看了很多同学都用到了百度API,于是我也在网上查询了一下API的用法,通过网址http://lbsyun.baidu.com/进入到百度API开放平台,并申请密匙,进入到开发者选项。这里可以免费的运用一些做好的接口,

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>地铁图展示</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?type=subway&v=1.0&ak=您的密钥"></script>
<style type="text/css">
#container{height:100%}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
/**
* 从所有城市列表中获取北京信息
* 结果格式
* {
* keyword: 'beijing',
* name: '石家庄',
* citycode: '131'
* }
*/
/* globals BMapSub */
var subwayCityName = '石家庄';
var list = BMapSub.SubwayCitiesList;
var subwaycity = null;
for (var i = 0; i < list.length; i++) {
if (list[i].name === subwayCityName) {
subwaycity = list[i];
break;
}
}
// 获取北京地铁数据-初始化地铁图
var subway = new BMapSub.Subway('container', subwaycity.citycode);
subway.setZoom(0.5);
</script>
</body>
</html>
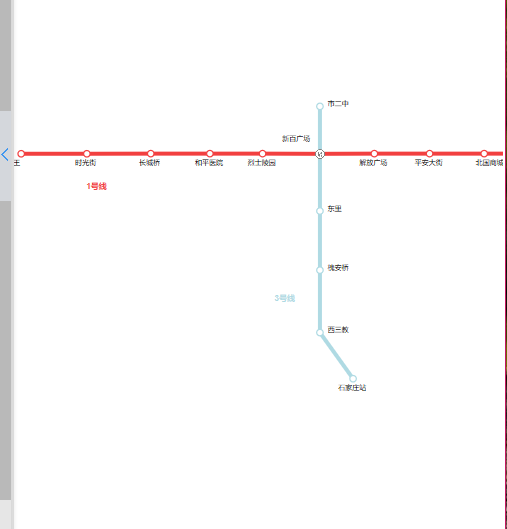
这样可以得到石家庄的地铁线路图
但是就只有两条线路,基于对API还比较陌生,稍微查看了一下如何使用API,调用他的方法函数。