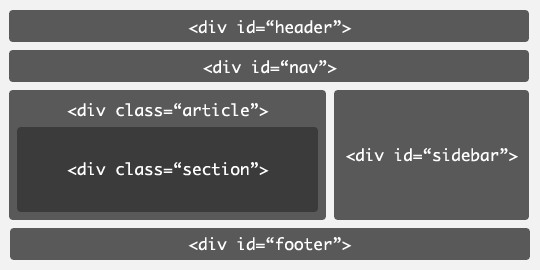
在HTML5之前采用HTML+CSS文档结构写法
【ID选择器说明 id选择器——用于标识页面上特定元素(比如站点导航、页眉、页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航、内容区域)】
【class选择器说明 class类选择器——可以应用于页面任意多个元素,非常适合标识内容类型或其他相似的条目】

Diagram illustrates a typical two-column layout marked up using divs with id and class attributes.It contains a header, footer, and horizontal navigation bar below the header.
The main content contains an article and sidebar on the right.
(翻译:上图展示典型的两列布局标记使用div的id和class类属型.它包含一个页眉,页脚,横向的导航栏.主要内容包含一篇文章和右边的侧边栏 )
缺点 1.不利于SEO搜索引擎对页面内容的抓取
2.文档结构定义不明确
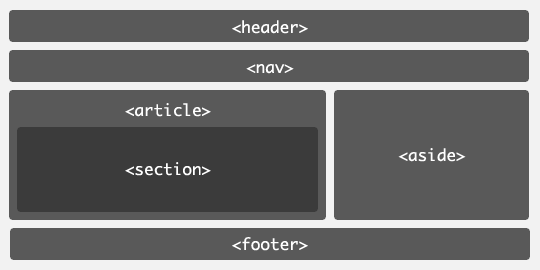
于是HTML5出现,解决上述问题,专门添加页眉、页脚、导航、文章内容等跟结构相关的结构元素标签

The div elements can be replaced with the new elements: header, nav, section, article, aside, and footer.
(翻译:div元素被替换成新的元素:header 页眉, nav 导航, section 区块, article 文章, aside 侧边栏 , and footer 页脚.)
HTML5结构代码
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
对HTML5语义化标签解释
<main> 定义主要内容
<header> 页眉,可能包含标题元素,也可以包含其他元素,像logo、分节头部、搜索表单等
<header>
<hgroup>
<h1>页眉主标题</h1>
<h1>页眉副标题</h1>
</hgroup>
</header>
<nav> 定义主体模块或者导航链接的集合
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<article>是一个特殊的section标签,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其它内容使用。例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等等。一般来说,article会有标题部分(通常包含在header内),有时也会包含footer。article可以嵌套,内层的article对外层的article标签有隶属关系。例如,一篇博客的文章,可以用article显示,然后一些评论可以以article的形式嵌入其中。
<article>
<header>
<hgroup>
<h1>这是一篇介绍HTML 5结构标签的文章</h1>
<h2>HTML 5的革新</h2>
</hgroup>
<time datetime="2011-03-20">2011.03.20</time>
</header>
<p>文章内容详情</p>
</article>
<aside>与一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者嵌入内容。
<aside id="sidebar"> <section class="widget"> <h4 class="widgettitle">Sidebar</h4> <ul> <li><a href="#">WordPress</a> (3)</li> <li><a href="#">Design</a> (23)</li> <li><a href="#">Design </a>(18)</li> </ul> </section> </aside>
<section>表示文档中的一个区域(或节),比如,内容中的一个专题组,一般来说会有包含一个标题(heading)。
一般通过是否包含一个标题 (<h1>-<h6> element) 作为子节点 来 辨识每一个<section>
<section> <h1>这里是section标题...</h1> <p>这里是section标题对于内内容...</p> </section>
<figure> 元素代表一段独立的内容.用于对元素进行组合。多用于图片与图片描述组合。
<!-- Just a figure --> <figure> <img src="figure.png" alt="figure.png图片按" title="figure图片"> </figure> <p>段落</p> <!-- Figure with figcaption --> <figure> <img src="figure.png" alt="figure.png图片按" title="figure图片">picture"> <figcaption>figure图片描述</figcaption> </figure> <p>段落.....</p>
<footer> 定义了整个页面或其中一部分的页脚(并且通常包含原创作者,版权信息,联系方式和站点地图,文档相关的链接等信息)
<footer> 原创作者;版权信息;联系方式;文档相关链接等... </footer>
<hgroup> 标签用于对网页或区段(section)的标题进行组合。使用新的HTML5元素hgroup,可以为header元素添加更多的信息。(头部主标题/副标题)
<hgroup> <h1>Main title</h1> <h2>Secondary title</h2> </hgroup>
【参考资料】
http://developer.telerik.com/featured/w3c-vs-whatwg-html5-specs-differences-documented/
https://samdutton.wordpress.com/2015/04/02/high-performance-html/
https://developer.mozilla.org/CN/docs/Web/HTML/Element
http://www.cnblogs.com/houodeit/archive/2012/05/27/2519798.html
http://alistapart.com/article/previewofhtml5
https://dev.w3.org/html5/html-author/#syntactic-overview HTML5 API