1. EasyUI常用组件的基本用法
1.1 layout布局

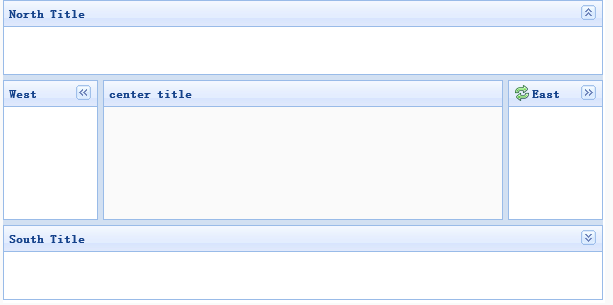
<!-- 布局面板 大小自适应父容器 --> <div data-options="fit:true" id="cc" class="easyui-layout" style="600px;height:400px;"> <!-- 区域面板 --> <div data-options="region:'north',title:'北',split:false,collapsible:true" style="height:100px;"></div> <div data-options="region:'south',title:'南',split:false,collapsible:true" style="height:100px;"></div> <div data-options="region:'east',title:'东',split:false,collapsible:false,minWidth:150,maxWidth:150" style="100px;"></div> <div data-options="region:'west',title:'西',split:false,collapsible:false,minWidth:150,maxWidth:150" style="100px;"></div> <div data-options="region:'center',title:'中',iconCls:'icon-reload',collapsible:false" style="padding:5px;background:#eee;"></div> </div>
Js实现页面小功能
<script type="text/javascript"> //浏览器加载web页面时触发 $(function() { //将北边面板折叠,字符串双引单引均可 $('#cc').layout('collapse', 'north'); //休息3秒 window.setTimeout(function() { //将南边面板折叠,字符串双引单引均可 $('#cc').layout('collapse', 'south'); }, "3000"); }); </script>
实现页面嵌套
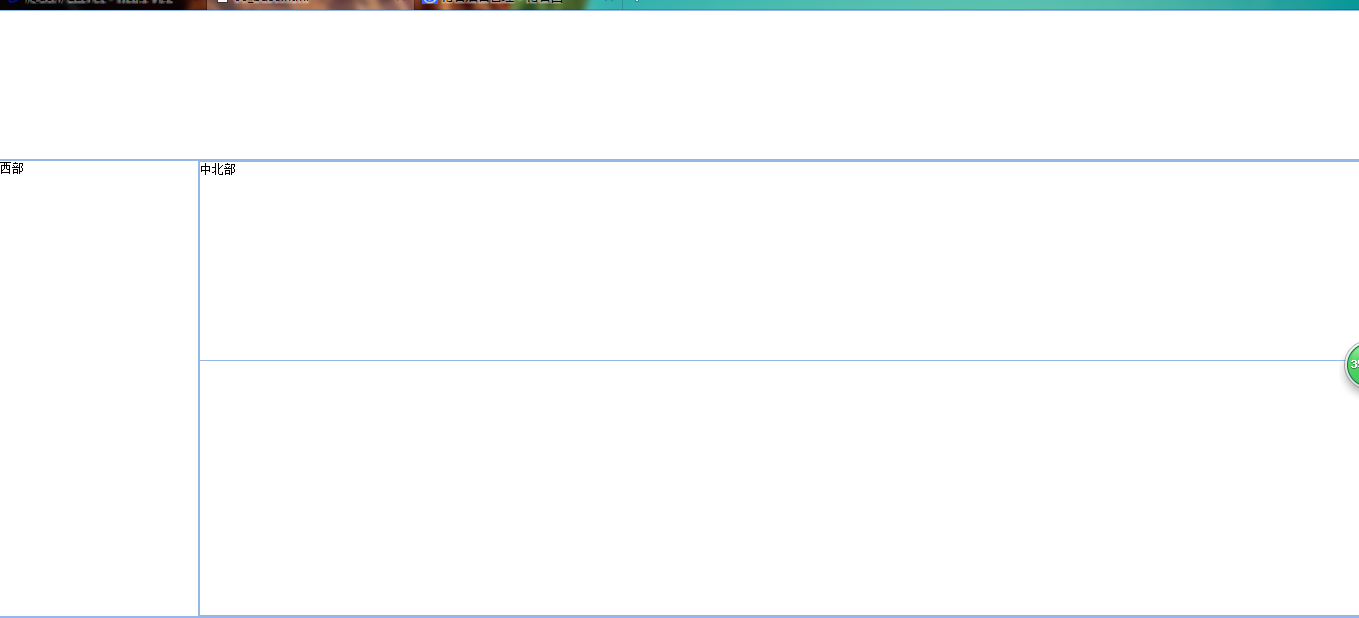
<body class="easyui-layout"> <!-- 北 --> <div data-options="region:'north'" style="height:150px"></div> <!-- 中 --> <div data-options="region:'center'"> <!-- 将中拆分边西和中二部份 --> <!-- center里增加新的嵌套时,需要将新的嵌套内容包含在新的div里 声明class为easyui-layout fit为true <div class="easyui-layout" data-options="fit:true"> </div> --> <div class="easyui-layout" data-options="fit:true"> <!-- 西 --> <div data-options="region:'west'" style="200px">西部</div> <!-- 中 --> <div data-options="region:'center'"> <div class="easyui-layout" data-options="fit:true"> <!-- center里的div要求必须有一个设置宽或高,否则显示不出 --> <div data-options="region:'north'" style="height:200px">中北部</div> <div data-options="region:'center'"></div> </div> </div> </div> </body>

1.2 accordion 分类

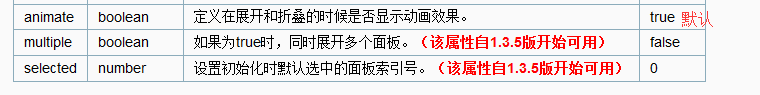
<!-- 容器 --> <div data-options="border:true,animate:true,multiple:false,selected:-1" id="aa" class="easyui-accordion" style="300px;height:500px;"> <!-- 面板 --> <div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">内容1</div> <div title="Title2" data-options="iconCls:'icon-reload'" style="padding:10px;">内容2</div> <div title="Title3" data-options="iconCls:'icon-reload',collapsible:true">内容3</div>
</div>
几点属性:

增加一个4号面板并。。。。。
<script type="text/javascript"> $(function() { //增加一个面板 $("#aa").accordion("add", { "title" : "Title4", "content" : "内容4", "selected" : false, "iconCls" : "icon-search" }); //休息3秒 window.setTimeout(function() { //删除4号面板 $("#aa").accordion("remove", 3); //取消选择1号面板 $("#aa").accordion("unselect", 0); }, "3000"); }); </script>
1.3 linkbutton 按钮

<a id="btn-add" class="easyui-linkbutton" data-options="iconCls:'icon-add'"> 增加 </a> <a id="btn-find" class="easyui-linkbutton" data-options="iconCls:'icon-search'"> 查询 </a> <a id="btn-update" class="easyui-linkbutton" data-options="iconCls:'icon-edit'"> 修改 </a> <a id="btn-delete" class="easyui-linkbutton" data-options="iconCls:'icon-remove'"> 删除 </a> <script type="text/javascript"> /* $("#btn-add").click(function(){ //将该按失效 $("#btn-add").linkbutton("disable"); }); $("#btn-add").dblclick(function(){ //将该按失效 $("#btn-add").linkbutton("disable"); }); */ //参数一:字符串类型的事件,多个事件之间通过空格分隔,事件名称符合jquery事件名写法 //参数二:处理函数 $("#btn-add").bind("click dblclick", function() { //将该按失效 $("#btn-add").linkbutton("disable"); }); </script>
1.4 tabs 选项卡

<!-- 容器面板 --> <div id="tt" class="easyui-tabs" style="500px;height:250px;" data-options="plain:false,border:true,tools:[{ iconCls:'icon-add', handler:function(){ alert('添加') } },{ iconCls:'icon-remove', handler:function(){ alert('删除') } }],selected:-1"> <!-- 选项卡面板 --> <div title="Tab1" data-options="closable:true" style="padding:20px"> tab1</div> <div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;">tab2</div> <div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;">tab3</div> </div>
页面加载时增加一个tab4(属性用 Json 格式)
<script type="text/javascript"> $(document).ready(function(){ $("#tt").tabs("add",{ "title":"Tab4", "content":"tab4", "selected":false, "closable":true }); }); </script>
1.5 pagination(分页)

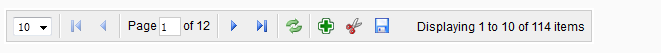
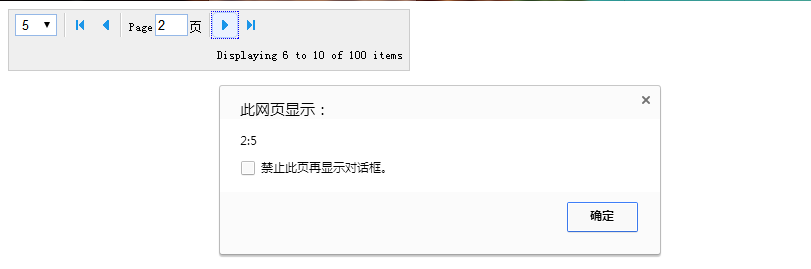
<!-- total:记录总数100 pageSize:每页显示多少条记录5 pageNumber:当前页号1 pageList:[5,10,15]表示可供选择中每页显示多少条记录, 注意:pageSize的值必须是pageList数组值之一 --> <div id="pp" class="easyui-pagination" data-options="total:100,pageSize:5,pageNumber:1,pageList:[5,10,15],showPageList:true,showRefresh:false,afterPageText:'页'" style="background:#efefef;border:1px solid #ccc;400px"> </div>

该功能实现
<script type="text/javascript"> $("#pp").pagination({ //pageNumber当前页号,例如1 //pageSize获取多少条记录,例如:5 //以上二个参数,需要谁,就接收谁,不一定二个都同时出现,参数名可以任意 "onSelectPage":function(pageNumber,pageSize){ alert(pageNumber + ":" + pageSize); } }); </script>
实现中文显示可通过引入 easyui-lang-zh_CN.js 文件