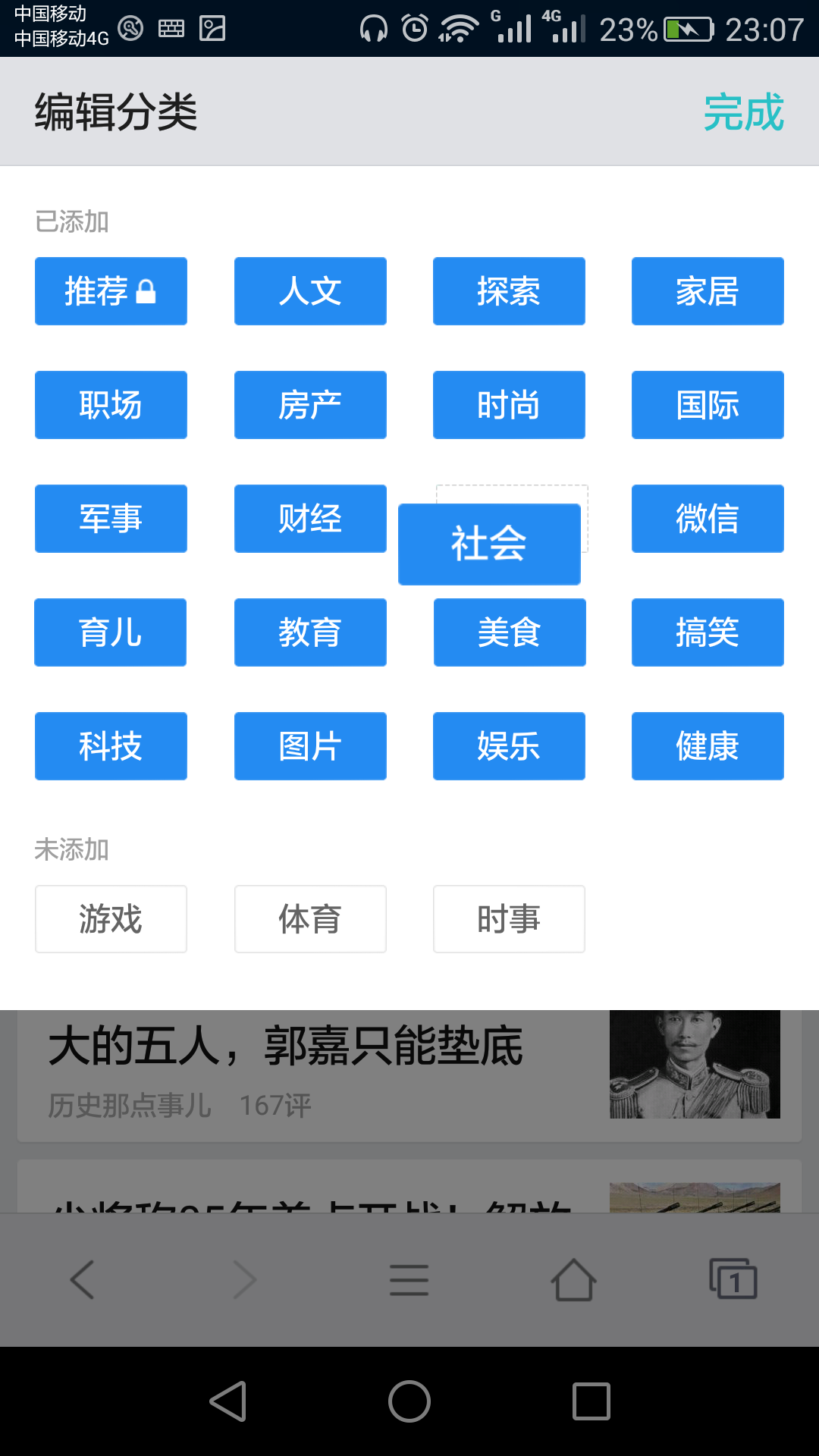
1.想做这个效果的原因主要是用在UC上看新闻发现他们的导航菜单很有趣。无聊的时候在哪划着玩了很久。所以就干脆自己写一个。原效果如下

2.整体效果如下,在已推荐和未添加里面每个小方块可以触摸移动位置互换。未添加和已添加里面的小方块位置可以拖放。

3.结构分析。整体结构用红线框标出。可以分为三个部分。关注底部拖拽部分。一个div里面嵌套两个div.定位关系如图。本次教程之作一个拖拽框

1.好了,基本情况已经分析清楚先实现页面样式。
<div class="wrap"> <div class="menu ">财经</div> <div class="menu ">时尚</div> <div class="menu ">国际</div> <div class="menu ">娱乐</div> <div class="menu ">军事</div> <div class="menu ">搞笑</div> <div class="menu ">科技</div> <div class="menu ">游戏</div> <div class="menu ">体育</div> <div class="menu ">美图</div> <div class="menu ">推荐</div> <div class="menu ">社会</div> <div class="menu ">微信</div> <div class="menu ">健康</div> <div class="menu ">军事</div> <div class="clear"></div> </div>
css
<style type="text/css"> *{margin: 0;padding: 0;} .clear{clear: both;} .wrap{width: 380px;height: auto;zoom: 1;overflow: hidden;border: 1px solid #8E8E8E;margin-top:100px ;margin-left: 400px;padding-bottom: 20px;position: relative;} .menu{width: 70px;height: 30px;background-color: cornflowerblue;color: #FFFFFF;font-size: 16px;text-align: center;line-height: 30px;float: left;margin-left: 20px;margin-top: 10px;} .active{height: 28px;width: 68px;border: 1px dashed #8E8E8E;float: left;margin-left: 20px;margin-top: 10px;} .onclick{transform: scale(1.2);position: absolute;background-color:cornflowerblue ;line-height: 30px;height: 30px;width: 70px;text-align: center;color: #FFFFFF;} </style>
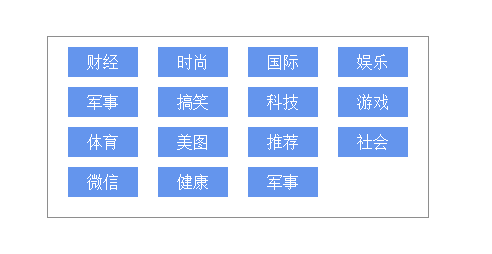
界面如下

样式完成了现在开始写js。
1.主要为鼠标事件
鼠标按下-鼠标移动-鼠标弹起
鼠标按下时 menu的定位变为absolute。获取其在内部的坐标值
鼠标移动分两种。鼠标按下时移动,所选菜单跟随鼠标移动移动,鼠标移动到新的menu 上在其之前创建一个活动的空DIV
鼠标弹起 menu菜单位置改变,插入到新位置
<script type="text/javascript"> $(function(){ var action=false; //定义一个全局变量来判断鼠标动作,默认为false $(document).on("mousedown",".menu",function(){ //鼠标按下事件 action=true; if($(".onclick").length<1){ var left=$(this).offset().left-$(".wrap").offset().left; //获取在wrap内的偏移量 var top=$(this).offset().top-$(".wrap").offset().top; console.log(left,top); $(this).before("<div class='active' id='old'></div>"); //鼠标按下时在原位置创建一个活动的空div $(this).removeClass("menu").addClass("onclick").css({"left":left,"top":top}); } // console.log(action); }) // console.log(action); $(document).on("mousemove",".wrap",function(event){ //wrap上的鼠标移动事件,menu 移动 if(action==true){ var x=event.pageX-$(".wrap").offset().left; //获取鼠标在wrap的偏移量 var y=event.pageY-$(".wrap").offset().top; // console.log(x,y) $(".onclick").css({"left":x+10,"top":y+10}); //补充内边距 console.log(action) } }) $(document).on("mouseenter",".menu",function(){ //鼠标移动到新的menu 上在其之前插入一个接受的div if(action==true){ $(this).before("<div class='active' id='new'></div>") } }) $(document).on("mouseleave",".menu",function(){ //鼠标离开,接受的div移除 if(action==true){ $("#new").remove(); } }) $(document).on("mouseup",function(){ //鼠标弹起时将移动的menu 放入新的接受div里,并移除原div位置上的空div if($("#new").length>=1){ console.log($(".onclick").text()); $("#new").before("<div class='menu'>"+$(".onclick").text()+"</div>"); $("#new").remove(); $(".onclick").remove(); $("#old").remove(); } else { console.log($(".onclick").text()); $("#old").before("<div class='menu'>"+$(".onclick").text()+"</div>"); $(".onclick").remove() $("#old").remove(); } action=false; }) }) </script>
一个粗糙的拖拉就出来了
http://htmlpreview.github.io/?https://github.com/zimuqi/drap/blob/master/home.html
