原文地址:http://video.yahoo.com/watch/1373808/4732784
某日,从Yahoo!的开发网站上看到一段视频讲座,是由YUI团队的高级工程师,YUI CSS Foundation的作者讲解的.看完视频后,我是受益匪浅,好东西不敢独享,和大家共同分享.
视频地址:http://developer.yahoo.com/yui/theater
作者:Nate Koechley
YUI CSS基础
2007年10月25日
Yahoo!总部
YUI视频专题:http://developer.yahoo.com/yui/theater
更多请关注:http://developer.yahoo.com/yui
YUI(Yahoo! User Interface)
文档: http://developer.yahoo.com/yui
邮件列表: groups.yahoo.com/group/ydn-javascript
博客: yuiblog.com
Nate Koechley: natek@yahoo-inc.com
声明:由于作者水平有限,本文不是翻译,只是把作者意思表现出来.由于视频过早,有几个连接已经失效.
YUI CSS工具:
Css reset(清除浏览器的css样式)
Css base(对通用元素设置一直的样式基础)
Css fonts(字体排列和字体大小的基础)
Css grids(4k文件中包含了超过1000种的css驱动的线框)

(清晰明了,直观的给我们介绍了网页UI的组成,Reany注)
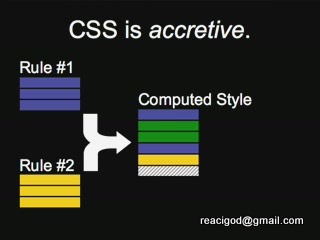
CSS的不同之处
来自任何地方的属性值可能在形成最终值之前经过了复杂的混合.(这个我们很清楚,我们的web页面很多时候会由于各个浏览器不同会显现出不同的样式,于是,为了统一,我们需要进行以下的工作,Reany注)
有效但有风险

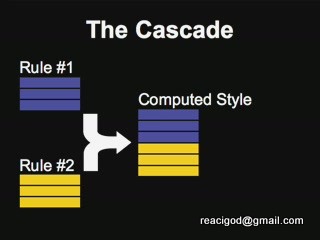
2种主要的布局模型
csscade模型
根据权值和自身(设置)进行规则排序

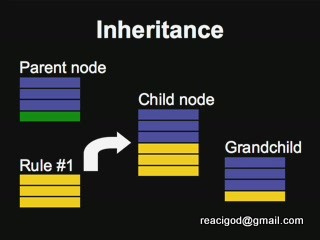
Inheritance模型
有些属性可以传递给子节点,子节点可以部分的接受(尤其是当值重复的时候,比如"80%")

错误和差异同样会被有效的传递

YUI CSS的目标
为稳定做准备
差异的标准化
解决再利用的问题
集中管理繁杂问题
YUI CSS组件
Reset-干净的基础
Fonts-字体排列控制
Grids-布局和页面控制
Base-基本helper或者说微不足道的库
"Base"是额外的
基础
Helper
Reset
Base
Fonts
Grids
三者的关系

(又是一个直观的图片展示,Reany注)
引用YUI CSS
建议:
1 使用<link>
3 你自己的css连接
更多信息:
http://developer.yahoo.com/performance
引用Reset.css
Href="http://yui.yahooapis.com/2.3.1/build/reset/reset-min.css"
引用Fonts.css
Href="http://yui.yahooapis.com/2.3.1/build/fonts/Fonts-min.css"
引用Grids.css
Href="http://yui.yahooapis.com/2.3.1/build/grids/grids-min.css"
原连接版本
Href="http://yui.yahooapis.com/2.3.1/build/reset-fonts-grids/reset-fonts-grids.css"
(连接的文件默认已经最小化了)(就是被压缩了的,用过css压缩和js压缩的应该知道是怎么回事.Reany注)
使用YUI Grids
1 全面控制页面的宽和居中方式
2 拥有6套预设的模板,可以兼容所有IAB(Internet Architecture Board ,inertnet事物管理委员会,不知道翻译的对不对,我这边不能上网,可能是这个组织吧,Reany注)的广告尺寸,几乎包含Yahoo!的所有页面.
3 轻松创建嵌套的多列区域
大小约 4kb
所有页面的"宽"
750px 居中
950px 居中
974px 居中
100%可变的
(可以轻松的自定义,但是应该很少有机会用到自定义)
控制页面是从根节点开始的.如:
<body>
<div></div>
</body>
为什么是"div"?
"div元素,与id和class属性一起为文档增加结构,从而提供了通用的组织构造"--w3c
有效的ID值
750px 居中 #doc
950px 居中 #doc2
974px 居中 #doc4
100%可变的 #doc3
750px居中文档
<body>
<div id="doc"></div>
</body>
以此类推
注意:
1 页面的宽是用"EM"定义的.
这也就是说,当用户放大缩小字体时,页面会自动扩展.
在必要情况下,你可以轻易锁定它.
锁定页面的宽
默认:
#doc2{
73.04em;
*71.313em;
}
重写当地文件来轻松锁定
#doc2{
950px;
}
2 "div #doc"可以包含任何东西.
<body>
<div id="doc">
<div id="hd"></div>
<div id="hd"></div>
<div id="hd"></div>
</div>
</body>
3令人惊讶的是,居中仍然无法完全兼容A级系列浏览器(不知道是不是这个意思,这个地方的A级浏览器是指YUI CSS能够得到最好支持的浏览器,Reany注)
浏览器的分级支持
对YUI和Yahoo!获得A级支持浏览器白名单
Win 2000
Win XP
Win Vista
Mac 10.4
Mac 10.5
Firefox 3.†
A-grade
A-grade
A-grade
A-grade
A-grade
Firefox 2.†
A-grade
A-grade
IE 7.0
A-grade
A-grade
IE 6.0
A-grade
A-grade
Opera 9.5†
A-grade
A-grade
Safari 3.1†
A-grade
A-grade
http://developer.yahoo.com/yui/articles/g
(实际应该为http://developer.yahoo.com/yui/articles/gbs,Reany注)
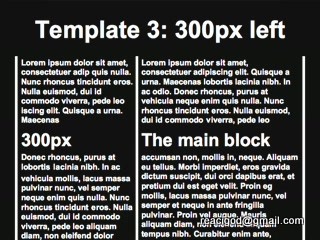
较窄的列指定宽度,主框架的宽是余下的宽度
他们父节点的尺寸是毫无关联的



2列=2段内容
Two content blocks
<div id="doc">
<div class="yui-b"></div>
<div class="yui-b"></div>
</div>
Now ,identify the main block.
这样就标识出了主要区域.
<div id="doc">
<div id="yui-main">
<div class="yui-b"></div>
</div>
<div class="yui-b"></div>
</div>
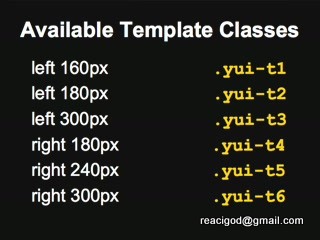
选择模板类
有效的模板类

在根div上设置面板类
<div id="doc" class="yui-t3">
<div id="yui-main">
<div class="yui-b"></div>
</div>
<div class="yui-b"></div>
</div>
隐式特色:源代码的规则独立
block的规则不会影响布局
重要信息放在前面会提高可访问性,易用性,并且对SEO更友好.
嵌套Grid
最基本的格式
Grid holder: .yui-g
Units: .yui-u
<div class="yui-g">
<div class="yui-u"></div>
<div class="yui-u"></div>
</div>
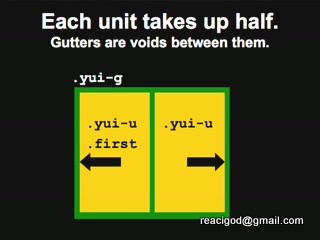
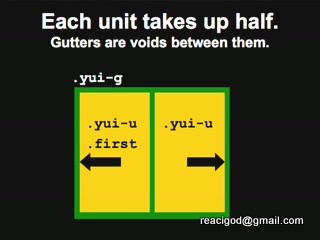
每个单元格各占一半

进阶: .forst
Grid holder: .yui-g
Units: .yui-u
First unit .first
<div class="yui-g">
<div class="yui-u first"></div>
<div class="yui-u"></div>
</div>

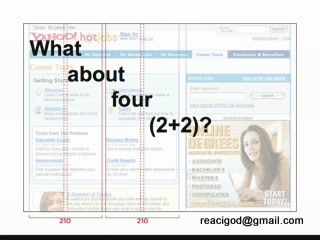
多次嵌套以得到4列

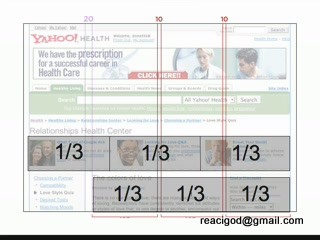
三列如何做?不是平均非配的呢?
特殊的Grid Holder

(.yui-gc 应该为 2/3--1/3,应该是作者手误,文中还有一些小地方我自己更改了,Reany注)
不平均的列


回顾一下:
1 page div#doc
2 Templates: .yui-t1
3 Grids: .yui-g .yui-u
4 Fill any space
5 Nestable & Stackable
至此你可以安全快速的构建复杂的布局了
使用YUI的Font
1 几乎全自动
2 安全的设置字体尺寸
3 其他妙处
For free:
Arial(font-family)
13px(font-size)
16px(line-height)
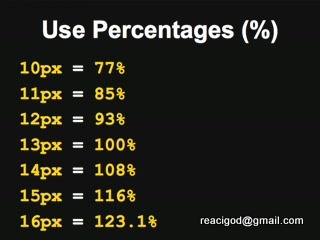
使用百分率
不要使用"px"
px尺寸会使IE丧失缩放字体的能力
总是使用百分比
h1{font-size:123.1%}
.hd h1{font-size:77%}
其他妙处
允许用户缩放
提供适合操作系统的字体
Font tip
避免使用速记字体(自我认为类似font-family下一些字体的缩写,Reany注)
因为不同的浏览器对其解释不相同.
使用YUI Reset
YUI CSS的最底层
建立干净 健壮的CSS基础
小测验:
1 strong元素的默认可视化是什么样的?
2 ul li元素的呢?
答案是: HTML没有可视化(的样式)
那可视化样式是从哪来的
浏览器包含一个 browser.css 文件.(用过FF和opera的指导,自定义很多,当然IE也有,但是可定制的地方太少,Reany注)
这样很好,但是他们都各不相同
Rest.css清除这些浏览器默认样式.
Reset可以做什么
详情请看reset.css(网上有具体的css reset 的文章,不过用的最多的还是YUI的CSS Reset,Reany注)
使用YUI的Base
1 一个几乎微不足道的库
2 恢复reset清除的属性
3 主要针对HTML内容线形页面
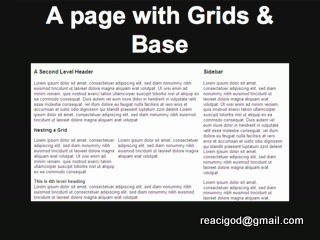
使用Grid和Base的页面

计算Em
pixel width/13px="em width"
"EM width"*0.975="IE's EM width"
#custom-doc{
46.15em;/* non-IE */
*45.04em;/*IE*/
}
说明
EM PX
EM:相对长度单位。相对于当前对象内文本的字体尺寸。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
PX:像素(Pixel)。相对长度单位。
像素是相对于显示器屏幕分辨率而言的。譬如,WONDOWS的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。