当网页中有很多图片事,浏览器访问网页,就会发送很多请求报文,这就会降低访问体验,这时我们将很多小图片都放在一张图片上,此时浏览器会少发送很多次请求报文,让我们的使用体验会好很多

这就是精灵图。
如何使用:
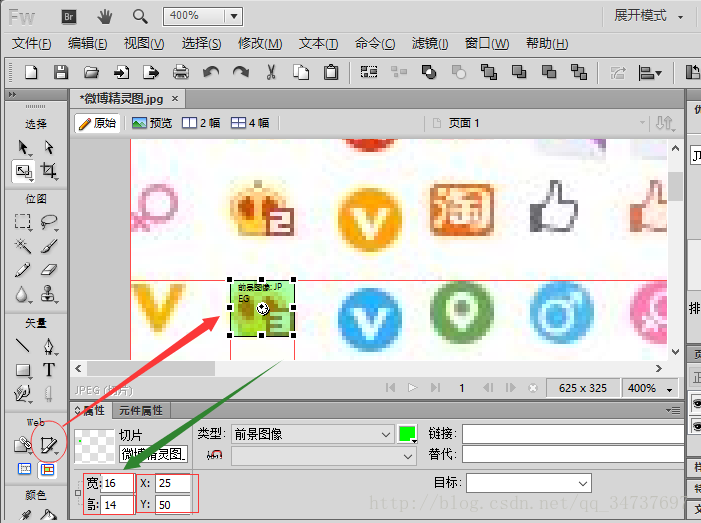
使用adobe公司的fireworks来确定你需要选的图片位置过程如下

演示代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS精灵图练习</title> 6 <style> 7 div{ 8 display: inline-block; 9 background-image: url(images/微博精灵图.jpg); 10 } 11 .box1{ 12 height: 14px; 13 width: 16px; 14 background-position: -25px -25px; 15 } 16 .box2{ 17 height: 14px; 18 width: 16px; 19 background-position: -25px -50px; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="box1"></div> 25 <div class="box2"></div> 26 </body> 27 </html>
例2:下面是一张26字母表,我们利用这张图来拼出一个GOOGLE

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Document</title> 6 <style> 7 div{ 8 display:inline-block; 9 } 10 div:first-child{ 11 width:79px; 12 height: 79px; 13 background-image:url('abcd.jpg'); 14 background-position:-396px 0; 15 } 16 div:nth-child(2){ 17 width:82px; 18 height: 82px; 19 background-image:url('abcd.jpg'); 20 background-position:-326px -98px; 21 } 22 div:nth-child(3){ 23 width:82px; 24 height: 82px; 25 background-image:url('abcd.jpg'); 26 background-position:-326px -98px; 27 } 28 div:nth-child(4){ 29 width:79px; 30 height: 79px; 31 background-image:url('abcd.jpg'); 32 background-position:-396px 0; 33 } 34 div:nth-child(5){ 35 width:48px; 36 height: 77px; 37 background-image:url('abcd.jpg'); 38 background-position:-81px -101px; 39 } 40 div:nth-child(6){ 41 width:48px; 42 height: 77px; 43 background-image:url('abcd.jpg'); 44 background-position:-286px 0; 45 } 46 47 </style> 48 </head> 49 <body> 50 <div></div> 51 <div></div> 52 <div></div> 53 <div></div> 54 <div></div> 55 <div></div> 56 </body> 57 </html>