本文为博主原创,未经允许不得转载:
下载资源文件:
地址:Github:https://github.com/dangrossman/bootstrap-daterangepicker/
1.页面引用静态文件:
<link href="assets/plugins/bootstrap-daterangepicker/css/daterangepicker.css" type="text/css" rel="stylesheet"/>
<script src="assets/plugins/bootstrap-daterangepicker/js/moment.min.js" type="text/javascript"></script>
<script src="assets/plugins/bootstrap-daterangepicker/js/daterangepicker.js" type="text/javascript"></script>
2.绑定元素:
<div style="padding-top: 15px;" id = 'demo'> <input id="datePickerSelect" readonly="" value="" placeholder="自定义" class="form-control ant-calendar-picker-input ant-input" /> <span class="ant-calendar-picker-icon" style="margin-top: 0;"></span> </div>
3.引用插件方法:
$(document).ready(function() { updateConfig(); function updateConfig() { //按日范围进行查询 $('#datePickerSelect').daterangepicker({ "startDate": "12/01/2017", "endDate": "12/07/2018", format: 'YYYY-MM-DD' }, function(start, end, label) { console.log("New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')"); var customDayCondition= start.format('YYYY-MM-DD')+"+"+ end.format('YYYY-MM-DD'); //此处可定义回调方法 });
4.参数设置:
`startDate`: (Date object, moment object or string) 起始时间 `endDate`: (Date object, moment object or string) 结束时间 `minDate`: (Date object, moment object or string) 可选最早时间 `maxDate`: (Date object, moment object or string) 可选最迟时间 `timePicker`: (boolean) 是否显示time选择 `timePickerIncrement`: (number) time选择递增数 `timePicker12Hour`: (boolean) 是否12小时制 `opens`: (string: 'left'/'right') 显示在元素左边还是右边 `buttonClasses`: (array) 按钮样式 `applyClass`: (string) 应用按钮样式 `cancelClass`: (string) 取消按钮样式 `format`: (string) date/time格式 `separator`: (string) 分隔符 `locale`: (object) 本地设置
此处需要注意的是,该时间格式的属性,只能格式到年月日时分秒和年月日两种。
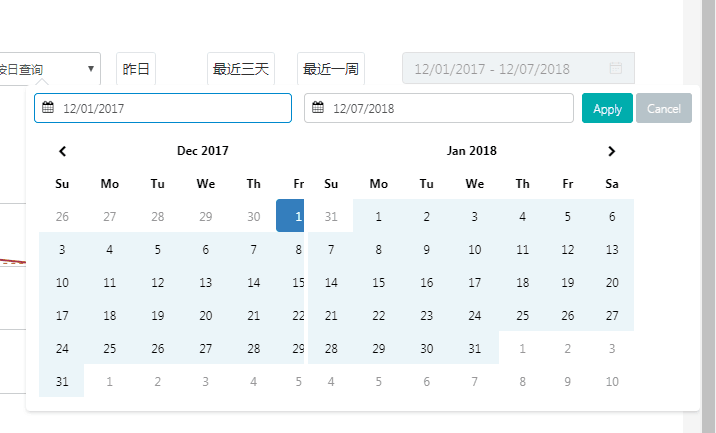
5.效果图: