一.代码示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文字图标</title> 6 <style type="text/css"> 7 @font-face {font-family: "iconfont"; 8 src: url('download/1/iconfont.eot?t=1545985335074'); /* IE9*/ 9 src: url('download/1/iconfont.eot?t=1545985335074#iefix') format('embedded-opentype'), /* IE6-IE8 */ 10 url('download/1/data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAaQAAsAAAAACXQAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY9CkiGY21hcAAAAYAAAABLAAABcOe8t2ZnbHlmAAABzAAAAt4AAAOAPhChUmhlYWQAAASsAAAALwAAADYTt0BXaGhlYQAABNwAAAAcAAAAJAfeA4NobXR4AAAE+AAAAAgAAAAICAAAAGxvY2EAAAUAAAAABgAAAAYBwAAAbWF4cAAABQgAAAAfAAAAIAEfAS1uYW1lAAAFKAAAAUUAAAJtPlT+fXBvc3QAAAZwAAAAHQAAAC5phm1veJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByeTXk2hbnhfwNDDHMDQwNQmBEkBwD0RQ0LeJxjYGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISfzbl/38YCeSzgEkGRjaGUcADJmWgPHBYQTADIwCS4Qu5AHicXVBNbBNHGJ03uzs76+7OJvF61jHxbux1vAlV4vinuyk2jlB7cLgBF+ACgoBAoocipAoQOE05QKVKEYdI5YAqpadyAE6AhESFVC6tBMfmUA6cuHCBcAPTXQwSQnr63qc375tv3pAsIe8uq0RZJoxIUiQV0iJtcpj0yQq5QtbJBvmd3CB3yT3ykLzGJCHZKo09uHpCoZs2cwg9+BjKWjQWCuhu2EWccEKL0CXVh7KWeN+jBoGgi1RjelIEDaXqNqNKzNCMh7MJhvbk2rps+mg24mYUBh4aUataZm75q+Sw3ErXMjiJ3EVrDmUBN3BkYmHa5+JwUAmqlRqqkduU6aoEURwtIgmTS0nqXtqnkHGzIW0wFR9eVw6DjxFCZlNWXUSSgn0IAT1g5zplar3qvelWKC06W0uTjTs71OrsNztTeQl/dwJqbfXelOaqytd3GqXdW04RqPw2nMJ5Owt+9ogfKJCzVOHbNF/WOz/8ymnWy9cxvuatoTCfHxxVxvrP6zt+3t1eDsPl9r5r3fkXq6pqe75hqNw7jGhPHO+JrnN4ec69aWDwTBSKBdtOiuhZlhAWtE8V/gVPsOFdHWy2QDNck4IbMK73O1/Oamxi1LKtAgdUb/zERR0ZXUjGM5S2Bv++vRrDuOj1wRc4gyxC//7QRGiMiREjI1QVjI6Uat+eXuPUy4Hh0TEIS13Zf+sERM432epBd9d3493Hvf5xCFNZ2V//aMj3Hu8cP7XLPbDKTD83ePkkPUgMm9SxT9+etxcC5kjaLhamR6uj4Z8/2o6KjU1V3dygg5+U/MMr1sL2YGlqaimotTO//JUHKOi1mSjaG0UtnvdgA9Mex0QucJxgJsjlApfr+gjn2icK03WT80FHeXpTM0wg/ZxL/8xkS6VK4I5URg2zUFFVv2Y275/hGVBqcnbzP1xYf6AoD9ah+PLkH3NiftJkuqKIjAFHFApTuam7Z6Wv4H/SAJfNAAB4nGNgZGBgAOKZP3iM4vltvjJwszCAwA3vf+YI+n8HCwNzCpDLwcAEEgUAJegKLAB4nGNgZGBgbvjfwBDDwgACQJKRARUwAQBHCAJrBAAAAAQAAAAAAAAAAcAAAHicY2BkYGBgYlRkEGYAASYg5gJCBob/YD4DAA2IAU4AeJxlj01OwzAQhV/6B6QSqqhgh+QFYgEo/RGrblhUavdddN+mTpsqiSPHrdQDcB6OwAk4AtyAO/BIJ5s2lsffvHljTwDc4Acejt8t95E9XDI7cg0XuBeuU38QbpBfhJto41W4Rf1N2MczpsJtdGF5g9e4YvaEd2EPHXwI13CNT+E69S/hBvlbuIk7/Aq30PHqwj7mXle4jUcv9sdWL5xeqeVBxaHJIpM5v4KZXu+Sha3S6pxrW8QmU4OgX0lTnWlb3VPs10PnIhVZk6oJqzpJjMqt2erQBRvn8lGvF4kehCblWGP+tsYCjnEFhSUOjDFCGGSIyujoO1Vm9K+xQ8Jee1Y9zed0WxTU/3OFAQL0z1xTurLSeTpPgT1fG1J1dCtuy56UNJFezUkSskJe1rZUQuoBNmVXjhF6XNGJPyhnSP8ACVpuyAAAAHicY2BigAAuBuyAiZGJkZmBJaM0J5OBAQAKGwHMAAAA') format('woff'), 11 url('download/1/iconfont.ttf?t=1545985335074') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ 12 url('download/1/iconfont.svg?t=1545985335074#iconfont') format('svg'); /* iOS 4.1- */ 13 } 14 15 .iconfont { 16 font-family:"iconfont"; 17 font-size:16px; 18 font-style:normal; 19 font-size: 80px; 20 /* 300px; 21 height: 300px; 22 border: 1px solid red; 23 text-align: center; 24 line-height: 300px; 25 color: purple;*/ 26 /*这就是文字图片的魅力,可以在控制台修改图片文字的样式*/ 27 } 28 29 .iconfont:before { content: "e694"; } 30 </style> 31 </head> 32 <body> 33 <!-- 34 www.iconfont.cn 35 --> 36 <div class="iconfont"> 37 </div> 38 </body> 39 </html>

中间那行图片文字的属性代码解除注释

二.演示一下使用
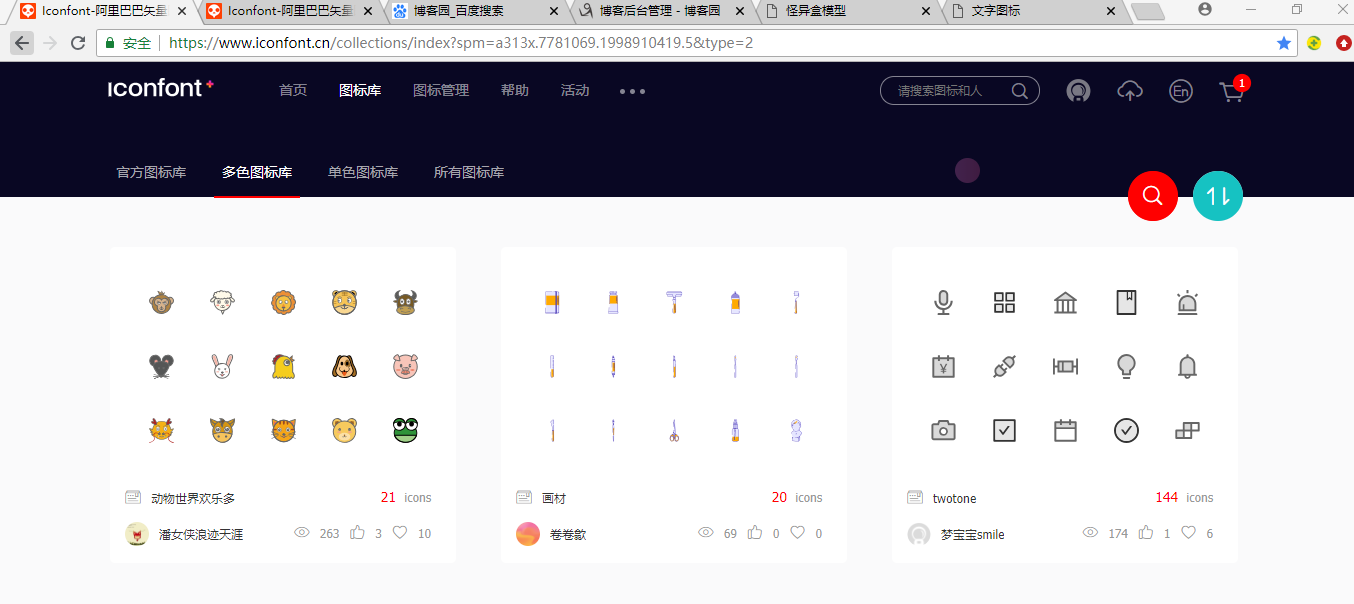
首先进入
www.iconfont.cn阿里的图标网站

这里作为演示:我选取了一个青蛙图标,点击添加入库

点击右上角,在库里点击下载代码,得到zip压缩文件,并且解压


解压文件中的文件目录如下(download有个文件目录名字很长被我修改成2,方便寻找路径):

将文件拖拽至sublime中,相应结构如下(可对比一下上图即可看懂):

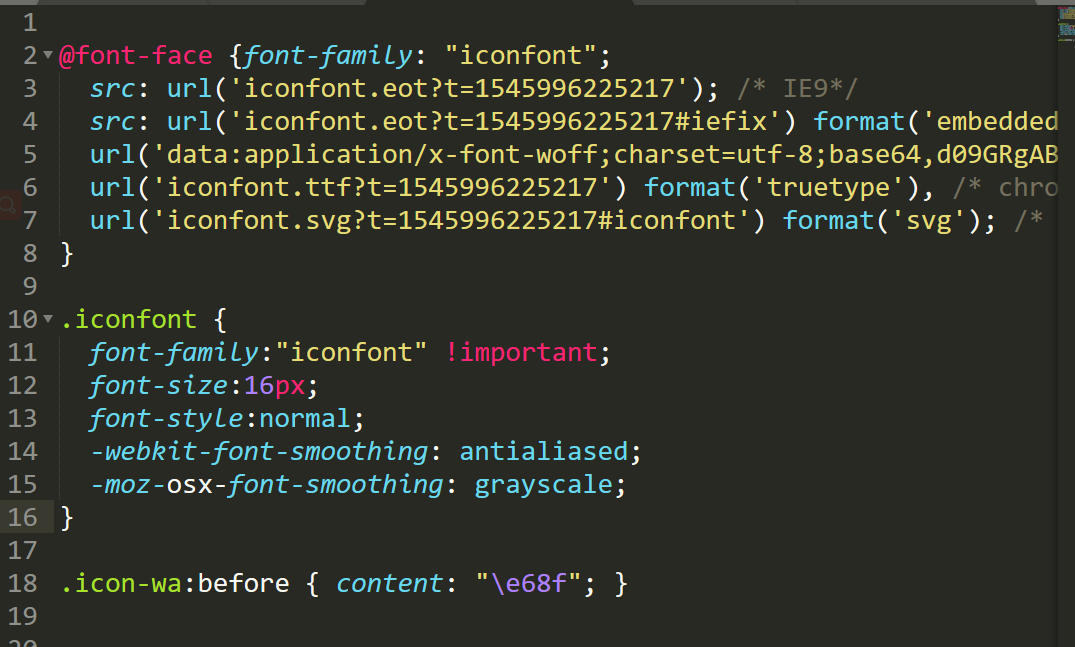
点击iconfont.css(需要做些修改):

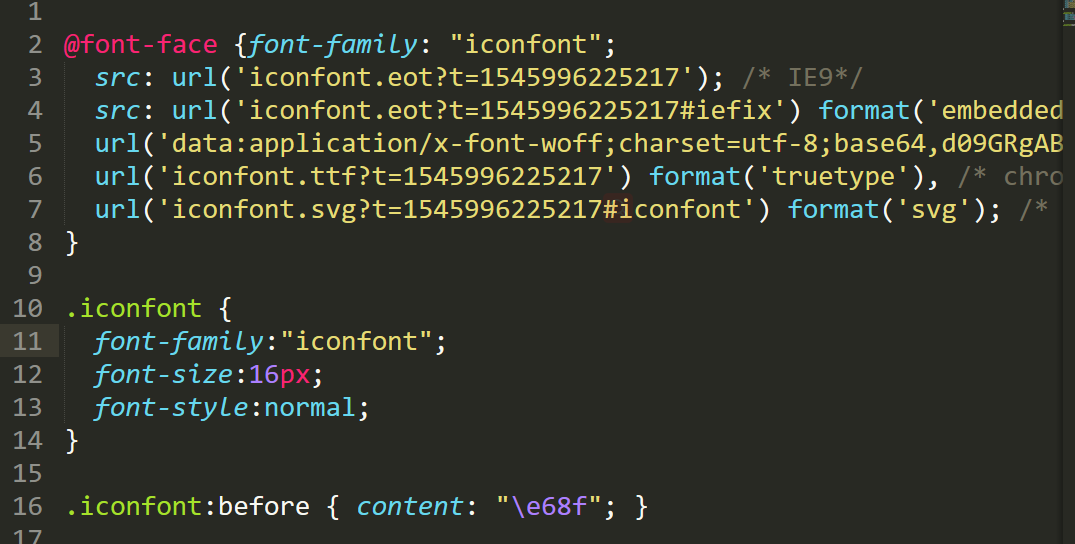
修改后:

在编辑html文件中本例用的是link样式表,把iconfont.css的路径引入href链接中,并且填入class选择器(这就是为什么要把before前的class名修改的原因):
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>快乐的一只小青蛙</title> 6 <link rel="stylesheet" type="text/css" href="D:编程视频笔记HTML与css笔记css3进阶服务器字体及弹性盒模型文字图标示例download2iconfont.css"> 7 </head> 8 <body> 9 <div class="iconfont"></div> 10 </body> 11 </html>
看看效果:

是不是很小,那么让我们再次进入iconfont.css外部css表中添加一些样式:
1 @font-face {font-family: "iconfont"; 2 src: url('iconfont.eot?t=1545996225217'); /* IE9*/ 3 src: url('iconfont.eot?t=1545996225217#iefix') format('embedded-opentype'), /* IE6-IE8 */ 4 url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAWwAAsAAAAACQgAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY9BUiBY21hcAAAAYAAAABLAAABcOe3t1dnbHlmAAABzAAAAgIAAAMYRIUEPWhlYWQAAAPQAAAALwAAADYTt5WCaGhlYQAABAAAAAAcAAAAJAfeA4NobXR4AAAEHAAAAAgAAAAICAAAAGxvY2EAAAQkAAAABgAAAAYBjAAAbWF4cAAABCwAAAAgAAAAIAEkAP5uYW1lAAAETAAAAUUAAAJtPlT+fXBvc3QAAAWUAAAAGwAAACx4cgEEeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGBye9T/rZ27438AQw9zA0AAUZgTJAQDzfQ0BeJxjYGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf9b//z+MBPJZwCQDIxvDKOABkzJQHjisIJiBEQCGpwulAHicpY5PaJJxHMa/398/R0571eFbHtJ0+cZCnUN850Up6tJglxiDLUdj4XaZehij4F3NIBxso4PgQOkwGuuw3boO6uJBYu8t8NRl0q1WtzGn9aoTWrfY5eHh+T7fDw9cA/j9mjboCzCDDD4YgjDchXswDlOQgnnIggZvoARleA8f4CN8gip8gW/wC8DhZHJ0UPUPKoKhoYY3EsGoFU03UI6jGkTsmrARBVG5ddOK7m6UwKhfQV+vp1jRYajhjcSKfyNMRmkkGvF7hTrilDtVUxy5UyhB9IqrKPwJ7PyZOmevaF8vDzYJv/ovdpijqFRQcN46rVRap/hZbx1zjjZdR5sRHusHDc4bBx1tvg0cbW0dBbpKx892bXbOIifb2ycRxu225qOfNJ9KrRGylkrlv6cLlBbSmQIhhUxSo1RLzmiErCSfYmxidHQiNvfg2bAtNz31Sgo9x/tkoD+0tLIU6rsiIbFvzs5u/lAXAtcX1xddwXmi/DdZyj2ezl0g9w+gY+MCdwFdOzXGajvvapzXmlVW39+rc17f26+TM6aXyoeMHZZLemsou0Hoerart9ElmVeLhBRXzZILcbe3i9J8q2hM6s3Dr+fLtJmkVr3TXhYL+zyTGULSk25fwmIRbo/HzYTZ3PdkmZBli+yMj43FnfLLSyKFxdIDJh62gQB/AAXvyXMAAHicY2BkYGAA4vyVFUvi+W2+MnCzMIDADR+Ngwj6fysLA3MdkMvBwAQSBQAn/goSAHicY2BkYGBu+N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAABjAAAAAEAAAACAPIAGAAAAAAAAgAAAAoACgAAAP8AAAAAAAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG+fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IAAAAeJxjYGKAAC4G7ICJkYmRmYGpPJGBAQAFOADwAA==') format('woff'), 5 url('iconfont.ttf?t=1545996225217') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ 6 url('iconfont.svg?t=1545996225217#iconfont') format('svg'); /* iOS 4.1- */ 7 } 8 9 .iconfont { 10 font-family:"iconfont"; 11 font-size:80px; 12 font-style:normal; 13 300px; 14 height: 300px; 15 text-align: center; 16 line-height: 300px; 17 color: purple;
/*上面是修改区域,增大了字体,改变了颜色等*/ 18 } 19 20 .iconfont:before { content: "e68f"; }
效果:

so,而在相应的浏览器上可以通过控制台修改,这:就是图片文字的魅力!!
喜欢的小可爱们双击哦!