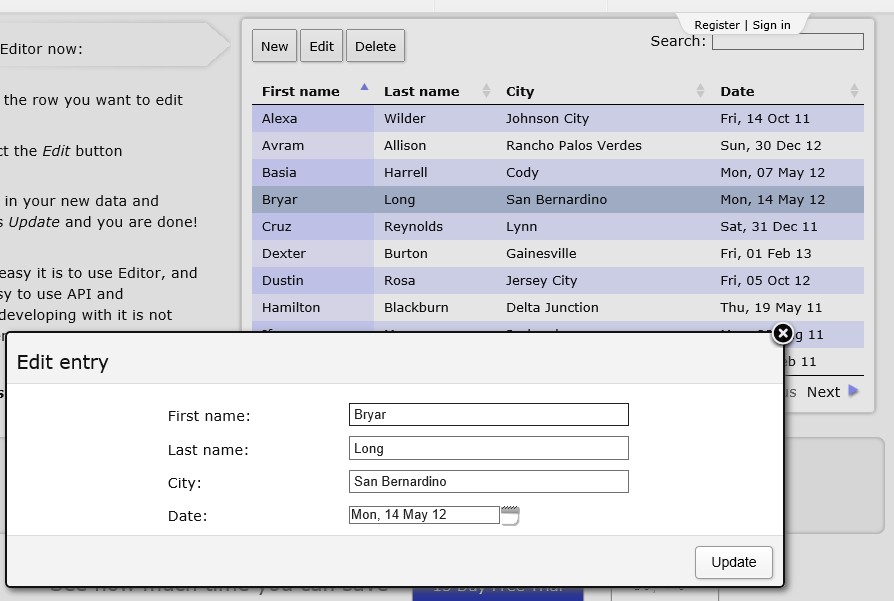
- 近来在工作中需要对JQuery DataTables进行增,删,改的操作,在网上找了一些资料,感觉比较的好的就是(http://editor.datatables.net/)文章中所展示的操作方法(如下图所示),但是这个dome所展示的功能需要付费,最后还是放弃用他的方法。

但是还是需要这样的功能,所以只能自己写这样的功能。
2.对datatables的操作一共分为三个功能:增加一行数据,编辑选中行的数据以及删除选中行的数据。
对于上面提到的三个功能,操作不光要更改页面上的内容,还需要更改数据库的内容。
3.只改变页面值的做法:
- 首先声明datatables
引用jquery-ui.min.js
1 $(document).ready(function() { 2 $('#example').dataTable(); 3 } ); 4
- datatables添加一行数据的方法
1 function fnClickAddRow() { 2 $('#example').dataTable().fnAddData( [ 3 val[0], 4 val[1], 5 val[2], 6 val[3] 7 ); 8 }
上面的代码一共在datatables 中添加了4个数据,需要添加数据时,只需要修改val的值即可。
- datatables删除一行的方法
1 $(document).ready(function() { 2 var oTable = $('#example').dataTable(); 3 4 // Immediately remove the first row 5 oTable.fnDeleteRow( 0 ); 6 } );
上面的代码中是删除一行数据的方法,需要给fnDeleteRow()方法,传入需要删除的行标。
获取选中行以及数据:
1 $("#gridtable tbody tr").click(function (e) {//得到选中行 2 3 var aData = editor.fnGetData(this);//得到选中行的数据 4 5 if ($(this).hasClass('row_selected')) { 6 $(this).removeClass('row_selected');} 8 else { 9 editor.$('tr.row_selected').removeClass('row_selected'); 10 $(this).addClass('row_selected');}
11 12 if (null != aData) { 13 //可得到选中值 14 } 15 });
aData就是我们得到的选中行的值。var aPos = oTable.fnGetPosition( this )---得到行标。
- 编辑一行数据
1 $(document).ready(function() { 2 var oTable = $('#example').dataTable(); 3 oTable.fnUpdate( 'Example update', 0, 0 ); // Single cell 4 oTable.fnUpdate( ['a', 'b', 'c', 'd', 'e'], 1 ); // Row 5 } );
上面代码可以和click事件一起使用,用来更新数据。
以上的方法仅仅是页面级别的操作,没有和数据库交互,如果要和数据库交互,我们可以摒弃上面的方法,使用异步更新页面数据。