我们在写样式代码时,对不同平台会有不同的兼容性写法,会在代码前加前缀,但是手动加前缀很费时间而且很容易弄错。Webstorm编辑器是有自带补全前缀功能的,那为什么还要写这篇配置博客,因为Webstorm编辑器并不能把所有的样式代码给你补全,此时加上autoprefixer双剑合璧确保万全。下面是配置步骤:
1.这个不用说,autoprefixer要先安装,那安装autoprefixer用到npm,要用npm就要有node.js,所有第一步是安装node.js,网上很多教程,这里不赘述。
2.全局安装autoprefixer:npm install autoprefixer -g --registry=https://registry.npm.taobao.org --verbose(--registry=https://registry.npm.taobao.org --verbose这是淘宝镜像,可以加速的,照着复制就可以了。)
3.全局安装postcss-cli:npm install postcss-cli -g --registry=https://registry.npm.taobao.org --verbose,因为autoprefixer是postcss的插件,所以当然要安装这个。
4.配置Webstorm:打开Webstorm--file--settings--tools--external tools,点击'+'新建
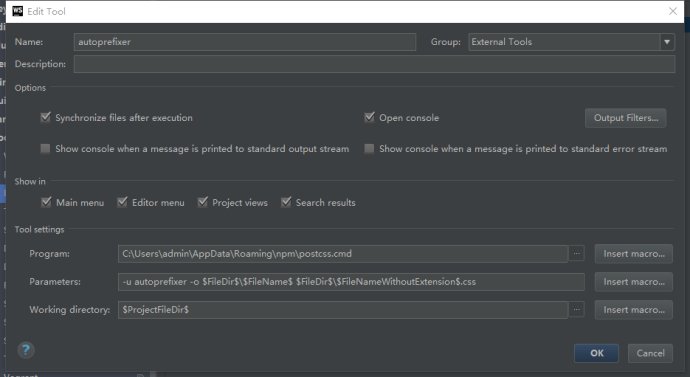
Name:autoprefixer,
Program:postcss-cli的path,
Parameters:-u autoprefixer -o $FileDir$$FileName$ $FileDir$$FileNameWithoutExtension$.css,
Working directory:$ProjectFileDir$,点击OK即可。如下图所示:
注意:Parameters中的-u autoprefixer -o是固定的,$FileDir$$FileName$是输出文件,$FileDir$$FileNameWithoutExtension$.css是输入文件,这两者之间有一个空格。如果你的输入文件是自己建好的,那就直接写你建好的css文件名就可以了,例如:$FileDir$style.css。我这里的css文件是stylus转译而成的,所以写成$FileDir$$FileNameWithoutExtension$.css。同时根据文件夹结构不同Parameters的输入输出也可能不同,具体视情况而定。

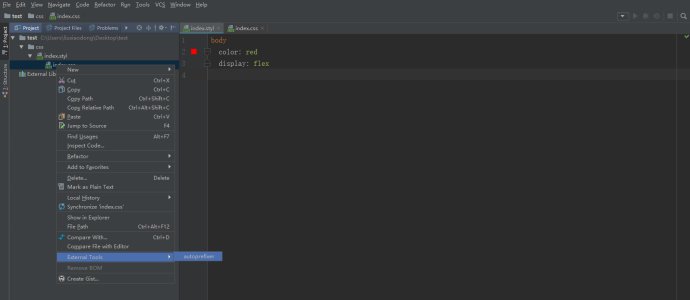
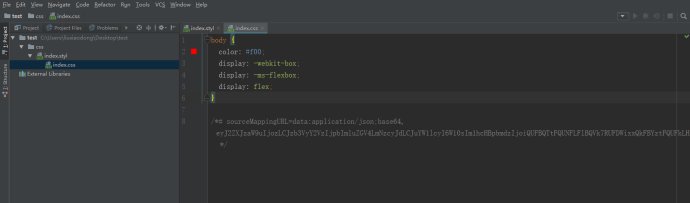
配置完了并不是说你写样式就会自动给你补全前缀,效果是需要手动操作的,在你需要输出的文件处右键,你会看到external tools,移上会出现autoprefixer,点击就会转换成加了前缀的样式:



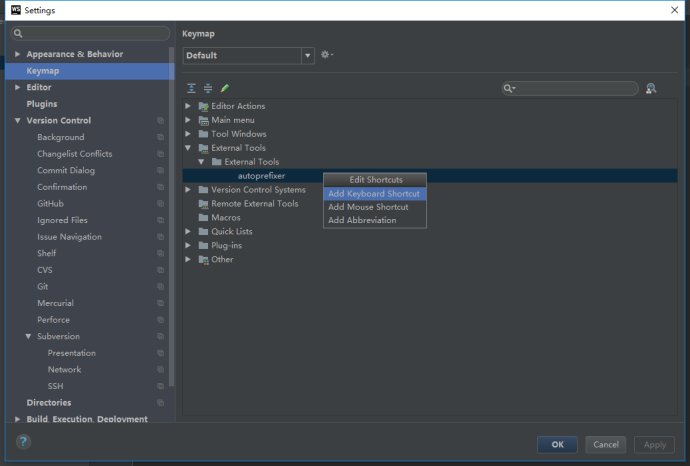
如果你觉得老是右键太麻烦,你也可以设置快捷键,点击settings--keymap--external tools进行设置即可,注意不要和你其他的快捷键冲突就好了。