这个知识点比较简单,className就是JavaScript的方式给相应元素区添加class选择器样式
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>className</title> <style type="text/css"> div{ width: 100px; height: 100px; background: red; border: 2px solid yellow; float: left; margin-left: 100px; font: 30px/100px "simhei"; color: #fff; transition: 0.3s; } .a{ border: 8px solid #26FF08; background: #2E00EF; color: #ccc; border-radius: 50%; } .b{ border: 4px solid #26FF08; background: #7B8113; color: #220077; border-radius: 50%; } .c{ border: 4px solid #26FF08; background: url("img1.jpg"); background-size: 100% 100%; color: #220077; border-radius: 50%; } </style> </head> <body> <div id="box1"></div> <div id="box2"></div> <div id="box3"></div> </body> </html> <script type="text/javascript"> //通过id获取相应div元素区 var div1=document.getElementById('box1'); var div2=document.getElementById('box2'); var div3=document.getElementById('box3'); // 点击相应div元素区,为相应div元素区增加相应样式 div1.onclick=function(){ div1.className='a'; }; div2.onclick=function(){ div2.className='b'; }; div3.onclick=function(){ div3.className='c'; }; </script>
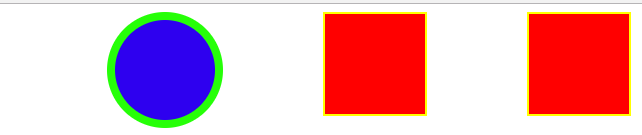
初始效果:

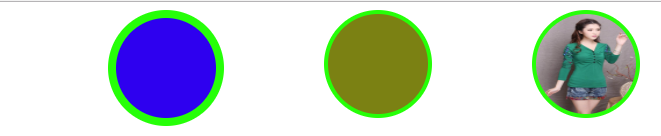
根据上面代码可知点击第一个div元素区获得a样式:

根据上面代码可知点击第二个div元素区获得b样式:

根据上面代码可知点击第三个div元素区获得c样式:

小可爱们,看懂了嘛,喜欢的小可爱双击哦!