在项目开发过程中有不少引起路由切换卡顿的原因,其中一个就是当你上一路由页有多个请求或者有大数据量接口请求时,一旦切换路由会发现接口依然处于请求状态,这就是我们今天要进行优化处理的目标。
既然是对请求进行处理,很容易就能想到要对axios请求做处理,对路由守卫做处理。还需要将要取消的请求放入全局进行状态管理,也就是要用到Vuex。
1.通过axios的文档可知对axios请求做处理,在项目中单独有一个封装axios的js文件(这个开发者自定义的),在此对request做一个条件判断再对response做一个条件判断,response做的处理呢,是为了表达当请求失败时出现何种提示。代码如下
// request interceptor
service.interceptors.request.use((config) => {
// Do something before request is sent
config.cancelToken = new axios.CancelToken(cancel => { // 在发送请求设置cancel token
store.dispatch('setAxiosArr', { cancel })
})
return config
}, error => {
// Do something with request error
return Promise.reject(error)
})
// response interceptor
service.interceptors.response.use(
response => {
if (response.data.result_code === '201') {
store.dispatch('logOut').then(() => {
location.reload()
})
}
return response
},
error => {
if (axios.isCancel(error)) { // 路由切换 请求取消
return new Promise(() => {})
} else {
return Promise.reject(error)
}
}
)
2.对取消请求进行全局状态管理,在store.js进行操作,由于项目中进行了modules,我放在了home.js(这个开发者自定义的)。代码如下:
const home = {
state: {
axiosArr: [] // 储存cancel token
},
mutations: {
SET_AXIOS_ARR: (state, cancelAjax) => {
state.axiosArr.push(cancelAjax)
},
CLEAR_AXIOS_ARR: (state) => {
state.axiosArr.forEach(item => {
item()
})
state.axiosArr = []
}
},
actions: {
setAxiosArr: ({ commit }, cancelAjax) => {
commit('SET_AXIOS_ARR', cancelAjax)
},
clearAxiosArr: ({ commit }) => {
commit('CLEAR_AXIOS_ARR')
}
}
}
export default home
3.最后的一步就是在路由守卫处进行请求取消,代码如下:
router.beforeEach((to, from, next) => {
store.dispatch('clearAxiosArr') // 取消请求
next()
})
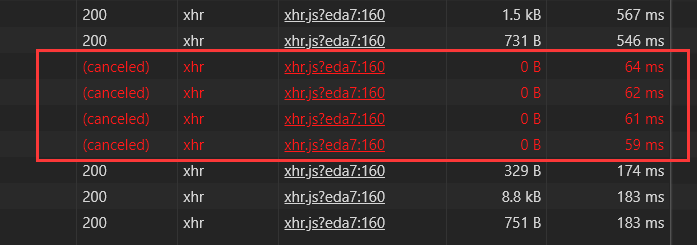
代码生效后在控制台可以看到效果如下:

注:若页面做了keep-alive缓存建议不要进行此路由请求优化,当路由切换时中断上一路由的请求,页面需要用到请求的数据被中断从而拿不到数据,而页面又进行缓存,再次切换回来将看不到数据。emmmmmmm,说不定就会被提bug了喔。
以上就是详细的解决方案,亲测有效,希望能帮到大家。
如需转载请注明出处:https://www.cnblogs.com/zishang91/p/13626030.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!