在做安卓UI的时候有时候需自定义具有动画效果的按钮或需要自定义一下actionbar~
本节用一个简单的demo讲如何自定义具有动画效果的按钮,以及个性化的actionbar
下面是效果:
其中:
△ 自定义button是由 3 个ImageView + animation动画构成
△ actionbar是自定义的效果,按钮按动也用到了动画
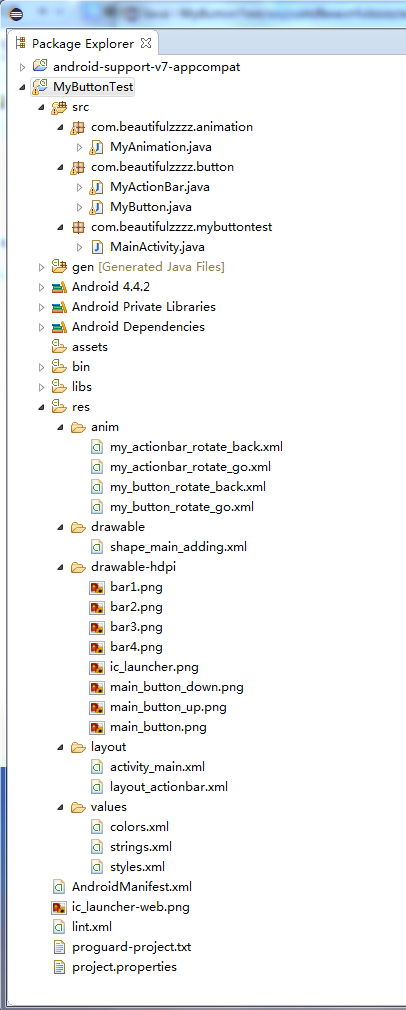
下面是整个工程的结构:

需要引用v7工程,因为继承了v7的ActionBarActivity
其中MyAnimation.java包含按钮动画的方法
其中MyActionBar.java封装自定义ActionBar的构造和监听函数
其中MyButton.java封装自定义Button的构造和监听函数
MainActivity.java是主Activity
自定义actionbar上面的按钮偶数次按下施加的动画定义(顺时针旋转90度)
自定义actionbar上面的按钮奇数次按下施加的动画定义(逆时针选转90度)
自定义button偶数次按下施加的旋转动画(顺时针360度)
自定义button奇数次按下施加的旋转动画(逆时针360度)
bar1-4自定义actionbar上面的从左到右四个图片
icon
...down自定义button黄色
...up自定义button绿色
自定义button橙色
activity_main.xml 主页面
layout_actionbar.xml 自定义actionbar样式
colors.xml 定义了actionbar和主页面的背景颜色(银灰色)
styles.xml 定义了主页面的主题(需要在Manifiest文件中用到,且一定得是Theme.Base.AppCompat.Light同一款的主题,否则出错)
首先来看MainActivity.java
其中黄色的是自定义Button相关的部分,红色的是自定义ActionBar相关的部分
其中自定义Button包含3个ImageView,所以第18行要用这三个ImageView构造自定义Button
1 public class MainActivity extends ActionBarActivity{ 2 3 private ImageView mImageViewMain, mImageViewMainUp, mImageViewMainDown; 4 private MyButton mMyButton; 5 private MyActionBar mMyActionBar; 6 7 8 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, 12 WindowManager.LayoutParams.FLAG_FULLSCREEN); 13 setContentView(R.layout.activity_main); 14 15 mImageViewMain = (ImageView) findViewById(R.id.imageView_btn_bottom); 16 mImageViewMainUp = (ImageView) findViewById(R.id.imageView_btn_top); 17 mImageViewMainDown = (ImageView) findViewById(R.id.imageView_btn_middle); 18 mMyButton=new MyButton(this,mImageViewMain,mImageViewMainUp,mImageViewMainDown); 19 20 mMyActionBar=new MyActionBar(this); 21 mMyActionBar.setActionBar(); 22 } 23 24 public void onMyButtonClick(View view){ 25 mMyButton.onClick(view); 26 } 27 28 public void onMyActionBarClick(View view){ 29 mMyActionBar.onClick(view); 30 } 31 }
这里重点说一下自定义按钮和自定义actionBar的监听函数:
其实在MyButton和MyActionBar中实现的只是onClick监听函数,并没有和具体事件绑定
我们最常见的是XXXX.setOnClickListener(....)
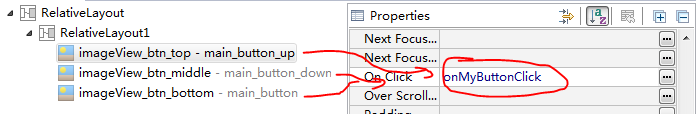
这里是用了直接在相应控件的XML中定义:

类似的也采用同样的方法给ActionBar上的左1、3、4按钮加了一个同样的onMyActionBarClick监听事件
注:一旦在MXL中注册一定要在activity.java中实现!!!
接着看MyButton.java的具体实现:
构造函数不说了~
在onClick函数中用view.getId()区分点击的按钮是哪一个
这个自定义按钮有两种状态:
未被按——橙红色的按钮在上面不透明;黄色和绿色按钮在下面透明
被按下——黄色按钮向上移200单位,绿色向上400单位,两个均变成不透明
在未被按状态点击橙红色按钮——橙红色逆时针旋转360度,黄色和绿色同时向上移动200和400单位,同时两个ImageView大小从0倍到1倍放大,透明度从完全透明到不透明
在被点击状态点击三个按钮中任何一个——所有按钮的动画逆向回归
1 public class MyButton { 2 3 private ImageView mImageViewMain, mImageViewMainUp, mImageViewMainDown; 4 private Context context; 5 private boolean isPressed; 6 private MyAnimation mMyAnimation;//动画相关 7 8 public MyButton(Context context, 9 ImageView mImageViewMain,ImageView mImageViewMainUp,ImageView mImageViewMainDown){ 10 isPressed=false; 11 this.context=context; 12 this.mImageViewMain=mImageViewMain; 13 this.mImageViewMainUp=mImageViewMainUp; 14 this.mImageViewMainDown=mImageViewMainDown; 15 mMyAnimation=new MyAnimation(context); 16 } 17 18 /** 19 * 三个按钮的点击事件 20 * @param view 21 */ 22 private static int[] button_animation_id={R.anim.my_button_rotate_go,R.anim.my_button_rotate_back}; 23 public void onClick(View view) { 24 25 switch (view.getId()) { 26 case R.id.imageView_btn_bottom: 27 mMyAnimation.rotation(view,button_animation_id[isPressed==false ? 0:1]); 28 mMyAnimation.animationShow(mImageViewMainUp, 400,!isPressed); 29 mMyAnimation.animationShow(mImageViewMainDown, 200,!isPressed); 30 break; 31 case R.id.imageView_btn_top: 32 mMyAnimation.rotation(mImageViewMain,button_animation_id[isPressed==false ? 0:1]); 33 mMyAnimation.animationShow(mImageViewMainUp, 400,!isPressed); 34 mMyAnimation.animationShow(mImageViewMainDown, 200,!isPressed); 35 break; 36 case R.id.imageView_btn_middle: 37 mMyAnimation.rotation(mImageViewMain,button_animation_id[isPressed==false ? 0:1]); 38 mMyAnimation.animationShow(mImageViewMainUp, 400,!isPressed); 39 mMyAnimation.animationShow(mImageViewMainDown, 200,!isPressed); 40 break; 41 default: 42 break; 43 } 44 isPressed=!isPressed; 45 } 46 }
相同的,MyActionBar.java中:
左1、3、4三个按钮有一个旋转90度的动画效果~
1 public class MyActionBar { 2 3 private ActionBar actionBar; 4 private LayoutInflater inflator; 5 private Context context; 6 private MyAnimation mMyAnimation;//动画相关 7 private boolean bar1_isPressed,bar2_isPressed,bar3_isPressed,bar4_isPressed; 8 9 public MyActionBar(Context context){ 10 this.context=context; 11 bar1_isPressed=bar2_isPressed=bar3_isPressed=bar4_isPressed=false; 12 mMyAnimation=new MyAnimation(context); 13 } 14 15 public void setActionBar() {// 自定义actionbar 16 inflator = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); 17 actionBar = ((ActionBarActivity)context).getSupportActionBar(); 18 actionBar.setDisplayShowHomeEnabled(false); 19 actionBar.setDisplayShowCustomEnabled(true); 20 actionBar.setDisplayShowTitleEnabled(false); 21 actionBar.setDisplayHomeAsUpEnabled(false); 22 23 View view = inflator.inflate(R.layout.layout_actionbar, null); 24 ActionBar.LayoutParams layout = new ActionBar.LayoutParams( 25 LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT); 26 actionBar.setCustomView(view, layout); 27 } 28 29 private static int[] actionbar_animation_id={R.anim.my_actionbar_rotate_go,R.anim.my_actionbar_rotate_back}; 30 public void onClick(View view) { 31 switch (view.getId()) { 32 case R.id.imageView_bar1: 33 mMyAnimation.rotation(view,actionbar_animation_id[bar1_isPressed==false ? 0:1]); 34 bar1_isPressed=!bar1_isPressed; 35 break; 36 case R.id.imageView_bar3: 37 mMyAnimation.rotation(view,actionbar_animation_id[bar3_isPressed==false ? 0:1]); 38 bar3_isPressed=!bar3_isPressed; 39 break; 40 case R.id.imageView_bar4: 41 mMyAnimation.rotation(view,actionbar_animation_id[bar4_isPressed==false ? 0:1]); 42 bar4_isPressed=!bar4_isPressed; 43 break; 44 } 45 } 46 }
上面两个自定义控件中的动画效果功能函数封装在Animation.java中:
rotation函数负责将id所指的动画资源作用于view上
animationShow是作用与view使之出现或消失并可以带有向上或向下、变大或变小的运动效果
1 public class MyAnimation { 2 3 private Context context; 4 5 public MyAnimation(Context context){ 6 this.context=context; 7 } 8 9 /** 10 * 让view执行id的动画 11 * @param view 12 * @param id 13 */ 14 public void rotation(View view,int id) { 15 16 Animation operatingAnim; 17 operatingAnim = AnimationUtils.loadAnimation(context,id); 18 LinearInterpolator lin = new LinearInterpolator(); 19 operatingAnim.setInterpolator(lin); 20 view.clearAnimation(); 21 view.startAnimation(operatingAnim); 22 } 23 24 /** 25 * 让view从无到有显示出来(大小1:1,up为正为向下走,为负向上走) 26 * @param view 27 * @param up 28 */ 29 /** 30 * 让view从无到有显示出来 31 * @param view 32 * @param dis 去或者回来的距离(去是从原点到上面dis距离),来是从dis距离向下到原点 33 * @param isGo 为true是去,为fasle是回 34 */ 35 public void animationShow(View view, int dis,boolean isGo) { 36 37 AnimatorSet set = new AnimatorSet(); 38 if(isGo==true){ 39 set.playTogether(ObjectAnimator.ofFloat(view, "translationY", 0, -dis), 40 ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f), 41 ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f), 42 ObjectAnimator.ofFloat(view, "alpha", 0f, 1f)); 43 }else{ 44 set.playTogether(ObjectAnimator.ofFloat(view, "translationY", -dis, 0), 45 ObjectAnimator.ofFloat(view, "scaleX", 1f, 0f), 46 ObjectAnimator.ofFloat(view, "scaleY", 1f, 0f), 47 ObjectAnimator.ofFloat(view, "alpha", 1f, 0f)); 48 } 49 50 set.start(); 51 } 52 }
下面是res/anim下的四个动画集合,他们的id就是传入rotation的id~
其中button相关的两个负责自定义button中橙红色按钮旋转360用;其中actionbar相关的负责actionbar上的按钮旋转90度用
注意:下面绿色的部分是为了防止动画结束之后又恢复原状而加的属性,一定要加在set中!!!
其中from和to表示:该动画从角度为from旋转到to的位置,其中正表示顺时针角度,负表示逆时针角度,0为最初状态角度
其中duration表示:该动画持续的时间ms
其中pivotX/Y表示:该旋转绕哪里旋转
my_button_rotate_back.xml
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:fillAfter="true" > 3 4 <rotate 5 android:fromDegrees="0" 6 android:toDegrees="359" 7 android:duration="200" 8 android:pivotX="50%" 9 android:pivotY="50%"/> 10 </set>
my_button_rotate_go.xml
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:fillAfter="true" > 3 4 <rotate 5 android:fromDegrees="0" 6 android:toDegrees="-359" 7 android:duration="200" 8 android:pivotX="50%" 9 android:pivotY="50%"/> 10 </set>
my_actionbar_rotate_go.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:fillAfter="true" > 4 5 <rotate 6 android:fromDegrees="0" 7 android:toDegrees="-90" 8 android:duration="200" 9 android:pivotX="50%" 10 android:pivotY="50%"/> 11 </set>
my_actionbar_rotate_back.xml
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:fillAfter="true" > 3 4 <rotate 5 android:fromDegrees="-90" 6 android:toDegrees="0" 7 android:duration="200" 8 android:pivotX="50%" 9 android:pivotY="50%"/> 10 </set>
其中:shape_main_adding.xml负责自定按钮下面遮罩层的从上到下的白色模糊效果(类似于iPad上面的扁平状ICON条)
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3 <gradient 4 android:startColor="#AAFFFFFF" 5 android:endColor="#00EEEEEE" 6 android:angle="90" /> 7 </shape> 8 9 <!-- http://l62s.iteye.com/blog/1659433 -->
相关链接:
本讲的工程代码:http://pan.baidu.com/s/1o65ZOca
Android使用Animation完成动画淡出效果避免重新恢复最后一帧亮度的办法(用这个解决了动画播放完就恢复的问题,加了代码中绿色的那条)
Android应用开发笔记(10):制作自定义背景Button按钮、自定义形状Button的全攻略(我没用这个的)
Android自定义ActionBar(我没用这个的)
android 围绕中心旋转动画(这个我有参考,设计旋转360度view效果的时候,里面比较详细)
Android属性动画(Property Animation) 完全解析 (上)(这个讲的挺全的,我没仔细看)
android用NineOldAndroid实现的弹出按钮(我从这个找到灵感设计自己的button)
Android背景渐变色(shape,gradient)(用这个解决了设计模糊遮罩的效果,很好的)
Android布局----让一个控件居底部(有看看,没用)
@beautifulzzzz
2015-11-18 持续更新中~