今天明确了一下团队要开发的项目,这个项目是铁大失物招领平台,是一个web项目。
今天的站立会议主要内容是团队成员分工来实现项目的功能。三人今天需要完成,数据库的设计跟项目的登陆注册功能,并且将页面的美工做一下。
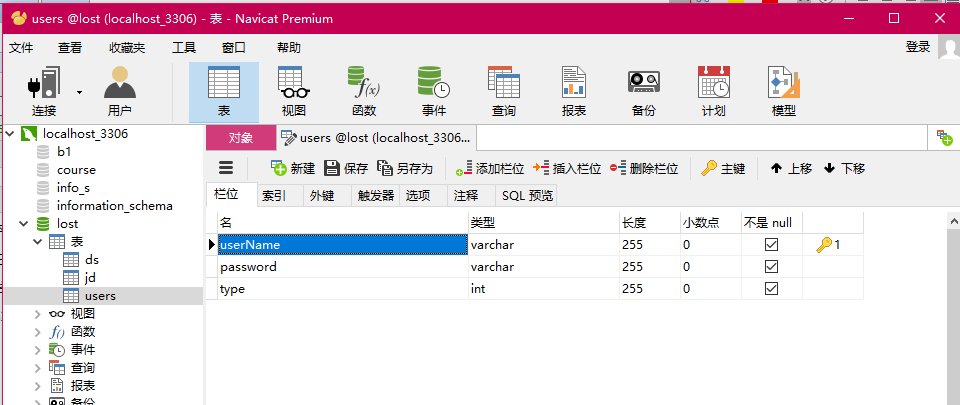
数据库设计如下:type代表的是登陆用户的类别,我们分别两种类别,一种是普通用户type=1,另一种是管理员用户,type=2;

我分配到的任务是:实现普通用户的注册功能。对于出现用户名重复给出错误弹框,这里利用数据库中username的主键功能设置其为唯一的,注册插入的重复用户名便提示注册失败,用户名重复。
明天的任务为:寻物启事的表单的显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
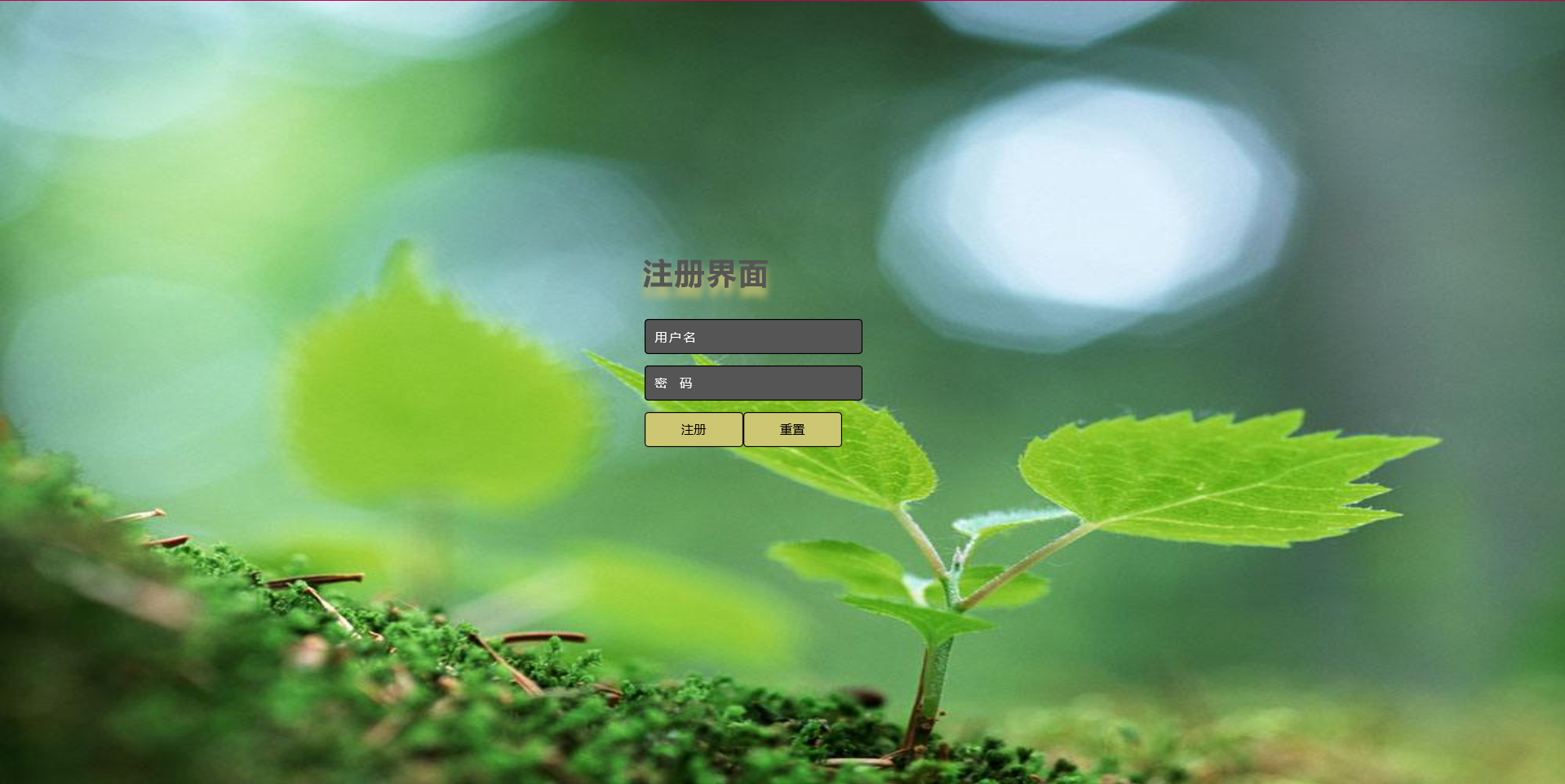
<title>注册界面</title>
<style>
.d1{
position:absolute;
left:0px;
top:0px;
100%;
height:100%;
z-index:-1;
}
/* 让页面所有元素的padding和margin都设置为0 */
*{margin:0;padding:0;}
/* 字体设置为微软雅黑 */
body{font-family: "微软雅黑", sans-serif;}
/* 整个登录框的css,并使用绝对定位居中 */
.login {
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
300px;
height:300px;
}
/* 前面分析过的h1标签的css,text-shadow设置阴影使文字更好看,letter-spacing设置字符间距 */
.login h1 { color:#555555; text-shadow: 0px 10px 8px #CDC673; letter-spacing:2px;}
/* 两个输入框的css,border属性设置边框线粗细以及颜色,border-radius设置边框的圆角角度 */
.txt{
padding:10px;
100%;
color:white;
margin-bottom:10px;
background-color:#555555;
border: 1px solid black;
border-radius:4px;
letter-spacing:2px;
}
/* 登录按钮的css,cursor:pointer当鼠标移到按钮上面时变成小手形状 */
form button{
50%;
padding:10px;
background-color:#CDC673;
border:1px solid black;
border-radius:4px;
cursor:pointer;
}
.zc{
float:right;
50%;
padding:10px;
background-color:#CDC673;
border:1px solid black;
border-radius:4px;
cursor:pointer
}
</style>
</head>
<script>
function check(){
if(insertform.zh.value==null||insertform.zh.value==""){
alert("请输入注册的用户名!");
insertform.zh.focus();
return false;
}
if(insertform.password.value==null||insertform.password.value==""){
alert("请输入注册的密码!");
insertform.password.focus();
return false;
}
}
</script>
<body>
<body style="overflow-y: hidden">
<div class="d1"><img src="back.jpg" width="100%" height="100%"/></div>
<div class="headtop"></div>
<div class="login">
<h1>注册界面</h1>
<form action="dozhuce.jsp" name="insertform">
<table>
<tr height="25">
</tr>
<tr>
<td><input class="txt" type="text" placeholder="用户名" name="zh" size="27"></td>
</tr>
<tr>
<td><input class="txt" type="text" placeholder="密 码" name="password" size="27"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input class="zc" type="reset" name="reset" value="重置">
<input class="zc" type="submit" name="submit" value="注册" onclick="return check()">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>