<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
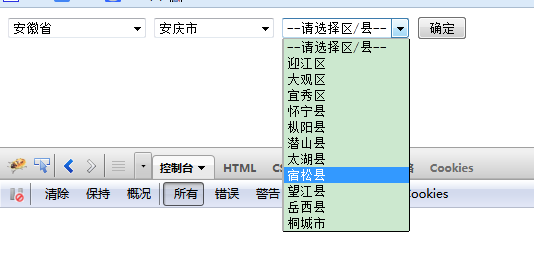
<!--读取数据库,以json的格式输出,然后复制json数据,创建js文件--> <script src="json/CityJson.js" type="text/javascript"></script> <script src="json/ProJson.js" type="text/javascript"></script> <script src="json/DistrictJson.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $.each(province, function (k, p) { var option = "<option value='" + p.ProID + "'>" + p.ProName + "</option>"; $("#selProvince").append(option); }); $("#selProvince").change(function () { var selValue = $(this).val(); $("#selCity option:gt(0)").remove(); $.each(city, function (k, p) { if (p.ProID == selValue) { var option = "<option value='" + p.CityID + "'>" + p.CityName + "</option>"; $("#selCity").append(option); } }); }); $("#selCity").change(function () { var selValue = $(this).val(); $("#selDistrict option:gt(0)").remove(); $.each(District, function (k, p) { if (p.CityID == selValue) { var option = "<option value='" + p.Id + "'>" + p.DisName + "</option>"; $("#selDistrict").append(option); } }); }); }); </script> </head> <body> <select id="selProvince"> <option value="0">--请选择省份--</option> </select> <select id="selCity"> <option value="0">--请选择城市--</option> <option>aaaa</option> <option>aaaa</option> </select> <select id="selDistrict"> <option value="0">--请选择区/县--</option> </select> <input type="button" id="btnOK" value="确定" /> </body> </html>