一、准备工作
Windows配置篇请见
http://cn.cocos2d-x.org/tutorial/show?id=1396
1.安装python
2.下载Android SDK Android
3.下载Android NDK
4.下载Cocos2d-JS 3.0版本,解压,这里博主解压到了Apache根目录下面(当然需要你安装配置了Apache,这里不再多说),这是因为用过Cocos2d-HTML5的人都知道,想用浏览器查看效果的话,需要放在服务器根目录下,如果不想用浏览器查看,可以任意位置解压,如图:
MAC版本自带了Apache
启动Apache
打开“终端(terminal)”,输入 sudo apachectl -v,(可能需要输入机器秘密)。如下显示Apache的版本

可以自己试试
放到根目录下,/Library/WebServer/Documents/”下,这就是Apache的默认根目录。

工具下载:【cocos2d-x 环境配置-Mac配置篇】 里面都有
二、添加环境变量
打开终端配置环境变量,输入以下命令:
vim ~/.bash_profile
export PATH=$PATH:/Users/yourmacname/adtformac/sdk/tools
export PATH=$PATH:/Users/yourmacname/adtformac/sdk/platform-tools
export PATH=$PATH:/Users/yourmacname/android-ndk-r9b/
export ANDROID_NDK_ROOT=/Users/yourmacname/android-ndk-r9b/
export ANDROID_SDK_ROOT=/Users/yourmacname/adtformac/sdk
export NDK_ROOT=/Users/yourmacname/android-ndk-r9b/
# Add environment variable COCOS_CONSOLE_ROOT for cocos2d-x
export COCOS_CONSOLE_ROOT=/Library/WebServer/Documents/cocos2d-js-v3.0-rc2/tools/cocos2d-console/bin
export PATH=$COCOS_CONSOLE_ROOT:$PATH
# Add environment variable ANT_ROOT for cocos2d-x
export ANT_ROOT=/Users/yourmacname/apache-ant-1.9.3/bin
添加修改如上路径;红色部分必须重点查看!第一条放在Apache下面,第二条ANT地址,必须加/bin。
如果都配置成功了,好的,终于可以安装了;
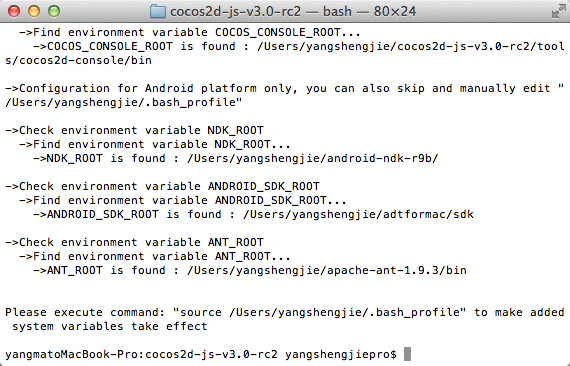
打开CocosJS目录下的setup.py;
如果你们上面的配置没有错误,这里就是一闪而过,要是有配置错误的地方,便会卡住;

安装通过!
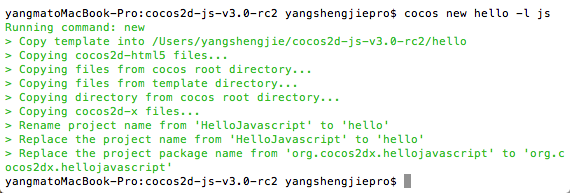
cocos new hello -l js
创建工程!

创建成功会在cocos2d-js-v3.0根目录生成 对应“hello”的工程文件夹
打开safari 输入对应路径 http://localhost/cocos2d-js-v3.0-rc2/hello/
即可看到如下画面: