什么是原型?
每一个js对象都和另外一个对象关联,这另外个对象就是“原型”----------js权威指南。。。。哈???这就叫原型啊???excuse me???
只要创建了一个新函数,就会为该函数创建一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法-----------js高级程序设计。。。。嗯,,,,嗯?????
来创建个对象:
function Person(){}; //创建函数
var person1=new Person; //创建对象(实例)
关键字new后跟随一个函数调用,这里的函数称为构造函数。构造函数用以初始化一个新创建的对象。
按照字面意思来理解,prototype 就是通过调用构造函数而创建的那个对象实例的原型对象--------------js高级程序设计。。。。
创建函数的时候:
自动创建一个prototype属性,Person.prototype就是原型对象,是原型也是对象。而且这个原型对象会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype属性所在函数的指针,通俗来讲就是原型对象的constructor属性指向创建该原型对象的函数 即:Person.prototype.constructor===Person。
创建实例的时候:
当使用构造函数创建一个新实例后,该实例的内部将包含一个指针,指向构造函数的原型对象。ECMA-262 第 5 版中管这个指针叫[[Prototype]]。虽然在脚本中没有标准的方式访问[[prototype]],即没有这种方式person1.[[prototype]]。但是Firefox、 Safari 和 Chrome 在每个对象上都支持一个属性__proto__,可以通过这个属性来访问原型。而其他的浏览器对这个属性是不支持的。
虽然无法访问[[protytpe]],但是可通过 isPrototypeOf()或者Object.getPrototypeOf()来确定对象之间是否存在这种关系。
例:Person.prototype.isPrototypeOf(person1) 结果为true,说明person1的原型对象就是Person.prototype
Object.getPrototypeOf(person1)===Person.prototype 结果还是为true,说明person1原型对象就是Person.prototype
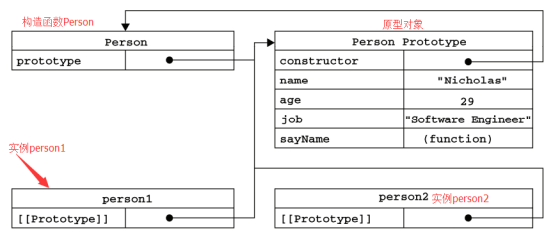
如图:

Person的prototype指向了原型对象,那么我把它理解为Person.prototype就是原型对象。实例person1和person2都包含一个内部属性[[prototype]],该属性指向Person.prototype,也就是说他们与构造函数Person没有直接的关系。
有点难理解,看了很多有关原型的解释。。。。我还是用自己的方式来理解这个原型吧!原型(2)------------自我理解