1.Property or method "xxx" is not defined on the instance but referenced during render.
原因:xxx在template或方法中使用了,但是没有在data中定义
2.can not read property ‘xxx’ of undefined 和 can not read propery ‘xxx’ of null
原因:因为 调用这个xxx方法的对象 的数据类型是undefined,所以无法调用报错。类似的报错还有Cannot read property 'xxx' of null 调用方法的对象是null,也是无法调用报错
3.Error in render function: "Type error"
注意,只要出现Error in render,即渲染时候报错,此时应该去渲染位置去找错误,而不是函数里面。
4.Error: listen EADDRNOTAVAIL 192.168.3.83:3030
原因:地址或端口号错误
// host: '192.168.3.83', // can be overwritten by process.env.HOST
// port: 3030, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
改为host: '127.0.0.1',
改为port: 8080
5.Computed property "xxx" was assigned to but it has no setter.
xxx 属性,如果没有设置 setter,也就是传入的是一个函数,或者传入的对象里没有 set 属性,当你尝试直接该改变这个这个计算属性的值,都会报这个错误。
例如:
<template> <div id="app"> <div>{{number}}</div> </div> </template> <script> export default { computed:{ number(){ return 123 } }, created(){ this.number=234; //this.number 是定义再computed的方法函数,不能直接使用修改属性的方式修改 } } </script>
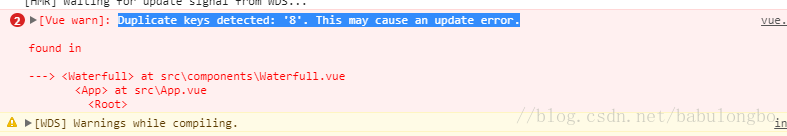
6.Duplicate keys detected: '8'. This may cause an update error. 错误
主要时绑定的key出现了重复
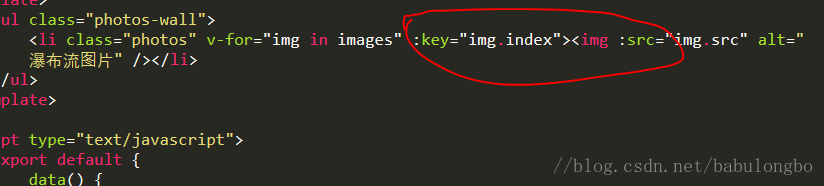
看错误的的报告中关键字’keys’,联系错误的时机,可以知道这个错误出现在我使用vue的循环中,循环再vue或者小程序中饭为了保证每一项的独立性,都会推荐使用key,所以综上所述,很可能是key出现问题



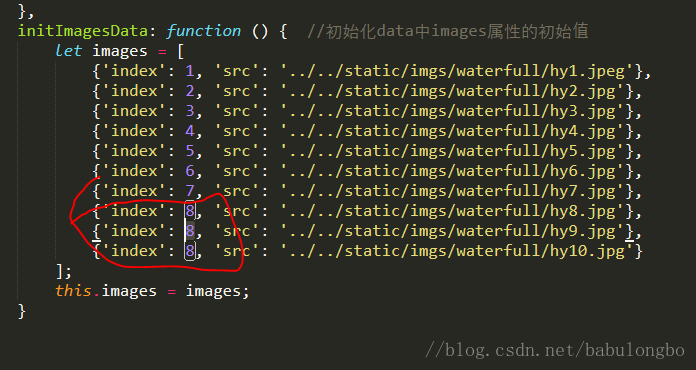
很显然后几个的index重复了,所以修改index后,就不再出现此问题了。
7.[Vue warn]: Error in render: "TypeError: Cannot read property 'title' of null"
<template>
<section class="book-info" >
<div class="book-detail">
<h2 class="book-title">{{ book.title }}</h2>
</div>
</section>
</template>
<script>
export default {
data(){
return{
book:null
}
},
created(){
http.getBook(this.currentBook.id)
.then(data=>{
this.book=data
console.log(data)
})
}
}
</script>
解决方法
方法1.设置 book类型由null改为Object
data(){
return{
book:Object
}
},
方法2.设置v-if="book !== null"
<template>
<section class="book-info" v-if="book !== null">
<div class="book-detail">
<h2 class="book-title">{{ book.title }}</h2></p>
</div>
</section>
</template>
<script>
export default {
data(){
return{
book:null
}
},
created(){
http.getBook(this.currentBook.id)
.then(data=>{
this.book=data
console.log(data)
})
}
}
</script>
<style lang="scss" scoped>
</style>