其实没啥好说,没加!important之前
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>!important</title> 6 <style type="text/css"> 7 div{ 8 width: 100px; 9 height: 100px; 10 border: 1px solid purple; 11 } 12 .class{ 13 width: 200px; 14 } 15 #box{ 16 width: 300px; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="class" id="box"></div> 22 <div class="class"></div> 23 <div></div> 24 <div></div> 25 </body> 26 </html>
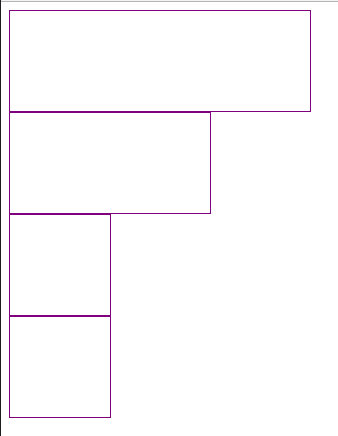
根据权重效果是这样的:

加了之后:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>!important</title> 6 <style type="text/css"> 7 div{ 8 width: 100px !important; 9 height: 100px; 10 border: 1px solid purple; 11 } 12 .class{ 13 width: 200px; 14 } 15 #box{ 16 width: 300px; 17 } 18 </style> 19 </head> 20 <body> 21 <!-- 22 !important作用:将相应选择器中的样式权重提升到最高 23 --> 24 <div class="class" id="box"></div> 25 <div class="class"></div> 26 <div></div> 27 <div></div> 28 </body> 29 </html>
!important作用:将相应选择器中的样式权重提升到最高

在实际开发中,若遇到css样式不管用,可以查找是否添加了!important,从而解决问题!