昨天的任务是实现失物、寻物表单的填写提交,以及美工的实现。
所存在的问题,除了css方面存在一些知识盲区,对于数据库的安全性同样无法做到,对于非法语句的插入没有实现控制。这需要学习更多关于数据库安全方面的内容。
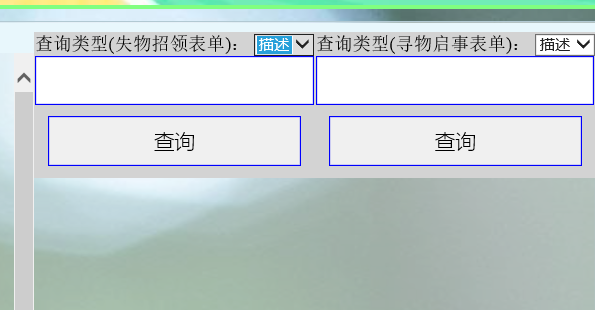
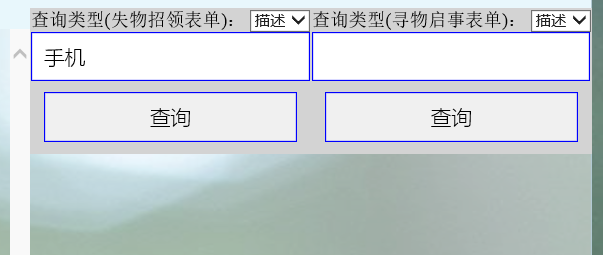
今天的任务是;完成模糊查询功能的相关代码,这个功能可以根据物品的描述,物品丢失的地点,物品丢失的时间来进行模糊查询。
<div id="search1">
<form name="searchform1" method="post" action="dotjxw.jsp">
<table>
<tr bgcolor="lightgrey">
<td align="center" colspan="5">
查询类型(寻物启事表单):
<select name="subsql">
<option value="name">描述</option>
<option value="place">地点</option>
<option value="time">时间</option>
</select>
<input type="text" name="subsqlvalue" size="17">
<input type="submit" name="searchpart" value="查询" onclick="return check1()">
</td>
</tr>
</table>
</form>
</div>
<div id="search2">
<form name="searchform2" method="post" action="dotjsw.jsp">
<table>
<tr bgcolor="lightgrey">
<td align="center" colspan="5">
查询类型(失物招领表单):
<select name="subsql">
<option value="name">描述</option>
<option value="place">地点</option>
<option value="time">时间</option>
</select>
<input type="text" name="subsqlvalue" size="17">
<input type="submit" name="searchpart" value="查询" onclick="return check2()">
</td>
</tr>
</table>
</form>
</div>
#search1{
float:right;
margin-right:100px;
}
#search2{
float:right;
}


明天的任务是完成对于用户的个人功能