一、显示用户选择【图片】实现code如下
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript显示用户选取的图片</title> 6 </head> 7 <body> 8 <div> 9 <input type="file" name="picture" onchange="selectPicture(this)" 10 accept="image/gif,image/jpeg,image/jpg,image/png" /> 11 <img src="" width="240px" id="image"/> 12 </div> 13 <script type="text/javascript"> 14 function selectPicture(evt){ 15 if (!evt.files || !evt.files[0]) { 16 return; 17 } 18 console.log(evt.files); 19 var fileName = evt.files[0].name, //文件名,该属性只读 20 fileSize = evt.files[0].size, //文件大小,单位为字节,该属性只读;(1KB = 1024Bytes; 1MB = 1024KB) 21 fileType = evt.files[0].type; //文件类型 文件的MIME类型,如果分辨不出类型,则为空字符串,该属性只读。 22 console.log("文件总的大小"+fileSize); 23 //FileReader包含了一套完整的事件模型,用来捕获读取文件时的状态: 24 var reader = new FileReader(); 25 //onerror 文件读取出错 26 reader.onerror = function(){ 27 console.log("文件读取出错..."); 28 } 29 //文件读取中 30 reader.onprogress = function(evt){ 31 console.log(evt); 32 console.log(evt.loaded); //当前文件读取进度 33 console.log("文件读取中..."); 34 if(evt.lengthComputable){ 35 //当前上传进度 36 console.log(Math.round((evt.loaded/fileSize)*100)+"%"); 37 } 38 } 39 //文件读取成功完成时触发 40 reader.onload = function (evt) { 41 document.getElementById('image').src = evt.target.result; 42 } 43 //将文件读取为DataURL 返回一个基于Base64编码的data-uri对象 44 reader.readAsDataURL(evt.files[0]); 45 } 46 </script> 47 </body> 48 </html>
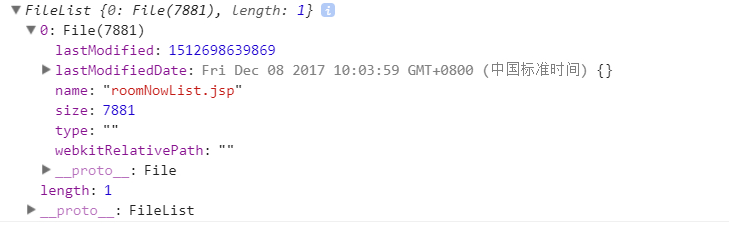
上述打印 evt.files日志log信息

File 提供有关文件的信息,并允许网页中的 JavaScript 访问其内容 FileList 对象通常来自于一个HTML input元素的files属性,你可以通过这个对象访问到用户所选择的文件 有关File文件对象几个属性 lastModified 返回当前 File 对象所引用文件最后修改时间(单位:毫秒数; 属性:只读); type 返回文件的 多用途互联网邮件扩展类型(属性:只读); name 返回当前 File 对象所引用文件的名字(属性:只读); size 返回文件的大小(属性:只读); webkitRelativePath 返回 File 相关的 path 或 URL(属性:只读); lastModifiedDate 返回当前 File 对象所引用文件最后修改时间的 Date 对象 (属性:只读);
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据
onerror 文件读取出错 onprogress 文件读取中 onload 文件读取成功完成时触发 readAsBinaryString(Blob|File):返回二进制字符串,该字符串每个字节包含一个0到255之间的整数。 readAsText(Blob|File, opt_encoding):返回文本字符串。默认情况下,文本编码格式是’UTF-8’,可以通过可选的格式参数,指定其他编码格式的文本。 readAsDataURL(Blob|File):返回一个基于Base64编码的data-uri对象。 readAsArrayBuffer(Blob|File):返回一个ArrayBuffer对象。
上述 FileReader 对象虽然存在 reader.onprogress = function(evt){} 文件读取进度展示;文件的都是从内存中读取;
reader.onload=function(evt){} 是整个文件读取完成后才触发的;若该文件上传至服务端(前提是整个文件读取完成)就好比只有蓄水池装满水情况下,饮用的水的人才能喝到;
在这种情况下若文件很大情,用户体验很不好;这时就需要利用Blob.slice方法进行文件分割上传(蓄水池只要有水,饮用水的人就能喝到);
二、文件分割上传(使用Blob.slice()分割方法)
1 function upload(blobOrFile) { 2 var xhr = new XMLHttpRequest(); 3 xhr.open('POST', '/server', true); 4 xhr.onload = function(e) { ... }; 5 xhr.send(blobOrFile); 6 } 7 8 document.querySelector('input[type="file"]').addEventListener('change', function(e) { 9 var blob = this.files[0]; 10 11 const BYTES_PER_CHUNK = 1024 * 1024; // 1MB chunk sizes. 12 const SIZE = blob.size; 13 14 var start = 0; 15 var end = BYTES_PER_CHUNK; 16 17 while(start < SIZE) { 18 upload(blob.slice(start, end)); 19 20 start = end; 21 end = start + BYTES_PER_CHUNK; 22 } 23 }, false);
三、文件下载
1 function download(){ //文件下载 2 var blob = new Blob(["This download file content......"]); //Blob {size: 0, type: ""}; size 字节 type 类型 3 var a = document.createElement('a'); 4 // 用blob 对象来创建一个 object URL(它是一个 DOMString), 5 //我们可以用这个 object URL 来表示某个 blob 对象,这个 object URL 可以用在 href 和 src 之类的属性上 6 var url = window.URL.createObjectURL(blob); 7 a.href = url; 8 a.download = "picture.txt"; //文件下载名称 9 a.click(); 10 //释放由 createObjectURL 创建的 object URL 11 window.URL.revokeObjectURL(url); 12 }
2018-01-26 11:16:56 注意【a.download 指定下载文件名,前端多次调试但并没生效】原因后端重新设置下载文件名
response.setHeader("Content-Disposition","attachment;filename="+file_name);

1 try { 2 response.setContentType("application/octet-stream"); 3 response.setHeader("Content-disposition", "attachment;"); //设置下载文件名 4 response.setHeader("Content-Length", String.valueOf(fileLength)); 5 bos = new BufferedOutputStream(response.getOutputStream()); 6 byte[] buff = new byte[2048]; 7 int bytesRead; 8 while (-1 != (bytesRead = bis.read(buff, 0, buff.length))) { 9 bos.write(buff, 0, bytesRead); 10 } 11 } catch (IOException e) { 12 e.printStackTrace(); 13 }
资料参考
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
https://developer.mozilla.org/zh-CN/docs/Web/API/File/Using_files_from_web_applications#
http://javascript.ruanyifeng.com/htmlapi/file.html
https://segmentfault.com/a/1190000005863250
