本节目录
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
简单请求跨域
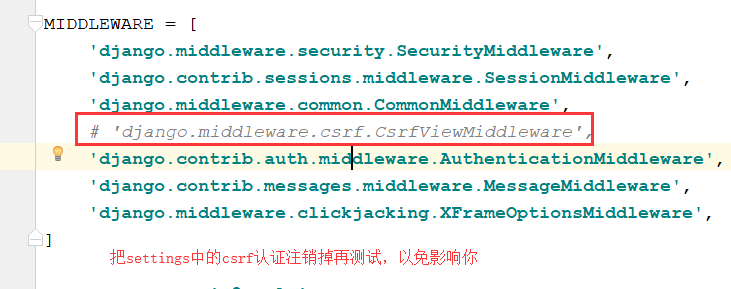
我们创建两个django项目,第一个叫做s1,一个叫做s2,s1用8000端口启动,s2用8001端口启动
s1项目的index.html文件内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body><h2>s1的首页</h2>
<button id="btn">Ajax请求</button><script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
//url:'/books/', 访问自己服务器的路由,同源(ip地址、协议、端口都相同才是同源)
url:'http://127.0.0.1:8001/books/', //访问其他服务器的路由,不同源,那么你可以访问到另外一个服务器,但是浏览器将响应内容给拦截了,并给你不同源的错误:Access to XMLHttpRequest at 'http://127.0.0.1:8001/books/' from origin 'http://127.0.0.1:8000' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value 'http://127.0.0.1:8002' that is not equal to the supplied origin.
#并且注意ip地址和端口后面是一个斜杠,如果s2的这个url没有books的符号,那么可以写两个//。
type:'get',
success:function (response) {
console.log(response);
}}) })</script>
</body>
</html>
urls.py文件内容如下:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^books/', views.books), ]
views.py内容如下:
from django.shortcuts import render,HttpResponse from django.http import JsonResponse # Create your views here.def index(request):
return render(request,'index.html')def books(request):
</span><span style="color: #008000;">#</span><span style="color: #008000;"> return JsonResponse(['西游记','三国演义','水浒传'],safe=False)</span> obj = JsonResponse([<span style="color: #800000;">'</span><span style="color: #800000;">西游记</span><span style="color: #800000;">'</span>,<span style="color: #800000;">'</span><span style="color: #800000;">三国演义</span><span style="color: #800000;">'</span>,<span style="color: #800000;">'</span><span style="color: #800000;">水浒传</span><span style="color: #800000;">'</span>],safe=<span style="color: #000000;">False) </span><span style="color: #0000ff;">return</span> obj</pre>
s2项目的urls.py内容如下:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^books/', views.books), ]
views.py内容如下:
from django.shortcuts import render from django.http import JsonResponse # Create your views here. def books(request):obj = JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False) #下面这个响应头信息是告诉浏览器,不要拦着,我就给它,"*"的意思是谁来请求我,我都给 # obj["Access-Control-Allow-Origin"] = "*" obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000" #只有这个ip和端口来的请求,我才给他数据,其他你浏览器帮我拦着 return obj</span><span style="color: #008000;">#</span><span style="color: #008000;"> return JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)</span>
以上是一个简单请求的跨域问题和解决方法。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:(也就是说如果你的请求方法是什么put、delete等肯定是非简单请求) HEAD GET POST (2)HTTP的头信息不超出以下几种字段:(如果比这些请求头多,那么一定是非简单请求) Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain,也就是说,如果你发送的application/json格式的数据,那么肯定是非简单请求,vue的axios默认的请求体信息格式是json的,ajax默认是urlencoded的。
凡是不同时满足上面两个条件,就属于非简单请求。
我们改一下上一节的s1项目的index.html文件中的ajax里面的内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body><h2>s1的首页</h2>
<button id="btn">Ajax请求</button><script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
url:'http://127.0.0.1:8001/books/',
type:'post',
contentType:'application/json',//非简单请求,会报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
data:JSON.stringify({
a:'1'
}),
//headers:{b:2},
success:function (response) {
console.log(response);
}}) })</script>
</body>
</html>

浏览器对这两种请求的处理,是不一样的。
* 简单请求和非简单请求的区别?
简单请求:一次请求
非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。
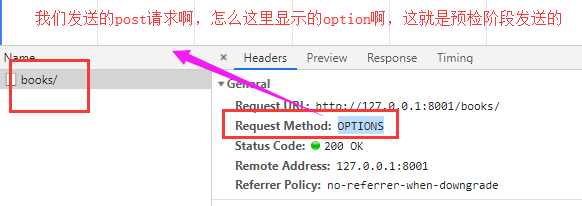
* 关于“预检”
- 请求方式:OPTIONS
- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
- 如何“预检”
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Request-Method
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Request-Headers
看图:

s2项目的views.py内容如下:
from django.shortcuts import render from django.http import JsonResponse # Create your views here. def books(request):obj = JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False) # obj["Access-Control-Allow-Origin"] = "*" obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000" print(request.method) #处理预检的options请求,这个预检的响应,我们需要在响应头里面加上下面的内容 if request.method == 'OPTIONS': # obj['Access-Control-Allow-Headers'] = "Content-Type" #"Content-Type",首字母小写也行 # obj['Access-Control-Allow-Headers'] = "content-type" #"Content-Type",首字母小写也行。这个content-type的意思是,什么样的请求体类型数据都可以,我们前面说了content-type等于application/json时,是复杂请求,复杂请求先进行预检,预检的响应中我们加上这个,就是告诉浏览器,不要拦截 obj['Access-Control-Allow-Headers'] = "content-type,b" #发送来的请求里面的请求头里面的内容可以定义多个,后端需要将头配置上才能访问 return obj</span><span style="color: #008000;">#</span><span style="color: #008000;"> return JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)</span>
支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'
支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
“预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
“预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
关于请求方式的跨域问题及解决方法:
s1的index.html文件内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body><h2>s1的首页</h2>
<button id="btn">Ajax请求</button><script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
url:'http://127.0.0.1:8001/books/',
//type:'delete',
//type:'post',
type:'put',
contentType:'application/json',//非简单请求,会报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
data:JSON.stringify({
a:'1'
}),
headers:{b:'2'},
success:function (response) {
console.log(response);
}}) })</script>
</body>
</html>
s2项目的views.py内容如下:
from django.shortcuts import render from django.http import JsonResponse # Create your views here. def books(request):obj = JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False) # obj["Access-Control-Allow-Origin"] = "*" obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000" print(request.method) #处理预检的options请求,这个预检的响应,我们需要在响应头里面加上下面的内容 if request.method == 'OPTIONS':</span><span style="color: #008000;">#</span><span style="color: #008000;"> return JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)</span>obj[</span><span style="color: #800000;">'</span><span style="color: #800000;">Access-Control-Allow-Headers</span><span style="color: #800000;">'</span>] = <span style="color: #800000;">"</span><span style="color: #800000;">content-type,b</span><span style="color: #800000;">"</span> <span style="color: #008000;">#</span><span style="color: #008000;">发送来的请求里面的请求头里面的内容可以定义多个,后端需要将头配置上才能访问</span> obj[<span style="color: #800000;">'</span><span style="color: #800000;">Access-Control-Allow-Methods</span><span style="color: #800000;">'</span>] = <span style="color: #800000;">"</span><span style="color: #800000;">DELETE,PUT</span><span style="color: #800000;">"</span> <span style="color: #008000;">#</span><span style="color: #008000;">通过预检的请求方法设置</span> <span style="color: #0000ff;">return</span> obj</pre>
Jsonp
jsonp是json用来跨域的一个东西。原理是通过script标签的跨域特性来绕过同源策略。
思考:这算怎么回事?
<script src="http://code.jquery.com/jquery-latest.js"></script>
script标签的src属性是可以直接实现跨域的,这是标签特性,所以我们可以借助它来实现跨域。
# =============================http://127.0.0.1:8001/index.html<button>ajax</button>
{% csrf_token %}<script>
function func(name){ //func写在下面src请求的上面,不然找不到这个func函数,我们请求的另一个网站的后端返回的数据就是这个函数名称加参数的形式 // #HttpResponse("func('chao')")
alert(name)
}
</script><script src="http://127.0.0.1:8002/SendAjax/"></script>
# =============================http://127.0.0.1:8002/
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt #如果跨域请求是post请求,别忘了csrftoken可能会产生的阻拦,get请求不需要加上它def SendAjax(request):
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> json </span><span style="color: #0000ff;">print</span>(<span style="color: #800000;">"</span><span style="color: #800000;">++++++++</span><span style="color: #800000;">"</span><span style="color: #000000;">) </span><span style="color: #008000;">#</span><span style="color: #008000;"> dic={"k1":"v1"}</span> <span style="color: #0000ff;">return</span> HttpResponse(<span style="color: #800000;">"</span><span style="color: #800000;">func('chao')</span><span style="color: #800000;">"</span>) <span style="color: #008000;">#</span><span style="color: #008000;"> return HttpResponse("func('%s')"%json.dumps(dic))</span><span style="color: #008000;">注意,func这个名称是另外那个发送请求的网站的一个js代码函数名称
这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义。
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。
<button onclick="f()">sendAjax</button><script>
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
document.body.removeChild(script);
}function func(name){ #接受返回数据的回调函数 alert(</span><span style="color: #800000;">"</span><span style="color: #800000;">hello</span><span style="color: #800000;">"</span>+<span style="color: #000000;">name) } function f(){ addScriptTag(</span><span style="color: #800000;">"</span><span style="color: #800000;">http://127.0.0.1:8002/SendAjax/</span><span style="color: #800000;">"</span><span style="color: #000000;">) }</script>
为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调,这样的话,后端服务器就不需要知道你的回调函数的名称是什么了,不然和上面似的,服务端必须知道你的函数名称,就不太灵活:
将8001的f()改写为:
function f(){ addScriptTag("http://127.0.0.1:8002/SendAjax/?callbacks=func") // callbacks这个名称不是固定的,和另一个网站的服务端商量好就行了,就是后端取值时的一个参数而已 }
8002的views改为:
def SendAjax(request):</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> json dic</span>={<span style="color: #800000;">"</span><span style="color: #800000;">k1</span><span style="color: #800000;">"</span>:<span style="color: #800000;">"</span><span style="color: #800000;">v1</span><span style="color: #800000;">"</span><span style="color: #000000;">} </span><span style="color: #0000ff;">print</span>(<span style="color: #800000;">"</span><span style="color: #800000;">callbacks:</span><span style="color: #800000;">"</span>,request.GET.get(<span style="color: #800000;">"</span><span style="color: #800000;">callbacks</span><span style="color: #800000;">"</span><span style="color: #000000;">)) callbacks</span>=request.GET.get(<span style="color: #800000;">"</span><span style="color: #800000;">callbacks</span><span style="color: #800000;">"</span><span style="color: #000000;">) </span><span style="color: #0000ff;">return</span> HttpResponse(<span style="color: #800000;">"</span><span style="color: #800000;">%s('%s')</span><span style="color: #800000;">"</span>%(callbacks,json.dumps(dic)))</pre>
jQuery对JSONP的实现
getJSON
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法
8001的html改为:
<button onclick="f()">sendAjax</button><script>
function f(){ $.getJSON(</span><span style="color: #800000;">"</span><span style="color: #800000;">http://127.0.0.1:8002/SendAjax/?callbacks=?</span><span style="color: #800000;">"</span><span style="color: #000000;">,function(arg){ alert(</span><span style="color: #800000;">"</span><span style="color: #800000;">hello</span><span style="color: #800000;">"</span>+<span style="color: #000000;">arg) }); }</script>
8002的views不改动。
结果是一样的,要注意的是在url的后面必须添加一个callbacks(callbacks名不是固定的)参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callbacks后面的那个问号是内部自动生成的一个回调函数名。
此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现
$.ajax
8001的html改为:
<script>
function f(){
$.ajax({ </span>//<span style="color: #000000;">大家会发现我的type请求方法没写,默认是get请求
url:</span><span style="color: #800000;">"</span><span style="color: #800000;">http://127.0.0.1:8002/SendAjax/</span><span style="color: #800000;">"</span><span style="color: #000000;">,
dataType:</span><span style="color: #800000;">"</span><span style="color: #800000;">jsonp</span><span style="color: #800000;">"</span><span style="color: #000000;">,
jsonp: </span><span style="color: #800000;">'</span><span style="color: #800000;">callbacks</span><span style="color: #800000;">'</span><span style="color: #000000;">,
jsonpCallback:</span><span style="color: #800000;">"</span><span style="color: #800000;">SayHi</span><span style="color: #800000;">"</span><span style="color: #000000;">
});
}
function SayHi(arg){
alert(arg.k1); </span>//<span style="color: #000000;">k1是后端返回的数据中的键值对的键
}
</script>
8002的views不改动。
当然,最简单的形式还是通过回调函数来处理:
<script>
function f(){
$.ajax({
url:</span><span style="color: #800000;">"</span><span style="color: #800000;">http://127.0.0.1:8002/SendAjax/</span><span style="color: #800000;">"</span><span style="color: #000000;">,
dataType:</span><span style="color: #800000;">"</span><span style="color: #800000;">jsonp</span><span style="color: #800000;">"</span>, //<span style="color: #000000;">必须有,告诉server,这次访问要的是一个jsonp的结果。
jsonp: </span><span style="color: #800000;">'</span><span style="color: #800000;">callbacks</span><span style="color: #800000;">'</span>, //jQuery帮助随机生成的:callbacks=<span style="color: #800000;">"</span><span style="color: #800000;">wner</span><span style="color: #800000;">"</span><span style="color: #000000;">
success:function(data){
alert(</span><span style="color: #800000;">"</span><span style="color: #800000;">hi </span><span style="color: #800000;">"</span>+<span style="color: #000000;">data)
}
});
}
</script>
jsonp: 'callbacks'就是定义一个存放回调函数的键,jsonpCallback是前端定义好的回调函数方法名'SayHi',server端接受callback键对应值后就可以在其中填充数据打包返回了;
jsonpCallback参数可以不定义,jquery会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。利用jQuery可以很方便的实现JSONP来进行跨域访问。
注意 JSONP一定是GET请求
应用:
<input type="button" onclick="AjaxRequest()" value="跨域Ajax" /><div id="container"></div>
<script type=<span style="color: #800000;">"</span><span style="color: #800000;">text/javascript</span><span style="color: #800000;">"</span>><span style="color: #000000;"> function AjaxRequest() { $.ajax({ url: </span><span style="color: #800000;">'</span><span style="color: #800000;">http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403</span><span style="color: #800000;">'</span><span style="color: #000000;">, type: </span><span style="color: #800000;">'</span><span style="color: #800000;">GET</span><span style="color: #800000;">'</span><span style="color: #000000;">, dataType: </span><span style="color: #800000;">'</span><span style="color: #800000;">jsonp</span><span style="color: #800000;">'</span><span style="color: #000000;">, jsonp: </span><span style="color: #800000;">'</span><span style="color: #800000;">callback</span><span style="color: #800000;">'</span><span style="color: #000000;">, jsonpCallback: </span><span style="color: #800000;">'</span><span style="color: #800000;">list</span><span style="color: #800000;">'</span><span style="color: #000000;">, success: function (data) { $.each(data.data,function(i){ var item </span>=<span style="color: #000000;"> data.data[i]; var str </span>= <span style="color: #800000;">"</span><span style="color: #800000;"><p></span><span style="color: #800000;">"</span>+ item.week +<span style="color: #800000;">"</span><span style="color: #800000;"></p></span><span style="color: #800000;">"</span><span style="color: #000000;">; $(</span><span style="color: #800000;">'</span><span style="color: #800000;">#container</span><span style="color: #800000;">'</span><span style="color: #000000;">).append(str); $.each(item.list,function(j){ var temp </span>= <span style="color: #800000;">"</span><span style="color: #800000;"><a href='</span><span style="color: #800000;">"</span> + item.list[j].link +<span style="color: #800000;">"</span><span style="color: #800000;">'></span><span style="color: #800000;">"</span> + item.list[j].name +<span style="color: #800000;">"</span><span style="color: #800000;"> </a><br/></span><span style="color: #800000;">"</span><span style="color: #000000;">; $(</span><span style="color: #800000;">'</span><span style="color: #800000;">#container</span><span style="color: #800000;">'</span><span style="color: #000000;">).append(temp); }); $(</span><span style="color: #800000;">'</span><span style="color: #800000;">#container</span><span style="color: #800000;">'</span>).append(<span style="color: #800000;">"</span><span style="color: #800000;"><hr/></span><span style="color: #800000;">"</span><span style="color: #000000;">); }) } }); }</script>
