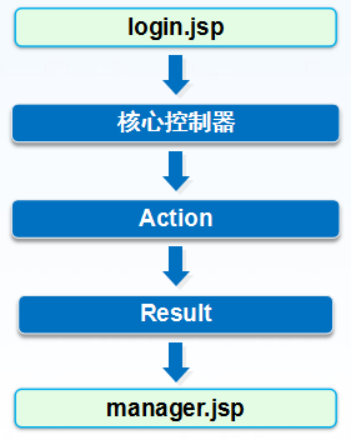
 01.Struts 2基本结构
01.Struts 2基本结构


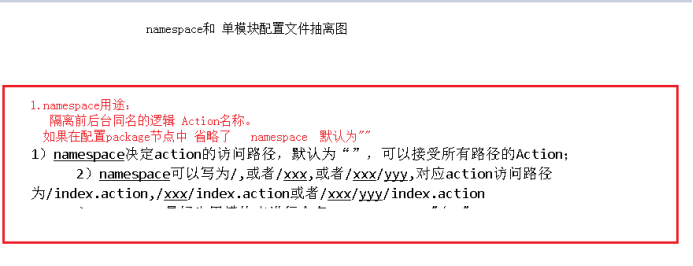
02.Namespace空间的使用
隔离同名类

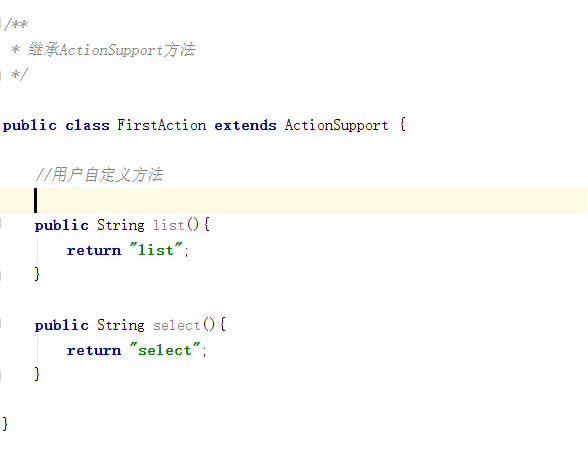
03.Acrtion创建多个自定义方法

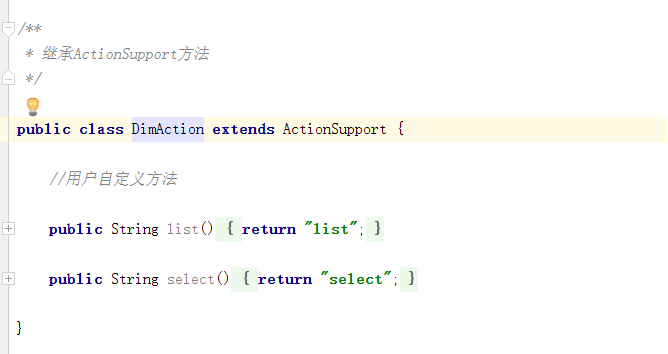
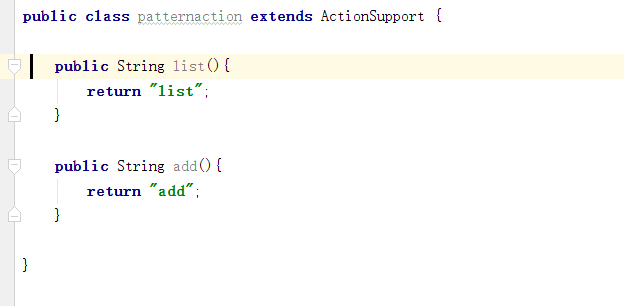
public class FirstAction extends ActionSupport {
//用户自定义方法
public String list(){
return "list";
}
public String select(){
return "select";
}
}
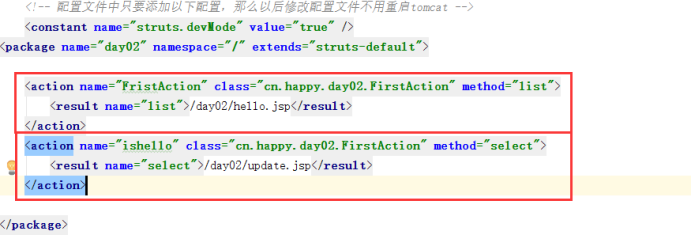
Struts.xml

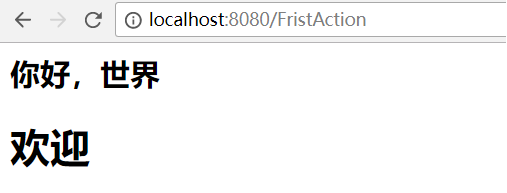
运行项目

04.动态方法调用
Action

Struts.xml
版本高的struts2-core.jar 默认开启动态方法调用!

<constant name="struts.enable.DynamicMethodInvocation" value="true"></constant>

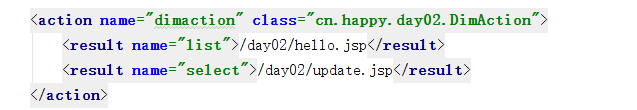
<action name="dimaction" class="cn.happy.day02.DimAction">
<result name="list">/day02/hello.jsp</result>
<result name="select">/day02/update.jsp</result>
</action>
运行项目

05.通配符
Action

Struts.xml

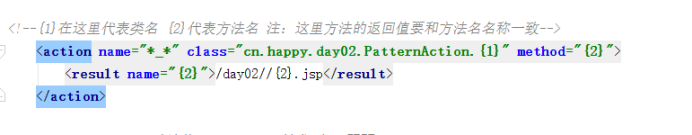
<action name="*_*" class="cn.happy.day02.PatternAction.{1}" method="{2}">
<result name="{2}">/day02//{2}.jsp</result>
</action>
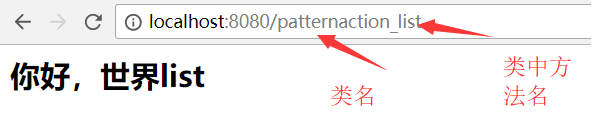
运行项目

06.ResultType
result type 默认值 dispatcher 转发到jsp页面
chain 转发到Action
redirect 重定向到jsp页面
redirectAction 重定向到Action
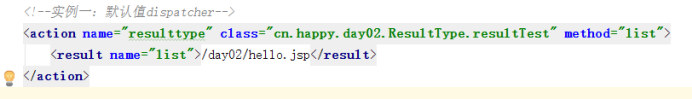
实例一:默认值dispatcher
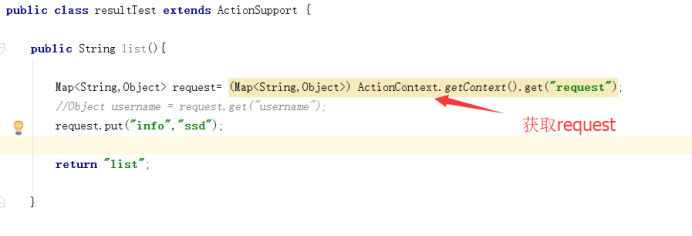
Action:

Struts.xml:

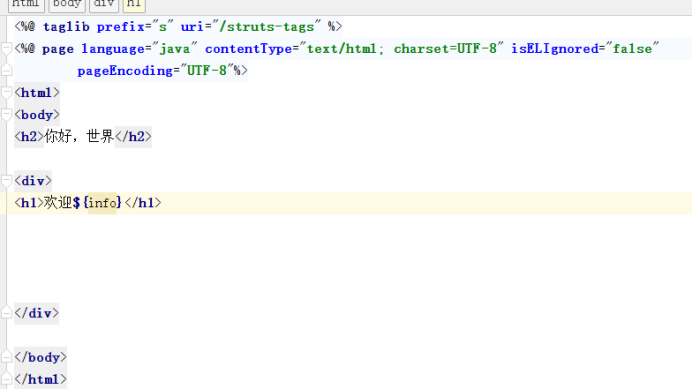
页面:

运行项目:


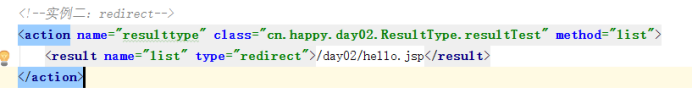
实例二:redirect
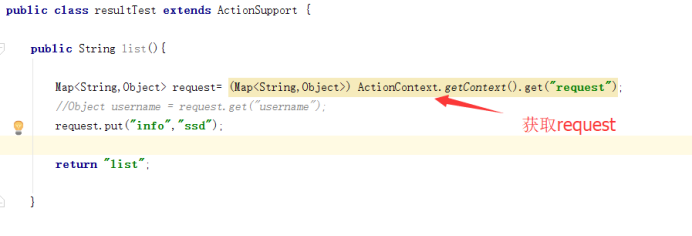
Action:

Struts.xml:

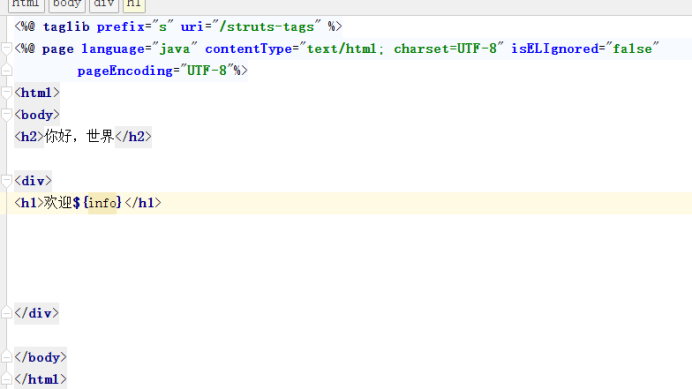
页面:

运行项目


实例三:chain
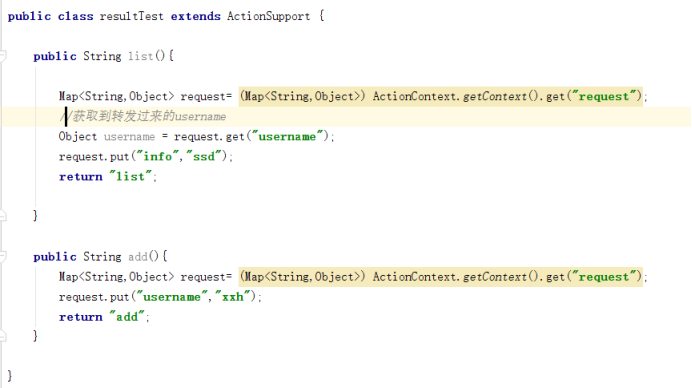
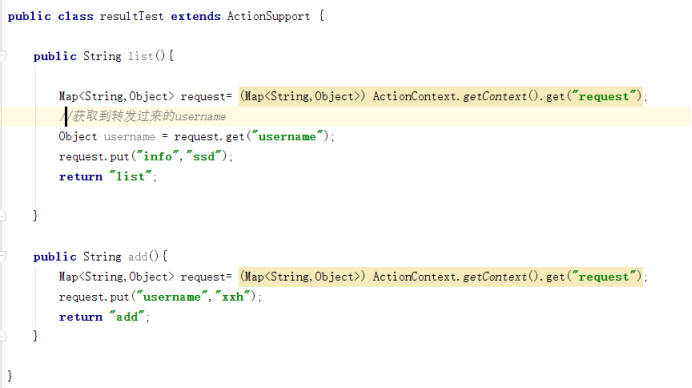
Action

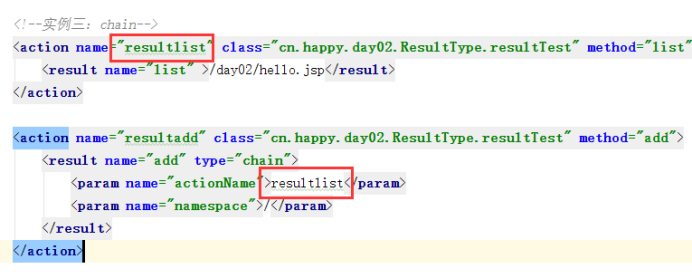
Struts.xml

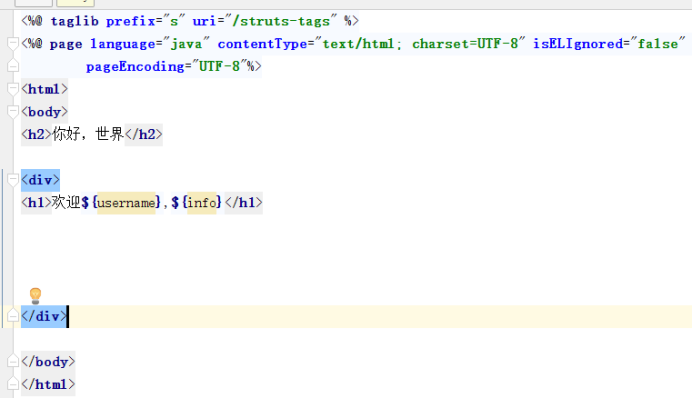
页面

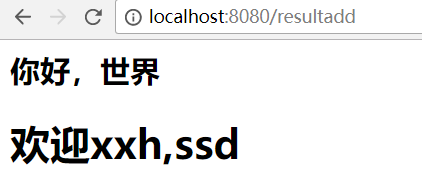
运行项目


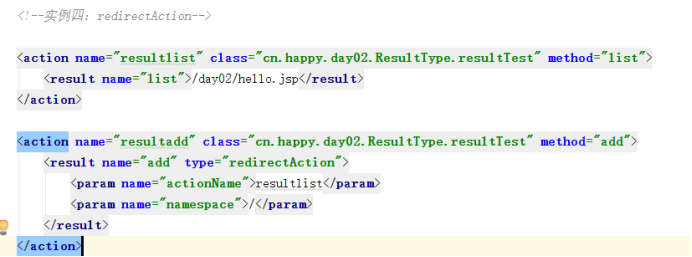
实例四:redirectAction
Action

Struts.xml

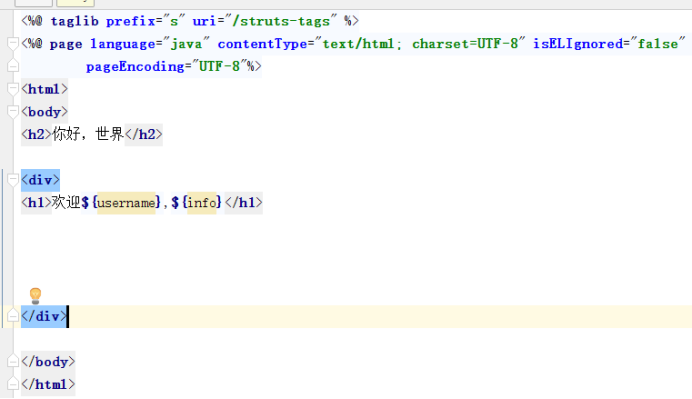
页面

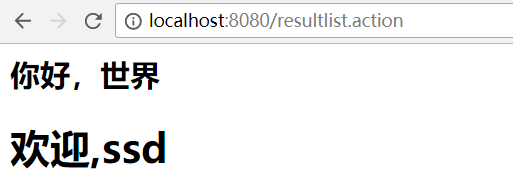
运行项目:


默认Action
注:
要在主的struts.xml中配置

<default-action-ref name="noAction"></default-action-ref>
<!--默认Action class="ActionSupport--">
<action name="noAction" class="com.opensymphony.xwork2.ActionSupport">
<result>/404.jsp</result>
</action>