formbuild拖拽表单设计器
表单设计器适用于OA系统、问卷调查系统、考试系统等系统,具体使用请前至官网API请点击 formbuild拖拽表单设计器

formbuild迭代几个功能
1.升级BootStrap3.0版本、代码DOM结构有所修改
2.form.build.core.js源代码解读
3.新增复制源代码copyToClipboard.js功能、html格式化
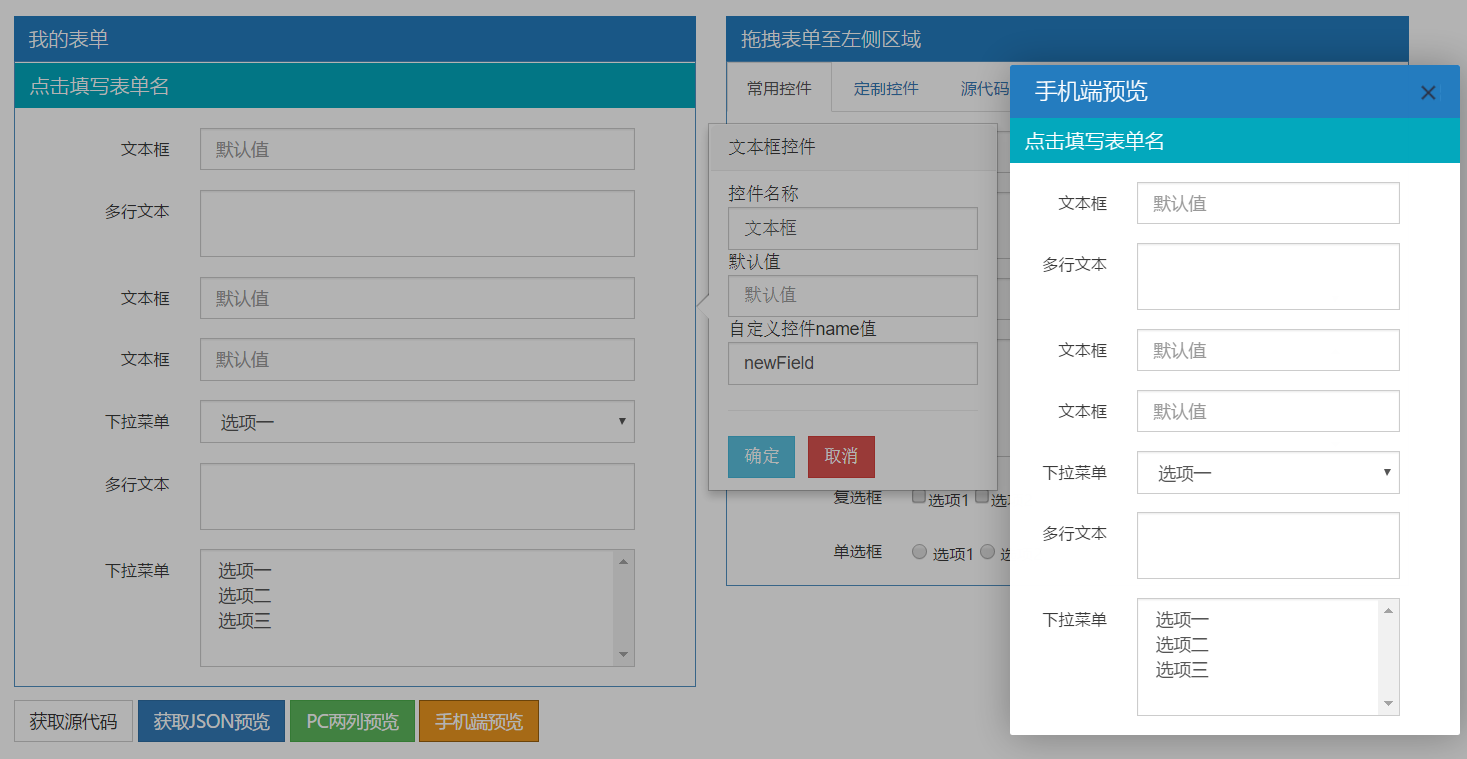
4.新增单列预、两列预览功能(layer.ui 交互)
5.popover文本控件自定义属性
form.build.core.js源代码解读
/**
* form.build.core.js 迭代修改
* @Date 2017-4-23
*/
(function(){
var LPB = window.LPB = window.LPB || {
plugins:[],
genSource:function(){
var $temptxt = $("<div>").html($("#build").html());
//scrubbbbbbb
$($temptxt).find(".component").attr({"title": null,
"data-original-title":null,
"data-type": null,
"data-content": null,
"rel": null,
"trigger":null,
"style": null});
$($temptxt).find(".valtype").attr("data-valtype", null).removeClass("valtype");
$($temptxt).find(".component").removeClass("component");
$($temptxt).find("form").attr({"id": null, "style": null});
$("#source").val($temptxt.html().replace(/
/g,"
"));
}
};
/* form_name 表单名称
* active_component 是 class="component" 的DIV
* leipiplugins class="leipiplugins" 的控件
*/
LPB.plugins['form_name'] = function (active_component,leipiplugins) {
var plugins = 'form_name',popover = $(".popover");
//右弹form 初始化值
$(popover).find("#orgvalue").val($(leipiplugins).val());
//右弹form 取消控件
$(popover).delegate(".btn-danger", "click", function(e){
e.preventDefault();
active_component.popover("hide");
});
//右弹form 确定控件
$(popover).delegate(".btn-info", "click", function(e){
e.preventDefault();//阻止元素发生默认的行为(例如,当点击提交按钮时阻止对表单的提交)
var inputs = $(popover).find("input");
$.each(inputs, function(i,e){
var attr_name = $(e).attr("id");//属性名称
var attr_val = $("#"+attr_name).val();
if(attr_name == 'orgvalue')
{
$(leipiplugins).attr("value", attr_val);
active_component.find(".leipiplugins-orgvalue").text(attr_val);
}
active_component.popover("hide");
LPB.genSource();//重置源代码
});
});
}
})();
$(document).ready(function(){
//源代码
$("#navtab").delegate("#sourcetab", "click", function(e){
LPB.genSource();
});
//表单控件鼠标事件 ①鼠标按下 ②鼠标移动 ③鼠标松开
$("form").delegate(".component", "mousedown", function(md){
$(".popover").remove();
md.preventDefault();
var tops = [],
mouseX = md.pageX,
mouseY = md.pageY,
$temp,
timeout,
$this = $(this),
type,
delays = {
main: 0,
form: 120
};
type = $this.closest('.form-horizontal').attr('id') === "components" ? "main" : "form";
var delayed = setTimeout(function(){
//type 值决定$this('.component')append时是clone 还是直接append
if(type === "main"){
$temp = $("<form class='form-horizontal' id='temp'></form>").append($this.clone());
} else {
if($this.attr("id") !== "legend"){
$temp = $("<form class='form-horizontal' id='temp'></form>").append($this);
}
}
$("body").append($temp);
$temp.css({"position" : "absolute",
"top" : mouseY - ($temp.height()/2) + "px",
"left" : mouseX - ($temp.width()/2) + "px",
"opacity" : "0.9"}).show();
var half_box_height = ($temp.height()/2);
var half_box_width = ($temp.width()/2);
var $target = $("#target");
var tar_pos = $target.position();
var $target_component = $("#target .component");
$(document).delegate("body", "mousemove", function(mm){
var mm_mouseX = mm.pageX;
var mm_mouseY = mm.pageY;
$temp.css({
"top": mm_mouseY - half_box_height + "px",
"left": mm_mouseX - half_box_width + "px"
});
if ( mm_mouseX > tar_pos.left &&
mm_mouseX < tar_pos.left + $target.width() + $temp.width()/2 &&
mm_mouseY > tar_pos.top &&
mm_mouseY < tar_pos.top + $target.height() + $temp.height()/2
){
$("#target").css("background-color", "#fafdff");
$target_component.css({"border-top" : "1px solid white", "border-bottom" : "none"});
//jQuery过滤
tops = $.grep($target_component, function(e){
return ($(e).position().top - mm_mouseY + half_box_height > 0 && $(e).attr("id") !== "legend");
});
if (tops.length > 0){
$(tops[0]).css("border-top", "1px solid #22aaff");
} else{
if($target_component.length > 0){
$($target_component[$target_component.length - 1]).css("border-bottom", "1px solid #22aaff");
}
}
} else{
$("#target").css("background-color", "#fff");
$target_component.css({"border-top" : "1px solid white", "border-bottom" : "none"});
$target.css("background-color", "#fff");
}
});
$("body").delegate("#temp", "mouseup", function(mu){
mu.preventDefault();
var mu_mouseX = mu.pageX;
var mu_mouseY = mu.pageY;
var tar_pos = $target.position();
$("#target .component").css({"border-top" : "1px solid white", "border-bottom" : "none"});
// acting only if mouse is in right place
if (mu_mouseX + half_box_width > tar_pos.left &&
mu_mouseX - half_box_width < tar_pos.left + $target.width() &&
mu_mouseY + half_box_height > tar_pos.top &&
mu_mouseY - half_box_height < tar_pos.top + $target.height()
){
$temp.attr("style", null);
// where to add
if(tops.length > 0){
$($temp.html()).insertBefore(tops[0]);
} else {
$("#target fieldset").append($temp.append("
").html());
}
} else {
// no add
$("#target .component").css({"border-top" : "1px solid white", "border-bottom" : "none"});
tops = [];
}
//clean up & add popover
$target.css("background-color", "#fff");
$(document).undelegate("body", "mousemove");
$("body").undelegate("#temp","mouseup");
$("#target .component").popover({trigger: "manual"});
$temp.remove();
LPB.genSource();
});
}, delays[type]);
$(document).mouseup(function () {
clearInterval(delayed);
return false;
});
$(this).mouseout(function () {
clearInterval(delayed);
return false;
});
});
//activate legend popover
$("#target .component").popover({trigger: "manual"});
//popover on click event
$("#target").delegate(".component", "click", function(e){
e.preventDefault();
//$(".popover").hide();
var active_component = $(this);
active_component.popover("show");
//class="leipiplugins"
var leipiplugins = active_component.find(".leipiplugins"),
plugins =$(leipiplugins).attr("leipiplugins");//leipiplugins="text"
//exec plugins
if(typeof(LPB.plugins[plugins]) =='function')
{
try{
LPB.plugins[plugins](active_component,leipiplugins);
}catch ( e ) {
layer.alert('控件异常......');
}
}else
{
layer.alert("控件有误或不存在......");
}
});
});