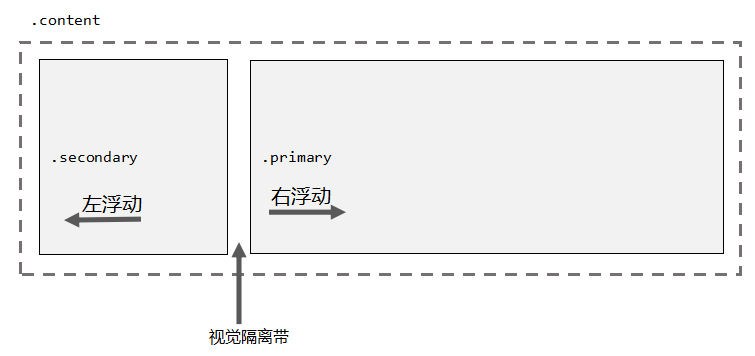
方案一、基于浮动实现两列布局方案

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>方案一:基于浮动实现两列布局</title>
<style>
body {
margin: 0;
}
.content {
overflow: hidden;
960px;
margin: 0 auto;
background-color: #CECECE;
}
/*主要内容primary*/
.primary {
float: left;
220px;
padding-right: 20px;
height: 400px;
background-color: #00AABB;
display: inline;/*消除IE6 bug双倍外边距*/
}
/*次要内容secondary*/
.secondary {
float: right;
700px;
height: 400px;
background-color: deeppink;
display: inline;/*消除IE6 bug双倍外边距*/
}
</style>
</head>
<body>
<div class="content">
<div class="primary">.primary</div>
<div class="secondary">.secondary</div>
</div>
</body>
</html>
方案二、利用margin边距+浮动实现两列布局方案 (浮动脱离文档流,不占据位置)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>方案一:基于浮动实现两列布局</title>
<style>
body {
margin: 0;
}
.content {
overflow: hidden;
960px;
margin: 0 auto;
background-color: #CECECE;
}
/*主要内容primary*/
.primary {
float: left;
220px;
padding-right: 20px;
height: 400px;
background-color: #00AABB;
display: inline;/*消除IE6 bug双倍外边距*/
}
/*次要内容secondary*/
.secondary {
margin-left: 240px;
720px;
height: 400px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="content">
<div class="primary">.primary</div>
<div class="secondary">.secondary</div>
</div>
</body>
</html>
方案三、利用margin边距+绝对定位实现两列布局方案 (方案三的实现本质与方案二一致)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>方案三:利用margin边距+绝对定位实现两列布局方案</title>
<style>
body {
margin: 0;
}
.content {
overflow: hidden;
960px;
margin: 0 auto;
background-color: #CECECE;
}
/*主要内容primary*/
.primary {
position: absolute;
top: 0;
220px;
padding-right: 20px;
height: 400px;
background-color: #00AABB;
}
/*次要内容secondary*/
.secondary {
margin-left: 240px;
720px;
height: 400px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="content">
<div class="secondary">.secondary</div>
<div class="primary">.primary</div>
</div>
</body>
</html>