<script type="text/javascript">
function win1()
{
var win = new Window({className: "alphacube", title: "Sample", 250, height:150, top:0, left: 1, parent:$('container')});
win.getContent().innerHTML = "<h1>Constraint inside a div !!</h1>constraint: {left:10, right:20}";
win.setDestroyOnClose();
win.show();
win.setConstraint(true, {left:10, right:20})
win.toFront();
}
function win2()
{
var win = new Window({className: "alphacube", title: "Sample", 200, height:150});
win.getContent().innerHTML = "<h1>Constraint inside page !!</h1>constraint: {top: 30, bottom:10}";
win.setDestroyOnClose();
win.showCenter();
win.setConstraint(true, {left:0, right:0, top: 30, bottom:10})
win.toFront();
}
function win3()
{
var win = new Window({className: "alphacube", title: "Sample", 250, height:150, wiredDrag: true});
win.getContent().innerHTML = "<h1>No Constraint</h1>Wired mode";
win.setDestroyOnClose();
win.setLocation(10, 500);
win.show();
win.toFront();
}
</script>
<style>
body {
background: #FFCA7A;
}
#border {
position:absolute;
top:10px;
left:10px;
500px;
height:500px;
border: 1px solid #000;
overflow:hidden;
}
#container {
position:absolute;
top:0px;
left:0px;
500px;
height:500px;
overflow:hidden;
background:#71BAB8;
z-index:0;
}
</style>
</head>
<body>
<div id="border">
<div id="container"></div>
</div>
<script>
win1();
win2();
win3();
</script>
</body></html>
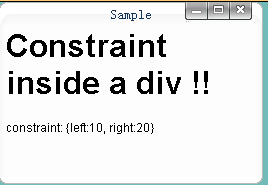
效果如下图: