关于position属性的设置,头脑中一直觉得不是很清楚,所以借助这次机会单独自己测试了一下,记作学习笔记。
首先,css的position属性包含下面四种设置情况:
- static:默认属性。指定元素按照常规的文档内容刘(从左到右,从上到下)进行定位。
- absolute:独立定位,它的定位要么是相对于最近的定位祖先元素,要么是相对于文档本身。
- fixed:该值指定元素是相对于浏览器窗口进行定位的。不会随着文档其他部分而滚动。
- relative:元素按照常规文档流进行布局,它的定位相对于文档流中的位置进行调整。
上面是定义,下面开始我的测试:
演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
#father{
300px;
height:300px;
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
#father{
300px;
height:300px;
background:black;
}
#child1{
100px;
height:100px;
#child1{
100px;
height:100px;
background:blue;
}
#child2{
100px;
height:100px;
background:yellow;
}
#cousin{
100px;
height:100px;
#child2{
100px;
height:100px;
background:yellow;
}
#cousin{
100px;
height:100px;
background:green;
}
</style>
</head>
<body>
<div id="father">
<div id="child1">child1</div>
<div id="child2">child2</div>
</div>
<div id="cousin">cousin</div>
</body>
</html>
</style>
</head>
<body>
<div id="father">
<div id="child1">child1</div>
<div id="child2">child2</div>
</div>
<div id="cousin">cousin</div>
</body>
</html>
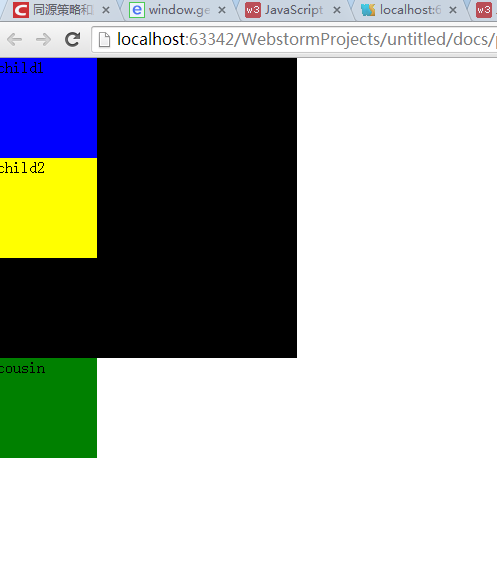
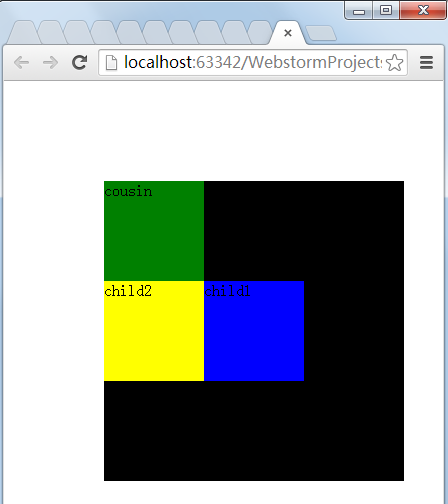
上述代码在浏览器中展示的样式:

case1:
测试最简单的fixed,首先我们把id为father的元素设置为fixed
#father{
300px;
height:300px;
background:black;
position:fixed;
top:100px;
left:100px;
300px;
height:300px;
background:black;
position:fixed;
top:100px;
left:100px;
}
为了展示浏览器滚动情况下,元素位置相对于浏览器窗口不动,将cousin设置为
#cousin{
100px;
height:2000px;
100px;
height:2000px;
background:green;
}
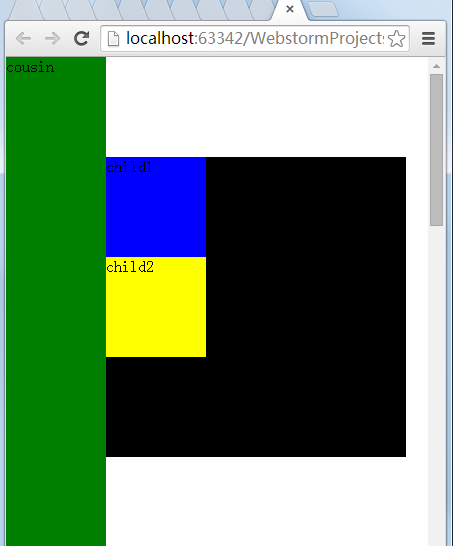
效果:

滚动滚动条,father元素的位置不变
case2:
接下来主要区分relative和absolute的情况
删除之前的设定,重新设置child1的元素如下
#child1{
100px;
height:100px;
background:blue;
position:relative;
top:100px;
left:100px;
100px;
height:100px;
background:blue;
position:relative;
top:100px;
left:100px;
}
预测效果:元素并不脱离文档流,但是偏离原来的位置,因为只设定了这么一个元素的position,因此偏离应该是相对于文档。
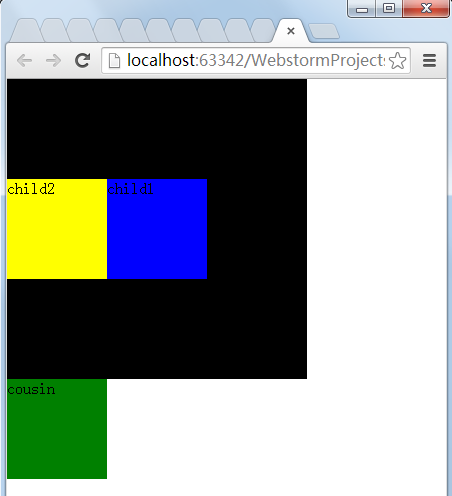
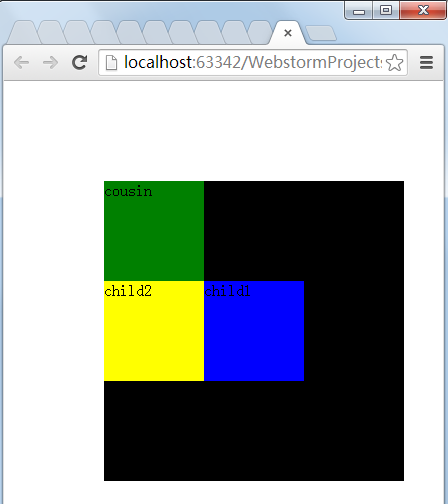
效果:(不出所料,只有child1偏离了原来位置,哈哈哈哈)

好,现在在上面的基础上,修改father元素的position,变成relative
#father{
300px;
height:300px;
background:black;
position:relative;
top:100px;
left:100px;
}
300px;
height:300px;
background:black;
position:relative;
top:100px;
left:100px;
}
预测效果:整个father元素偏离原来位置,child1和child2元素相对于father的位置不变,cousin的位置同样也不变。
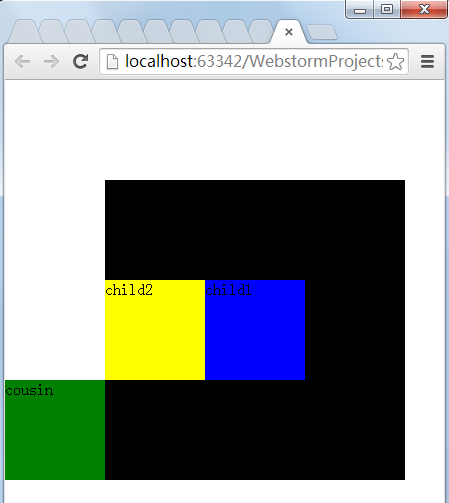
效果:(不出所料,贼哈哈哈哈)

接着,关键的来了,看一下absolute和relative的区别,将上面father元素的position修改为absolute
#father{
300px;
height:300px;
background:black;
position:absolute;
top:100px;
left:100px;
300px;
height:300px;
background:black;
position:absolute;
top:100px;
left:100px;
}
预测效果:absolute因为会使元素脱离原来的位置,所以后面的元素会顶上去,这一点有点像浮动,但是其实我们能控制它的具体位置,所以比浮动更强一点。
效果:(不出所料,呀吼吼吼)

此时,紧接着我们再设置cousin的属性,将他也absolute起来,看它是相对于谁来设定位置
#cousin{
100px;
height:100px;
background:green;
position:absolute;
top:100px;
left:100px;
100px;
height:100px;
background:green;
position:absolute;
top:100px;
left:100px;
}
预测效果:因为cousin没有父元素,所以它应该是会按照文档来进行绝对定位,和father没关系
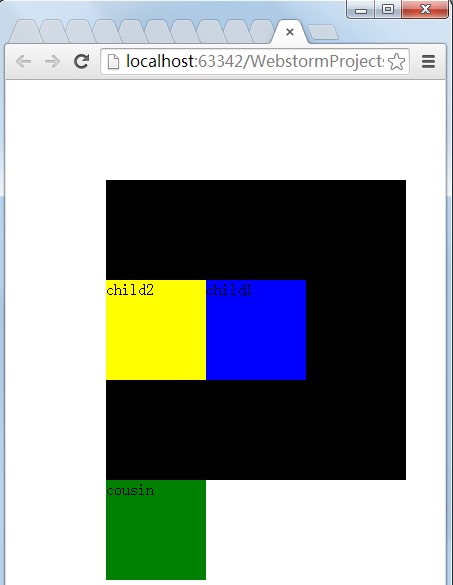
效果:(不出所料,我真是佩服自己)

我们再把cousin的position改为relative,此时会怎么样呢
#cousin{
100px;
height:100px;
background:green;
position:relative;
top:100px;
left:100px;
100px;
height:100px;
background:green;
position:relative;
top:100px;
left:100px;
}
预测效果:因为father元素已经脱离了原来的文档流,所以cousin元素会顶到最前面,此时的相对定位,就是相对于文档,所以cousin的位置应该不会改变。
效果:(不出所料,我感觉自己快超神了)

再次,我们把father元素的position改回为relative,此时father元素回归文档流,把cousin元素顶回原来的位置,也就是father元素的后面
#father{
300px;
height:300px;
background:black;
position:relative;
top:100px;
left:100px;
300px;
height:300px;
background:black;
position:relative;
top:100px;
left:100px;
}
预测效果:因为father回到文档流中了,cousin元素只好屈居father后面,而他本身的绝对定位使得他的top是相对father元素在文档流中的位置来设定的,所以cousin的top应该会在father正下方的位置,注意是文档流中的位置,而非重新定位后的位置
效果:(不出所料,妈妈喊我回家吃饭了)

总结一下:
- static就是默认设定,此时top,left,right,buttom无效,不再阐述
- fixed就是相对于浏览器窗口来进行定位,就像有些网站上固定在窗口中,挥之不去的小广告,跟着你走
- relative不会使得元素脱离文档流,元素仍然在原来的位置占有空间,而显示出来是偏离的位置,同时,如果父元素是relative或者absolute的话,就相对于父元素进行偏离
- absolute会使得元素脱离文档流,类似于flow浮动,同样,如果父元素是relative或者absolute的话,就相对于父元素进行偏离
- 注意所有元素的位置定位都是根据在文档流中原来的位置,而非top,left,right,buttom等设定后显示出来的位置,切记切记。
原创内容,转载请注明出处~
吃饭吃饭~