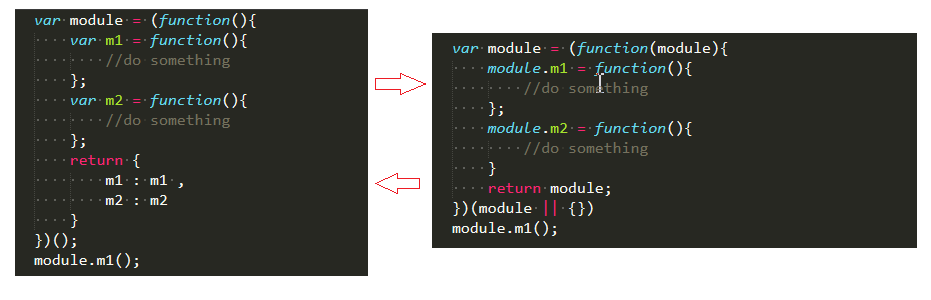
模块化 模块就是实现特定功能的一组方法。只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块。
下述两种写法等价

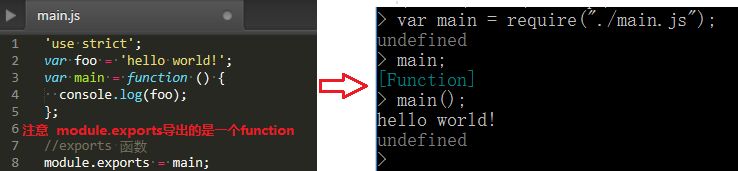
exports 对象是当前模块的导出对象,用于导出模块公有方法和属性。别的模块通过require函数使用当前模块时得到的就是当前模块的exports对象
//声明一个函数
var math = function(a, b) {
return a+b;
}
/*
* exports对象是当前模块的导出对象,用于导出模块公有方法和属性。
* 别的模块通过require函数使用当前模块时得到的就是当前模块的exports对象
*/
exports.math = math;
require.js require函数用于在当前模块中加载和使用别的模块,传入一个模块名,返回一个模块导出对象。


(说明:NodeJS与requireJS区别 NodeJS没有最外层的Wrapper包装 define(function(require, exports){}))
require.js 官网文档 http://requirejs.org
require.js解决两个问题
(1)实现js文件的异步加载,避免网页失去响应;
( require.js JavaScript库文件实现AMD 【requireAsynchronous Module Definition】规范;实现js模块文件的异步加载 )
(2)管理模块之间的依赖性,便于代码的编写和维护。 具体参考 Javascript模块化编程(三):require.js的用法
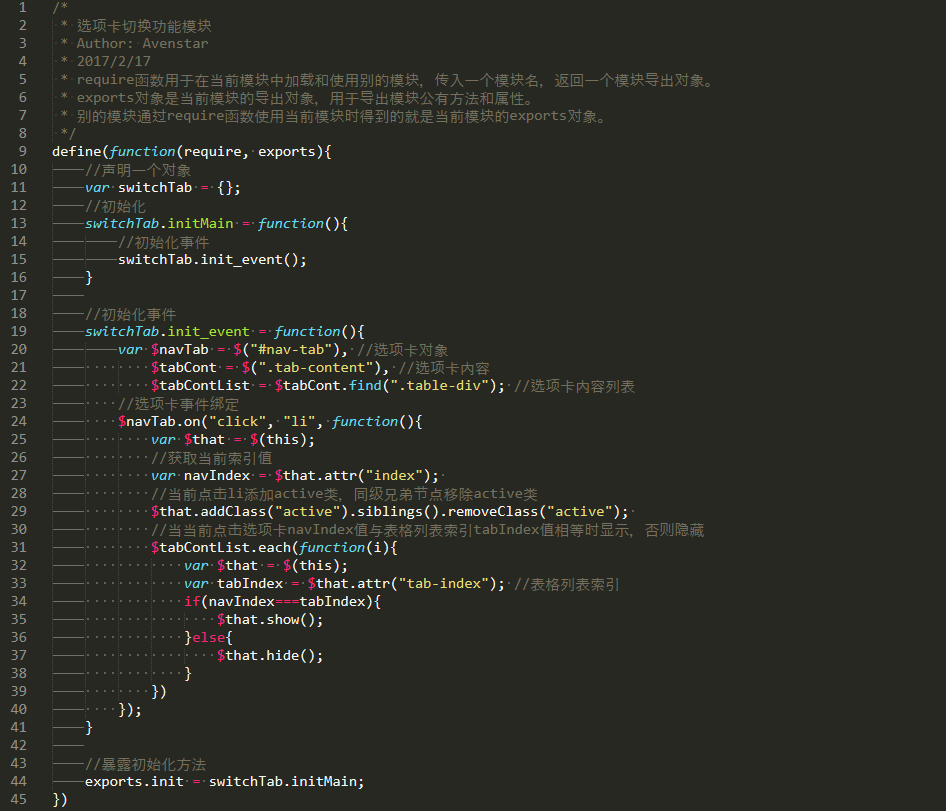
requireJS写法 [实现选项卡切换功能模块化]
![]()
data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的main.js,这个文件会第一个被require.js加载。
由于require.js默认的文件后缀名是js,所以可以把main.js简写成main.
其中在main.js中,require.config({}) 配置参数说明
baseUrl配置模块根目录,baseUrl可以是绝对路径也可以是相对路径
在paths参数中,我们设置了模块名称(可以随意指定)和js文件路径的映射
shim参数中,指定了模块名和它依赖的数组(Bootstrap's JavaScript requires jQuery)

选项卡切换功能模块化写法如下

选项卡功能模块化写法源代码下载 【请点击】
【资料参考】
https://cnodejs.org/getstart
http://www.tuicool.com/articles/vMZBnyr
http://www.ruanyifeng.com/blog/2012/10/javascript_module.html
http://www.ruanyifeng.com/blog/2012/10/asynchronous_module_definition.html
http://www.ruanyifeng.com/blog/2012/11/require_js.html