本文为博主原创,未经允许,不得转载:
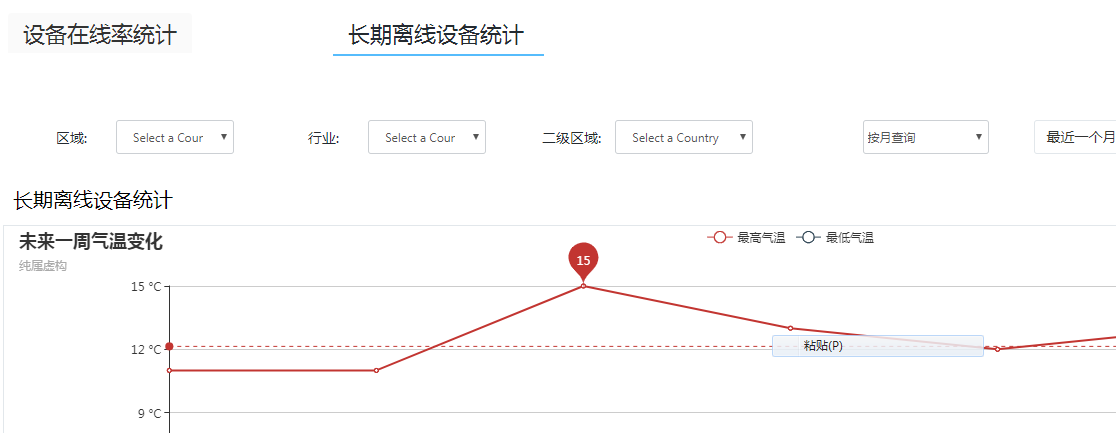
在两个tab页中,分别展现了两个echart图表,同样的格式与写法,但只有在默认选中的tab页中的图表显示的是正常的,
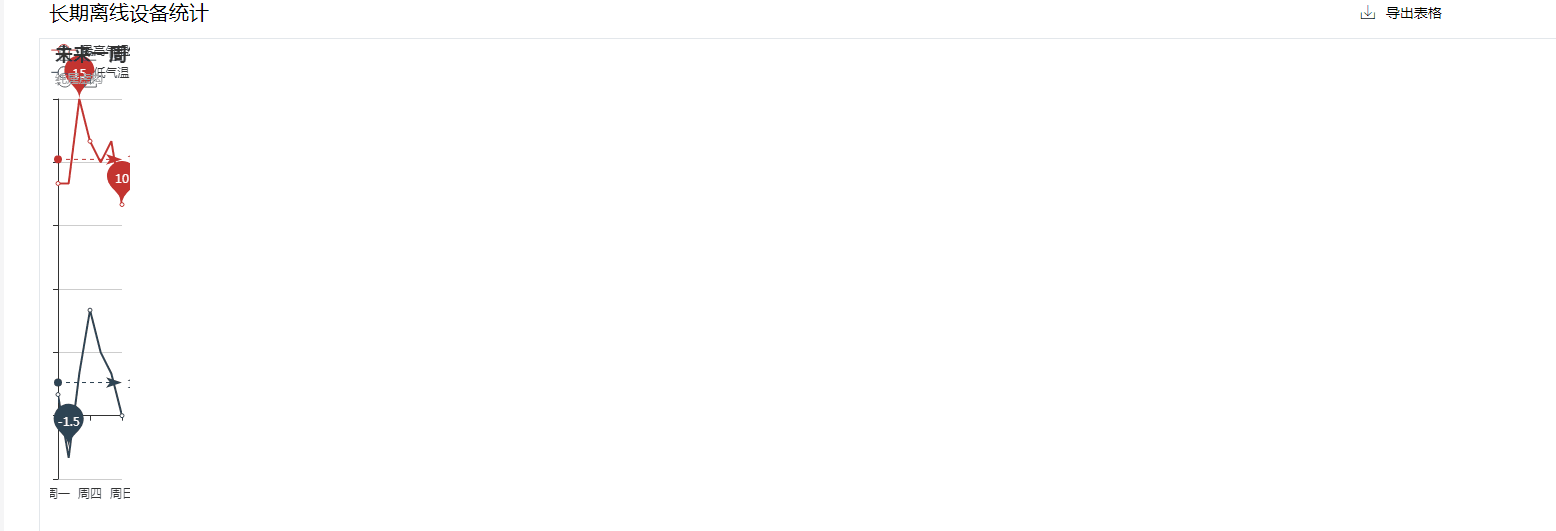
但进入另一个tab页中时,图表则产生了变形的问题,如下图所示:
在网上查了很多,有各种方法,尝试之后也并没有改变变形的问题,
终极原因是在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小。所以要做的就是在页面加载时,
就对图表进行初始化。
用到的方法如下:
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#chart1" data-toggle="tab">tab1</a>
</li>
<li>
<a href="#chart2" data-toggle="tab" onclick="javascript:chartresize()">tab2</a>
</li>
<div class="tab-content">
<div class="tab-pane fade in active" id="chart1" style="width=100%;height=100%"></div>
<div class="tab-pane fade" id="chart2"></div>
</div>
</ul>
function chartresize(){
console.log("chartresize");
var temp = new initchart();
temp.resize();
}
var initchart = function(){
var chart2 = echarts.init(document.getElementById('chart2'));
var chart2_option={
series: [
{
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
data:[
{value:10, name: 'pie1'},
{value:20, name: 'pie2'},
{value:10, name: 'pie3'},
]
}
]
}
chart2.setOption(chart2_option);
$(function(){
window.onresize = function(){
chart2.resize();
}
})
this.resize = function size(){
var chart2div=document.getElementById('chart2');
var tabcontent = document.getElementById('tab-content');
width=tabcontent.offsetWidth;
height=tabcontent.offsetHeight;
chart2div.style.width=width+'px';
chart2div.style.height=height+'px';
chart2.resize(width,height);
}
}
修改之后的效果图为: