/************************************************************************
*************************************************************************
case Name : pager - jQuery Plugin
case Revison : 1.1
case Date : 2014-6-23
case Author: 76362124@qq.com
case Support: FF, IE7, IE8, IE9, IE10, Chrome, Others(unknown)
case License : N/A
*************************************************************************/
(function ($) {
$.fn.pager = function (opt) {
var defaults = {
currIndex: 1, //当前页面index
totalCount: 0, //数据总数
pageSize: 20, //页面容量
isinputpage: true, //是否显示页面输入框
onPaging: null, //翻页事件
cssClasses: 'pagerDistinguish', //css classes
ulClass: 'pager'
}
var options = $.extend(defaults, opt);
var maxPageIndex = parseInt(options.totalCount / options.pageSize) + (options.totalCount % options.pageSize >= 1 ? 1 : 0);
//跳转页
var topage = function (index) {
index = isNaN(index) ? 1 : parseInt(index);
//当为index为空是 isNaN(index)为false
if (isNaN(index))
index = 1;
if (index < 1 || index > maxPageIndex)
return;
options.currIndex = index;
if ($.isFunction(options.onPaging)) {
options.onPaging(index);
}
buildindexs($(this).parents('.pagerDistinguish'));
}
//页码a click事件
var pagerhandle = function (e) {
var index = e.data;
topage(index);
}
//上一页
var toprepage = function () {
topage(options.currIndex - 1);
}
//下一页
var tonextpage = function () {
topage(options.currIndex + 1);
}
//go button
var gobtnclick = function () {
var $this = $(this).parents('.pagerDistinguish');
topage($this.find("#inptPageIndex").val());
}
//分页-输入控制
var inputPageChange = function () {
var code = event.keyCode;
var $that = $(this);
//Enter
if (code == 13) {
topage($that.val());
event.returnValue = false;
}
//NaN
else if (code < 48 || code > 57) {
event.returnValue = false;
}
}
//创建indexs
var buildindexs = function ($this) {
$this.find('.pageLink').remove();
$this.find('#inptPageIndex').val(options.currIndex);
var nextpage = $this.find('#nextpage');
var startIndex = parseInt(options.currIndex / 10) * 10 + 1 + (options.currIndex % 10 == 0 ? -10 : 0);
var endIndex = startIndex + 10;
if (options.currIndex > 10) {
var prepageslink = $("<a class='pageLink' href='###'style='margin-right:5px;'>...</a>");
prepageslink.bind('click', startIndex - 1, pagerhandle);
prepageslink.insertBefore(nextpage);
}
for (var i = startIndex; i < endIndex && i <= maxPageIndex; i++) {
if (i != options.currIndex) {
var pagelink = $("<a class='pageLink' href='###'style='margin-right:5px;'>" + i + "</a>");
pagelink.insertBefore(nextpage);
pagelink.bind('click', i, pagerhandle);
}
else {
$("<span class='pageLink' style='margin-right:5px;font-weight:Bold;color:red;'>" + i + "</span>").insertBefore(nextpage);
}
}
if (maxPageIndex - endIndex >= 0) {
var nextpageslink = $("<a class='pageLink' href='###'style='margin-right:5px;'>...</a>");
nextpageslink.bind('click', startIndex + 10, pagerhandle);
nextpageslink.insertBefore(nextpage);
}
}
//初始化pager
var buildpager = function ($this) {
if (options.totalCount / options.pageSize > 1) {
$this.empty();
$this.show();
$this.attr('class', $this.attr('class') + ' ' + ($this.attr('class').indexOf(options.cssClasses) >= 0 ? '' : options.cssClasses));
var ul = $("<ul></ul>");
ul.attr('class', options.ulClass);
ul.appendTo($this);
var divpager = $("<div></div>");
divpager.appendTo(ul);
var firstpage = $("<a href='###' style='margin-right: 5px;'><<</a>");
firstpage.bind('click', 1, pagerhandle);
var prepage = $("<a href='###' style='margin-right: 5px;'><</a>");
prepage.bind('click', toprepage);
var nextpage = $("<a id='nextpage' href='###' style='margin-right: 5px;'>></a>");
nextpage.bind('click', tonextpage);
var lastpage = $("<a href='###' style='margin-right: 5px;'>>></a>");
lastpage.bind('click', maxPageIndex, pagerhandle);
firstpage.appendTo(divpager);
prepage.appendTo(divpager);
nextpage.appendTo(divpager);
lastpage.appendTo(divpager);
if (options.isinputpage) {
var iptpage = $("<input type='text' id='inptPageIndex' value='1' style=' 30px;'/>");
iptpage.appendTo(divpager);
iptpage.bind('keypress', inputPageChange);
iptpage.bind('keyup', function () {
this.value = this.value.replace(/[D]/g, '')
});
var gotobtn = $("<input type='button' value='go' class='ui-button ui-widget ui-state-default ui-corner-all' role='button' aria-disabled='false'>");
gotobtn.bind('click', gobtnclick);
gotobtn.appendTo(divpager);
}
buildindexs($this);
}
else {
$this.hide();
}
}
return this.each(function () {
buildpager($(this));
});
};
})(jQuery);
初始化1 //初始化分页 2 $('.pagination').pager({ totalCount: 100, pageSize: 20, pageIndex: 1, onPaging: function (index) { 3 pageIndex = index; 4 if (!validFields()) { 5 return false; 6 } 7 getLogs(); 8 }
div
1 <!-- pagination --> 2 <div class="pagination"> 3 </div>
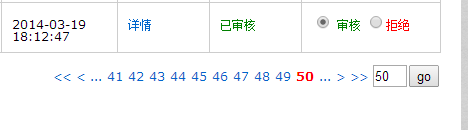
效果