为知笔记发布博客到博客园
今天用为知笔记发送博客到博客园的时候,发现,不管我发送多少次都一直失败,而之前这是成功的,我把软件重启了,好多次都一直失败,研究之后发现博客园发布的那个接口好像改变了....
位置笔记设置
今天用为知笔记发送博客到博客园的时候,发现,不管我发送多少次都一直失败,而之前这是成功的,我把软件重启了,好多次都一直失败,研究之后发现博客园发布的那个接口好像改变了....
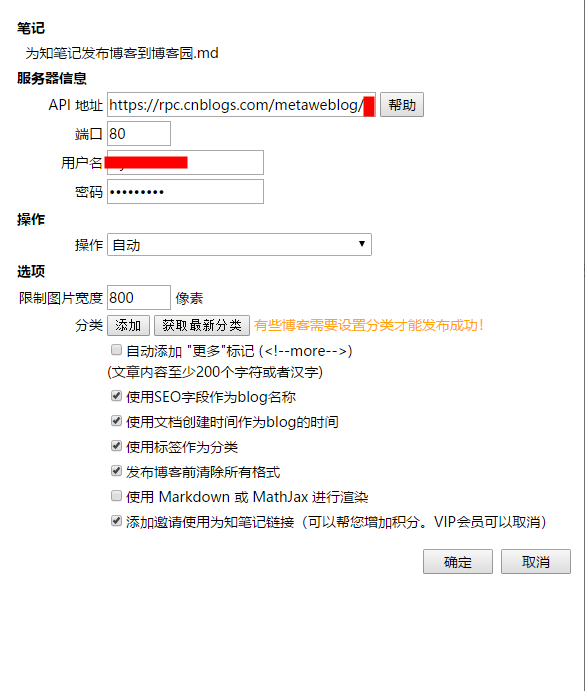
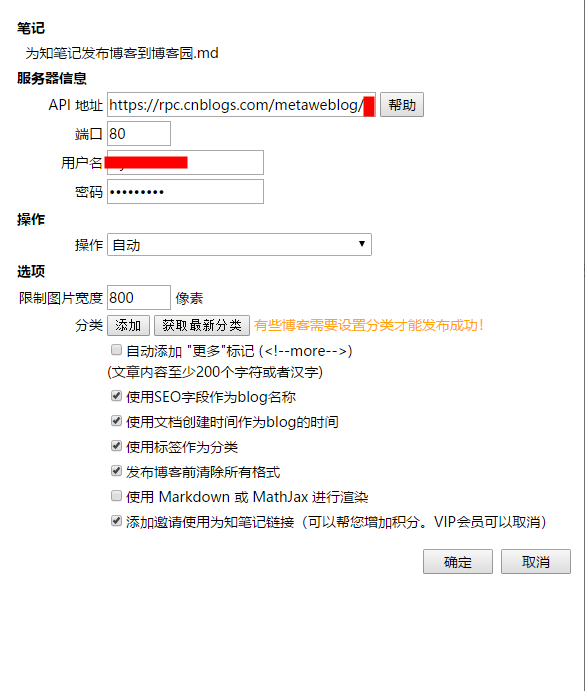
在为知笔记的PC端,笔记页面中分享功能最下方有个发布到博客功能,在其中设置博客信息即可.

- API地址
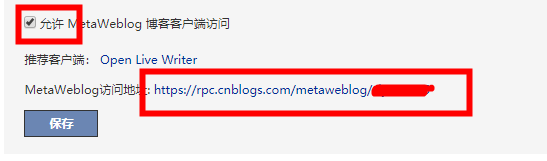
地址老师变,我发一下现在使用中的,和查找方法吧
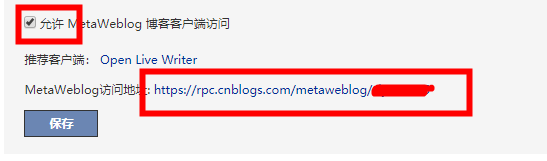
新的是:https://rpc.cnblogs.com/metaweblog/博客地址名
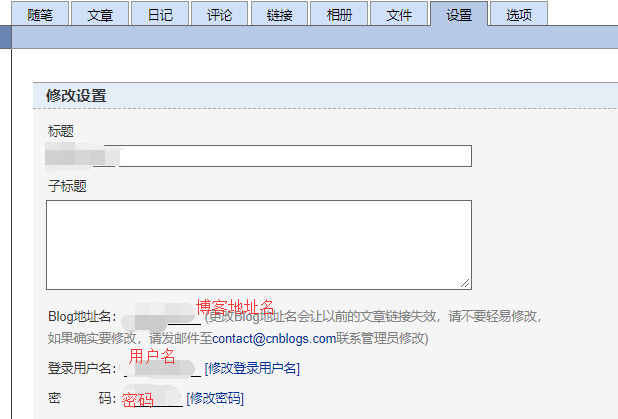
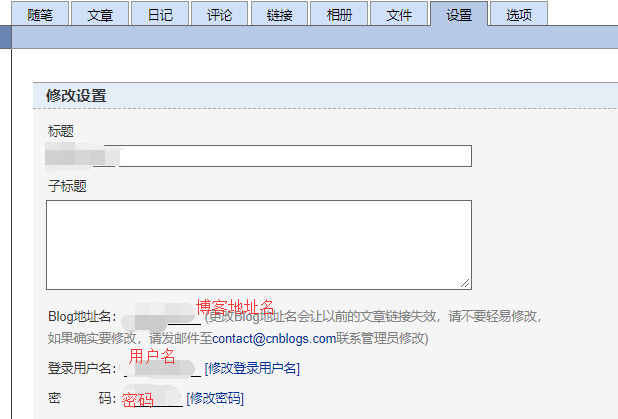
其中的博客地址名要在博客园的管理,设置中最下方查找博客地址;


- 博客园的端口是80,
- 用户名和密码就是你的博客园的账号的用户名和密码,

博客园样式优化
为知笔记的代码发布到博客园之后,样式会有问题,各位需要自己调整一下,比如我的是
span a {
color: cornflowerblue;
}
.wiz_toc_layer {
display: none;
}
pre.prettyprint {
background-color: #f5f5f5;
margin: 10px 0;
}
pre.prettyprint.linenums {
overflow: auto;
-webkit-overflow-scrolling: touch;
background: aliceblue !important;
}
pre.prettyprint code.hljs{
border: 0!important;
}
#cnblogs_post_body .linenums ol li {
list-style-type: none;
}
#cnblogs_post_body .linenums ol{
padding-left: 0.5em;
}
#cnblogs_post_body .linenums ol li .hljs {
border-radius: 0;
background: none!important;
border: 0!important;
}
.pln {
color: #48484C;
}
.str {
color: #DD1144;
}
.kwd {
color: #1E347B;
}
.com {
color: #93A1A1;
}
.typ {
color: blueviolet;
/*font-weight: 700;*/
}
.lit {
color: #195F91;
}
.pun {
color: #48484C;
}
.opn {
color: #93A1A1;
}
.clo {
color: #93A1A1;
}
.tag {
color: #008;
}
.atn {
color: teal;
}
.atv {
color: #DD1144;
}
.dec {
color: teal;
}
.var {
color: teal;
}
.fun {
color: #DC322F;
}

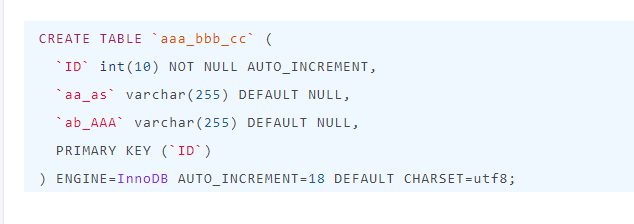
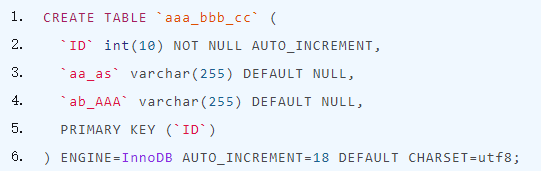
目前样式是这样的,大家按照自己的需要改一下.
- 比如若是想要保留侧边的行数,只需要将这部分css删除
#cnblogs_post_body .linenums ol li {
list-style-type: none;
}
#cnblogs_post_body .linenums ol{
padding-left: 0.5em;
}
- 若是想要改变背景色,将
pre.prettyprint.linenums中的background对应的颜色修改即可