谈到联网,在游戏中也是非常核心的模块,在官方Js-test中我们可以找到联网部分
的NetworkTest文件下有两个类
SocketIOTest.js(Socket 类)
WebSocketTest.js(WebSocket 类)

以上都是强联网类型的使用方法,官方已经封装的非常好用了,大家可以细读研究;
那么做一个联网交互游戏,也是并不复杂的;
那么下面我们来重点说下一弱联网的使用;
在Js-test中的弱联网的例子是:
XHRTest.js

这个类中包含了对弱联网的使用的基本方法,还包含了一个Buffer处理的方法,那么我们就对这个类开始进行封装
src目录下新建一个NetWork文件夹;
再新建一个HttpHelper.js(弱联网 类)
HttpHelper.js:

/** * Created by yangshengjiepro on 15/4/23. */ function Http(){ var _succCallback = function(){}; var _errCallback = function(){}; } Http.prototype.getJSON = function(url,data,callBack,errorCallBack ){ if(typeof (callBack) == "function"){ this._succCallback = callBack; }else{ this._succCallback = function(){} } if(typeof (errorCallBack) == "function"){ this. _errorCallBack = errorCallBack; } var xmlHttp = new XMLHttpRequest(); var params = ""; if(typeof(data)=="object"){ for(key in data){ params+=(key+"="+data[key]+"&"); } }else{ params = data; } xmlHttp.open("POST",url); xmlHttp.send(params); var me=this; //=================== ajax回调 xmlHttp.onreadystatechange = function(){ cc.log(url+" "+ JSON.stringify(params) +xmlHttp.responseText); if(xmlHttp.readyState == 4){ if(xmlHttp.status == 200){ MLog.l("data :",xmlHttp.responseText); var strData = ""; if(xmlHttp.responseText.length>0){ //当内容为空时会有"[]" strData=xmlHttp.responseText; me._succCallback(strData); }else{ MLog.l("什么都没有,请检查网络"); return; } } else{ //网络错误处理 if(me._errorCallBack) { JSON.stringify(me._errorCallBack); me._errorCallBack(); } } }else{ //网络错误处理 if(me._errorCallBack) { me._errorCallBack(); } } } }
Http.prototype.getJSON = function(url,data,callBack,errorCallBack )
定义了一个主要的方法Http.prototype.getJSON。
里面需要传入url地址,data数据,成功回调,错误回调;
在方法中,还申明了var xmlHttp = new XMLHttpRequest();
xmlHttp来处理网络的发送,和回调;
xmlHttp.open("POST",url);
xmlHttp.send(params);
if(typeof (callBack) == "function"){ this._succCallback = callBack; }else{ this._succCallback = function(){} } if(typeof (errorCallBack) == "function"){ this. _errorCallBack = errorCallBack; }
定义callBack和errorCallBack来进行消息访问的成功和失败的回调执行方法!通知我们
失败或成功后,继续进行什么操作?
//服务器接口地址 var serverAddr = "http://xxx/xxx/xxx";//正式线上 //具体方法实现方法 var NetManager = { /** * 通用获取数据方法getMessage * @param successCallBack 成功后回调函数 * @param errorCallBack 失败后回调函数(默认不填) */ getMessage: function(data,successCallBack) { var http = new Http(); var sendData = data; http.getJSON(serverAddr, sendData, successCallBack, null); } };
我们定义一个NetManager.getMessage的通用方法来获取我们的网络请求访问!参数主要填2个,
一个data,post需要传入的数据,和成功后回调方法!
那么下面我们具体来使用调用一下我们这个弱联网使用类:
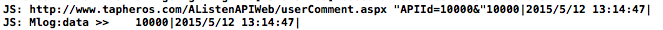
我定义了一个获取服务器时间的方法,需要传递一个APIId的Post数据10000的值就可以拿到服务器时间
//发送Post数据
var senddata = {
APIId:10000
}
//调用网络连接方法,获取data
NetManager.getMessage(senddata,function(data){
Mlog.c("data >>",data);
});