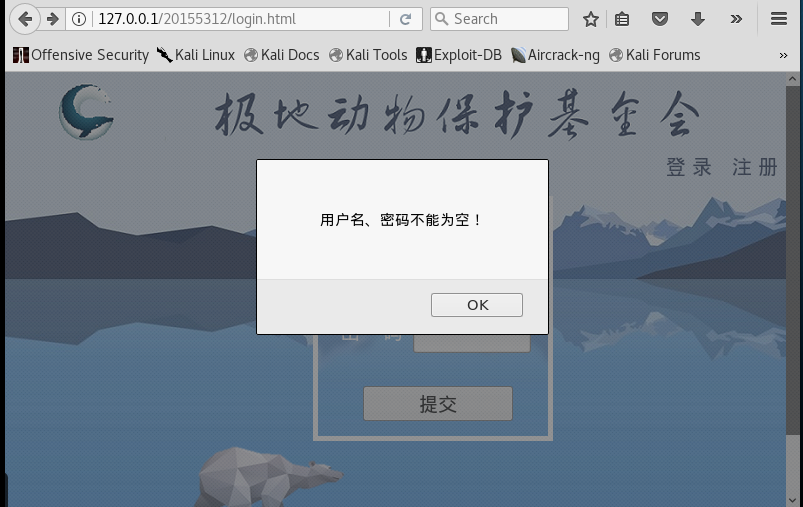
三要注意添加javascript的相关代码,我的代码实现了利用javascript检查用户名或密码是否为空,若为空则弹出提示框并重新跳转回登录界面:

-
注:若要按登录按钮先调用自己编写的函数,一定要将登录按钮的type设置为button而非submmit,如
type = "button"否则,会出现出现警告框点确定后,无法跳转到指定界面的错误。
我的前端代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录页面</title>
<script language="javascript">
var movingID=null;
var scrolling=false;
function startMove()
{
var left=eval(bear.style.left.replace("px",""));
if(left <document.body.scrollWidth-400)
bear.style.left=left+1;
else
bear.style.left=1;
movingID=setTimeout("startMove()",0.1);
}
function mysubmit()
{
if(document.form1.password.value=="" || document.form1.username.value=="")
{
alert("用户名、密码不能为空!");
window.location.href="login.html"
}
else
form1.submit();
}
</script>
<style type="text/css">
a:link{color:#41506D;font-size:125%;text-decoration:none}
a:visited{color:#41506D;font-size:125%;text-decoration:none}
a:hover{color:#FFF200;font-size:125%;text-decoration:none}
</style>
</head>
<body onload="startMove()" style="background-image: url(./login.png);background-repeat:no-repeat;topmargin:60;leftmargin:12 ;overflow-x:hidden;overflow-y:scroll;" >
<br><br><br>
<p align="right">
<a target=_parent href="index.jsp" >登 录</a> <a target=_parent href="addone.jsp" >注 册</a>
</p>
<form action="login.php" method="post" name="form1">
<table style="background: url(./登录.png);background-repeat:no-repeat;position:relative;left:300px;top:0px;border-collapse:collapse;">
<tr><th style="border:5px solid white;height:50px;230px;padding:0px;text-align:center;vertical-align:center;color:#41506D;font-size:150%;font-family:Microsoft YaHei UI;">
账 号 密 码 登 录
</th></tr>
<tr>
<td style="border:5px solid white;height:180px;230px;padding:0px;text-align:center;vertical-align:center;color:#41506D;">
<p style="position:absolute;left:27px;top:50px;font-size:130%;color:white;font-family:Microsoft YaHei UI;">用户名 </p>
<input align="center" type="text" name = "username" style="position:absolute;left:100px;top:70px;height:35px;100px;font-size:130%;"/> <br><br>
<p style="position:absolute;left:27px;top:100px;font-size:130%;color:white;font-family:Microsoft YaHei UI;">密 码 </p>
<input align="center" type="password" name = "password" style="position:absolute;left:100px;top:120px;height:35px;100px;font-size:130%;"> <br>
<input type = "button" value = "提交" onClick="mysubmit()" style="position:absolute;left:50px;top:190px;height:35px;150px;font-size:120%;">
</td>
</tr>
</table></form>
<div id="bear" style="visibility:visible;position:absolute;left:1px;top:330px;z-index:1;400px;height:170px;overflow-x:hidden;overflow-y:hidden;">
<img src="./北极熊2.png">
<img src="./北极熊3.png">
</div>
</body>
</html>
9.下载安装php并进行测试
- php安装使用命令
sudo apt-get install php - 安装完成后测试php是否可正常工作
- 首先,编辑/var/www/html/test.php 内容为
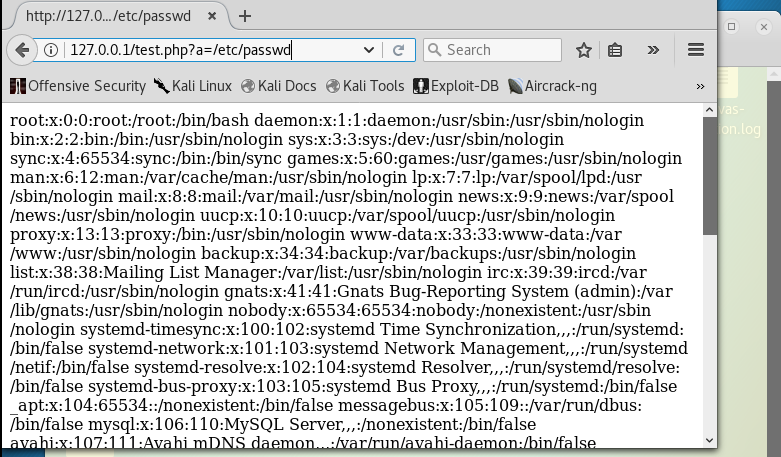
<?php include($_GET["a"]); ?> - 接着在浏览器中输入
127.0.0.1:80/test.php?a=/etc/passwd可看到/etc/passwd文件的内容,如下图所示。
- 首先,编辑/var/www/html/test.php 内容为

- 注:如果想这里测试成功,首先需要保证apache成功开启(
service apache2 start)
10.后台php编程,由于后台编程涉及到数据库名称和具体的字段名称,所以先进行后续的数据库操作,再回头编写后台。
11.安装MySQL,执行指令apt-get install mysql-server mysql-client mysql-workbench后,安装失败,提示“Package mysql-client is not available, but is referred to by another package”,如下图所示:

- 解决:下载半天不行,用了各种方法,比如更新ubuntu的/etc/apt/source.list中的源
sudo apt-get -y update、运行apt-get update和apt-get upgrade都没有解决问题。猜测老师的虚拟机已经下载好了mysql。 - 运行老师提供的指令直接运行
service start/stop/restart mysql也不行,最终运行```/etc/init.d/mysql start``开启MySQL服务就可以了……

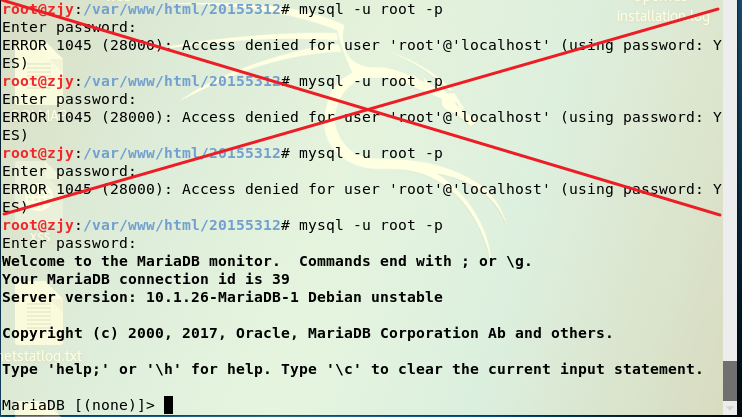
12.开启mysql后,先登录root用户,密码是p@ssw0rd直接复制粘贴就好,不要尝试自己输入了,我试了p@ssw0rd,p@sswOrd都不行,不知道咋回事

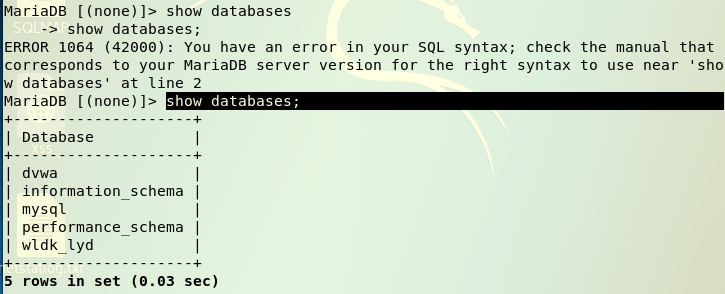
13.用show databases;查看数据库基本信息,注意这里每个sql语句要以分号为结尾,不然就会像我这样:

14.输入use mysql;选择使用mysql这个数据库
15.输入select user, password, host from user;查看当前用户信息
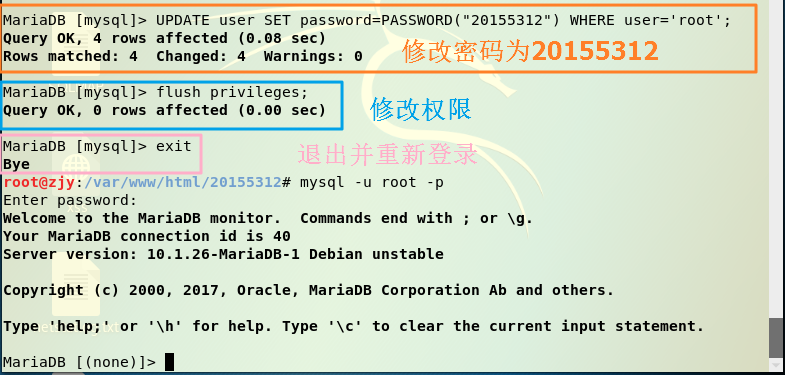
16.输入update user set password=PASSWORD("新密码") where user='root';更改密码
17.输入flush privileges;更改权限
18.输入exit退出,然后使用新密码重新登录mysql -u root -p

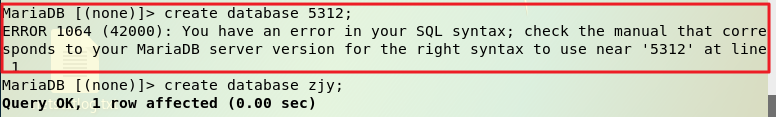
19.输入create database 数据库名称;创建数据库,注意这里数据库名字不可以是学号这些数字,否则会出现我这样的错误,用英文吧~

20.输入show databases;查看存在的数据库;输入use zjy使用刚创建的数据库zjy。
21.输入create table user (username VARCHAR(20),password VARCHAR(20));创建一个名为user的数据表,表中包含VARCHAR类型的两个字段:username和password
- 这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
22.输入show tables;查看所有的表,可以发现刚刚新建的user
23.输入insert into user values('20155312','1234');向表中username password两个字段插入数据,即用户名为20155312,密码为1234

24.输入grant select,insert,update,delete on zjy.* to zjy@localhost identified by "20155312";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户zjy,2015312是登录密码,注意加引号。
25.输入输入exit退出,然后使用新密码重新登录zjy用户mysql -u zjy -p
登录成功,说明用户创建成功。

26.现在开始后台编程,编写login.php,注意要与前端action指定的php名称对应,具体代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM user where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zjy", "20155312", "zjy");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
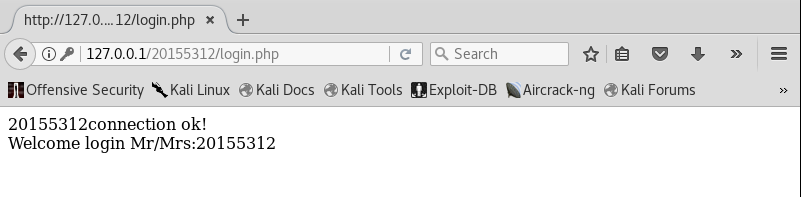
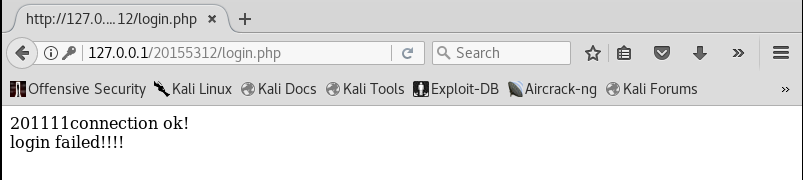
登录成功如下图所示:

输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败


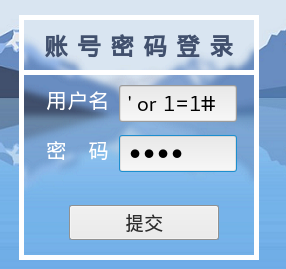
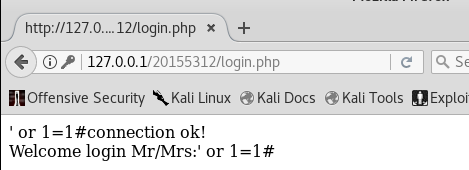
27.接下来进行SQL注入攻击,在用户名输入框中输入' or 1=1#,密码随便输入,是可以登陆成功的。


- 解释:输入的用户名
' or 1=1#提交到后台后,被作为SQL语句中的第一个参数填入,使SQL语句变成select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以能够成功登陆。因此,要想避免SQL注入,应当限制用户在用户名中输入'、#等特殊符号。
28.尝试通过SQL注入新建用户名和密码并保存在数据库中,这样下次用自己偷偷新建的用户名密码登录即可。
- 将代码中
if ($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))使其允许一次执行多个SQL语句
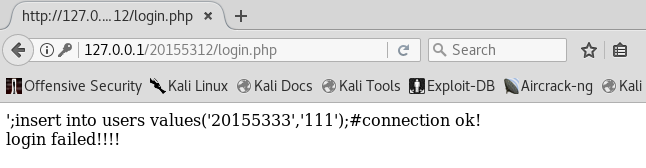
29.用户名除输入';insert into users values('20155333','111');#为我的室友偷偷建一个用户,用户名20155333,密码111
- 这是因为在填入SQL语句后,因为
'的存在,该语句被拆成了以下两个SQL语句,第一个语句虽然会导致登录失败,但第二个添加了一个用户数据。- SELECT * FROM users WHERE username='';
- insert into users values('20155333','111');#
- 最后一个
#把后面的都注释掉了,所以不管密码输入什么按道理都不影响

我们可以查看一下本地数据,看看有没有增加什么

结果并没有成功,为什么呢????我也不知道哎
30.接下来尝试进行XSS攻击即跨站脚本攻击,首先将一张图片login.png 存入/var/www/html目录
31.在用户名输入框中输入<img src="login.png " />balabala</a>读取/var/www/html目录下的图片
运行结果如下所示,正确显示了网页背景图:

实验体会
本次实验,我最大的体会就是,网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通,比如上学期的网络安全编程基础,和这学期的信息系统安全等,关于网页编程和数据库的知识,确实打下了基础后进行跨平台学习也会相对容易,就像学会了c语言再学其他语言时也会节省不少力气。所以,我觉得既然学一门课就要学好、弄懂,如果只是浮于表面,或是最后应付一个考试,可能真的等到毕业后就都忘记了。