纯javaScript实现个性化图片轮播

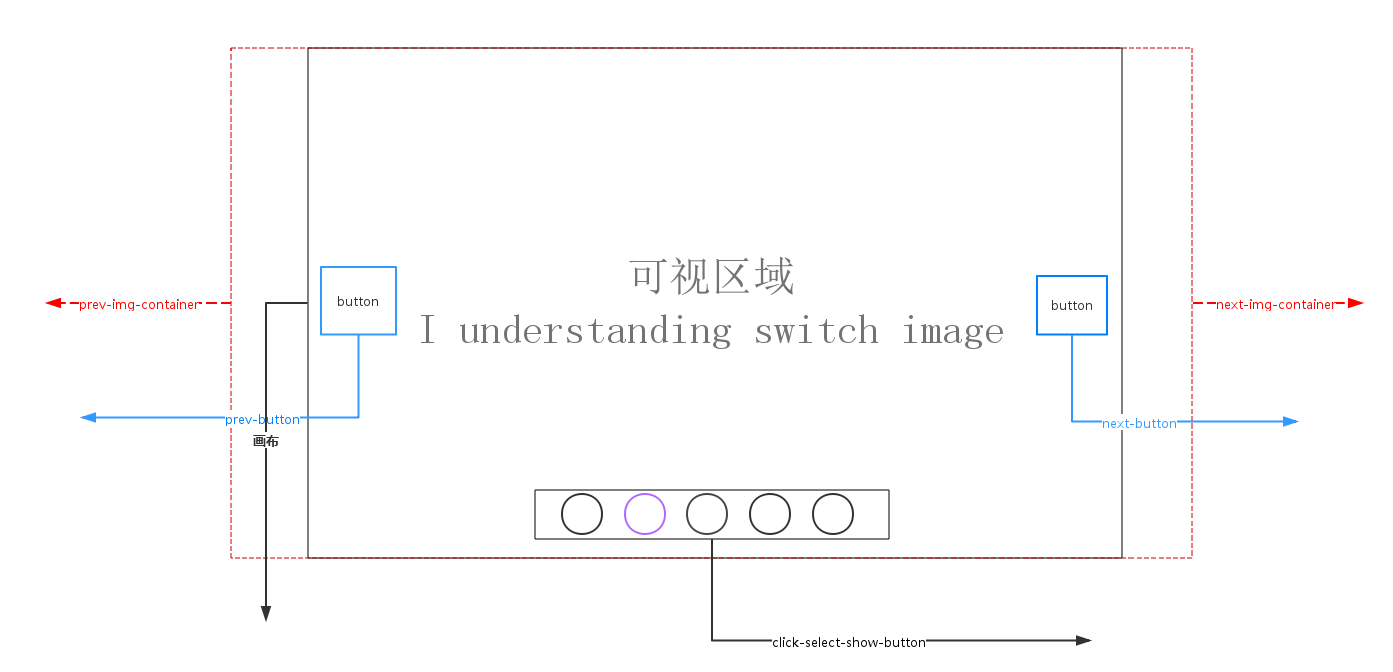
轮播原理说明<如上图所示>:
1. 画布部分(可视区域)属性说明:overflow:hidden使得超出画布部分隐藏或说不可见。position:relative 会导致自身位置的相对变化,而不会影响其他元素的位置、大小的变化。使得使用了position:absolute 元素相对于画布位置进行定位;
absolute元素脱离了文档结构,产生破坏性,导致父元素坍塌,float元素也会脱离文档结构,absolute元素会悬浮在页面上方,遮挡其他部分显示,这点和PhotoShop图层相似,所以要使用z-index控制出现顺序
2.轮播注意点:左右无限滚动
prev-button 第一张图片的前一张是最后一张图片,
next-button 最后一张图片的下一张图片是第一张,
prev-button、next-button位置的偏移是通过设置prev-img-container、next-img-container的left<相对于画布>属性值
click-select-show-button区域,点击该区域小圆圈是通过上一次图片的所在index,当前点击myIndex, 计算公式:(myIndex-index)*(-图片的宽度width)
3.动画过渡注意点:点击prev-button、next-button、click-select-show-button小圆圈,判定当前是否处于动画状态中
4.定时器setTimeout()、clearTimeout
<实现效果图>

Css样式
/**CSS-style**/ /**画布大小*/ #container { margin:0 auto; 600px; height: 400px; overflow: hidden;/*超出画布部分隐藏*/ position: relative;/*相对定位*/ cursor: pointer; } /**图片容器*/ #list { 4200px; height: 400px; position: absolute; z-index:1; } #list img { float: left; } /**轮播选中按钮样式*/ #button { position: absolute; bottom: 25px; left: 175px; 250px; z-index: 2; } #button ul li { list-style: none; 15px; border-radius: 50%; padding: 7.5px; height: 15px; margin-right: 10px; background: green; float: left; font:15px/15px "microsoft yahei"; text-align: center; font-weight: bold; color: white; cursor: pointer; } #button ul li.chos { background: orange; } #container:hover .arrow{ display: block; } #pre { left: 20px; } #next { right: 20px; } /**pre next定位*/ .arrow { position: absolute; 40px; height: 40px; background: black; z-index: 3; top: 180px; text-decoration: none; text-align: center; line-height: 40px; font-size: 40px; color: white; opacity: 0.3; filter: alpha(opacity=0.3); display: none; } /**pre next按钮透明度*/ #container a:hover { opacity: 0.7; filter: alpha(opacity=0.7); }
html代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>纯javaScript实现个性化图片轮播</title> 6 <link rel="stylesheet" type="text/css" href="styles/main.css"> 7 <script type="text/javascript" src="scripts/scroImg.js"></script> 8 </head> 9 <body> 10 <div id="container"> 11 <div id="list" style="left:-600px"> 12 <img src="images/5.jpg"> 13 <img src="images/1.jpg"> 14 <img src="images/2.jpg"> 15 <img src="images/3.jpg"> 16 <img src="images/4.jpg"> 17 <img src="images/5.jpg"> 18 <img src="images/1.jpg"> 19 </div> 20 <div id="button"> 21 <ul> 22 <li index='1'>1</li> 23 <li index='2'>2</li> 24 <li index='3'>3</li> 25 <li index='4'>4</li> 26 <li index='5'>5</li> 27 </ul> 28 </div> 29 <a href="#" class="arrow" id="prev"><</a> 30 <a href="#" class="arrow" id="next">></a> 31 </div> 32 </body> 33 </html>
一、javaScript实现图片轮播
1 window.onload=function(){ 2 var container=document.getElementById('container'); 3 var list=document.getElementById('list'); 4 var buttons=document.getElementById('button').getElementsByTagName('li'); 5 var prev=document.getElementById('prev'); 6 var next=document.getElementById('next'); 7 var index=1; 8 var interval=1000; 9 var timer=null; 10 var animated=false; 11 //next 12 next.onclick=function(){ 13 if (!animated) { 14 animate(-600); 15 }; 16 index+=1; 17 if (index>5) { 18 index=1; 19 }; 20 showButton(); 21 console.info('next'+index); 22 } 23 //prev 24 prev.onclick=function(){ 25 if(!animated){ 26 animate(600); 27 } 28 index-=1; 29 if(index<1){ 30 index=5; 31 } 32 showButton(); 33 console.info('prev'+index); 34 } 35 //animate 36 function animate(offset){ 37 animated=true; 38 var left=parseInt(list.style.left)+offset; 39 var animateTime=600;//位移总时间 40 var interval=10;//时间间隔 41 var speed=offset/(animateTime/interval);//每次位移量 42 var go=function(){//animate内部函数 43 if ((speed<0 && parseInt(list.style.left)>left) || (speed>0 && parseInt(list.style.left)<left)) {//是否位移 44 list.style.left=parseInt(list.style.left)+speed+'px'; 45 setTimeout(go,interval) 46 }else{ 47 list.style.left=left+'px'; 48 if (left<-3000) { //最后一张后面 49 list.style.left=-600+'px'; //显示前一张 50 }; 51 if(left>-600){//第一张最前面 52 list.style.left=-3000+'px';//显示最后一张 53 } 54 animated=false; 55 }; 56 } 57 go(); 58 } 59 //chos 60 function showButton(){ 61 for (var i = 0; i < buttons.length; i++) { 62 buttons[i].className=''; 63 }; 64 buttons[index-1].className='chos'; 65 } 66 67 68 //buttons-click 69 for (var i = 0; i < buttons.length; i++) { 70 buttons[i].onclick=function(){ 71 if(this.className=='chos'){ 72 return; 73 } 74 var myIndex=parseInt(this.getAttribute('index')); 75 var offset=(myIndex-index)*-600; //偏移量 76 animate(offset); 77 index=myIndex;//set Index 78 showButton(); 79 } 80 }; 81 82 function play(){ 83 timer=setTimeout(function(){ 84 next.click(); 85 play(); 86 },interval) 87 } 88 function stop(){ 89 clearInterval(timer); 90 } 91 play(); 92 93 container.onmouseover=function(){ 94 stop(); 95 } 96 container.onmouseout=function(){ 97 play(); 98 } 99 }
二、jQuery实现图片轮播
1 $(function () { 2 var container = $('#container'); 3 var list = $('#list'); 4 var buttons = $('#container').find('li'); 5 var prev = $('#pre'); 6 var next = $('#next'); 7 var index = 1; 8 var len = 5; 9 var interval = 3000; 10 var timer; 11 function animate (offset) { 12 var left = parseInt(list.css('left')) + offset; 13 if (offset>0) { 14 offset = '+=' + offset; 15 } 16 else { 17 offset = '-=' + Math.abs(offset); 18 } 19 list.animate({'left': offset}, 300, function () { 20 if(left > -200){ 21 list.css('left', -600 * len); 22 } 23 if(left < (-600 * len)) { 24 list.css('left', -600); 25 } 26 }); 27 } 28 function showButton() { 29 buttons.eq(index-1).addClass('chos').siblings().removeClass('chos'); 30 } 31 function play() { 32 timer = setTimeout(function () { 33 next.trigger('click'); 34 play(); 35 }, interval); 36 } 37 function stop() { 38 clearTimeout(timer); 39 } 40 next.bind('click', function () { 41 if (list.is(':animated')) { 42 return; 43 } 44 if (index == 5) { 45 index = 1; 46 } 47 else { 48 index += 1; 49 } 50 animate(-600); 51 showButton(); 52 }); 53 prev.bind('click', function () { 54 if (list.is(':animated')) { 55 return; 56 } 57 if (index == 1) { 58 index = 5; 59 } 60 else { 61 index -= 1; 62 } 63 animate(600); 64 showButton(); 65 }); 66 buttons.each(function () { 67 $(this).bind('click', function () { 68 if (list.is(':animated') || $(this).attr('class')=='chos') { 69 return; 70 } 71 var myIndex = parseInt($(this).attr('index')); 72 var offset = -600 * (myIndex - index); 73 74 animate(offset); 75 index = myIndex; 76 showButton(); 77 }) 78 }); 79 container.hover(stop, play); 80 play(); 81 });