文章目录
0. 前言
1. 完整代码
参考文献
【关键词】:flex 布局 demo 牛刀小试
0、前言
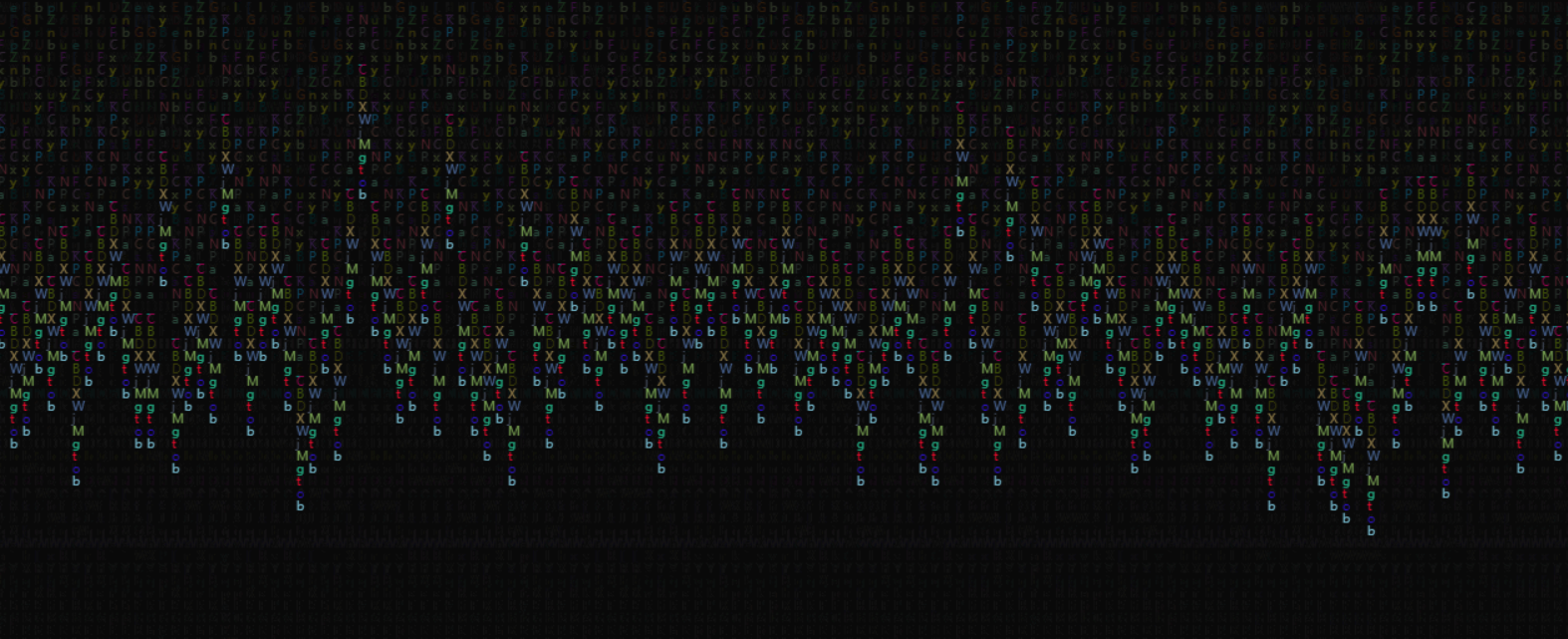
入坑码农有段时间,一直想些写自己感兴趣的demo,偶然在网上看到这个案例,决定自己try一下 。主要是使用canvas进行绘制,阅读本文没有canvas基础也可以读懂,有详细注释,边看边学也来的及。效果图如下

图一 案例效果图
1、完整代码部分
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 body { 9 margin: 0; 10 } 11 </style> 12 </head> 13 14 <body> 15 <canvas id="canvas" width="500" height="500">您的浏览器不支持canvas标签,请您更换浏览器!</canvas> 16 <!--支持<canvas>的浏览器会只渲染<canvas>标签,而忽略其中的替代内容。不支持 <canvas> 的浏览器则 会直接渲染替代内容。--> 17 <script> 18 // 第一步:设置canvas尺寸; 19 // 第二步:渲染; 20 // 1.字母随机; 21 // 2.渲染背景颜色; 22 // 3.循环所有内容,将内容填入; 23 // 第三步:随机生成颜色; 24 if (canvas.getContext) { 25 class meteorShowers { 26 constructor() { 27 this.can = document.getElementById("canvas"); 28 this.ctx = this.can.getContext("2d"); 29 //获得渲染上下文和它的绘画功能。 30 // getContext('2d') 方法让我们拿到一个CanvasRenderingContext2D对象, 所有的绘图操作都需要通过这个对象完成。 31 this.s = window.screen; //获取电脑屏幕 32 // 设置画布尺寸: 33 this.w = this.can.width = this.s.width; 34 this.h = this.can.height = this.s.height; 35 this.words = Array(255).join("1").split(""); 36 //Array() [] Array(100) length:100 Array(1, 2,3,4); [1, 2, 3, 4] 37 //数组转字符串 arr.join() 默认为"," George,John,Thomas 38 39 //绘制文本 40 //ctx.fillStyle = "#fff"; 41 //ctx.fillText("玄武",200,200); 42 //text需要绘制的文本内容 x,y绘制;开始的坐标位置; 43 //['',''].join("1") -> "a1b" 44 } 45 init() { 46 // ctx.fillStyle; 图形的背景填充颜色 47 // ctx.fillRect; 绘制矩形 48 // 设置背景颜色,尺寸 49 this.ctx.fillStyle = "rgba(0,0,0,0.05)"; //设置图形的填充颜色 50 this.ctx.fillRect(0, 0, this.w, this.h) //绘制矩形0,0 绘制的起点坐标 w,h矩形的宽高 51 } 52 render() { 53 //文字填充:this.ctx.fillText 属性; 54 //原理创建一个数组让数组随机数字; 55 // 随机内容: 56 // 十进制Unicode编码范围 57 //65-90 A-Z 97-122 a-z 48-57 数字0-9 19968-40869 汉字 58 let text = String.fromCharCode(65 + Math.ceil(Math.random() * 57)); //字母随机 59 this.ctx.fillStyle = this.color(); 60 this.words.map( 61 function (y, index, arr) { // 第三个参数为整个数组 62 //数组里面每个元素的一个映射 不改变原数组 63 let x = index * 10; 64 this.ctx.fillText(text, x, y) 65 //在指定(x,y)位置填充指定文本 66 //fillText(text, x, y [, maxWidth]) 在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的. 67 this.words[index] = (y > 748 + Math.random() * 452) ? 0 : y + 10; 68 // console.log(words[index]) 69 }, this 70 ) 71 } 72 color() { 73 var r = Math.ceil(Math.random() * 255); 74 var g = Math.ceil(Math.random() * 255); 75 var b = Math.ceil(Math.random() * 255); 76 return "rgb(" + r + "," + g + "," + b + ")" 77 } 78 } 79 let running = new meteorShowers; 80 81 setInterval(function () { 82 running.init(); 83 running.render(); 84 }, 100) 85 } else { 86 console.log("canvas-unsupported code here"); 87 } 88 89 90 91 92 93 //封装一个函数来生成随机颜色 94 //方法一: rgb 0-255 95 function color1() { //Math.ceil()向上取整 100.1 -> 101 //Math.floor()向下取整 100.9 -> 100 96 var r = Math.ceil(Math.random() * 255); 97 var g = Math.ceil(Math.random() * 255); 98 var b = Math.ceil(Math.random() * 255); 99 return "rgb(" + r + "," + g + "," + b + ")" 100 } 101 102 //方法二: 十六进制 0-9 a-f 103 function color2() { 104 var colors = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, "a", "b", "c", "d", "e", "f"]; 105 var color = ''; 106 for (var i = 0; i < 6; i++) { 107 var n = Math.ceil(Math.random() * 15); 108 color += '' + colors[n]; 109 } 110 return "#" + color; 111 } 112 //console.log(color2()); 113 //方法三 : 十六进制 进制转换 ffffff 114 //随机生成一个 0-16777215的值然后再转换为十六进制 115 function color3() { //toString(16) 转换为十六进制 116 var color = Math.ceil(Math.random() * 16777215).toString(16); //若果生成的随机数长度小于六位的话就需要往前面补零 //000001 117 while (color.length < 6) { 118 color = "0" + color; 119 } 120 return "#" + color; 121 } 122 //console.log(color3()); 123 //方法四: 装逼用 124 function color4() { 125 return "#" + (function (color) { 126 return new Array(7 - color.length).join("0") + color 127 })((Math.random() * 0x1000000 << 0).toString(16)) 128 }; 129 </script> 130 </body> 131 132 </html>
参考文献:
【0】HTML 5 Canvas 参考手册 http://www.w3school.com.cn/tags/html_ref_canvas.asp
【1】HTML5 Canvas http://www.runoob.com/html/html5-canvas.html