1.前言
学习Vue前端框架已经一个月了,作为一个web刚入门的菜鸟,在学习的过程中,网上有些技术博客往往没有什么可以借鉴的地方,在这里 我特意将我从开始一直到登录的过程记录下来。希望看到我的文章的朋友们能够少走点弯路,不喜勿喷哟!
2.开发依赖工具
2.1 node.js
2.2 git
2.3 Visual Studio Code
3.代码
3.1安装node.js
node.js在百度上搜索一共有两个网址:http://nodejs.cn/download/ 和https://nodejs.org/en/ 前面的url是中文网的地址,后面的是官网的地址。中文网的node版本会比官网的版本低,最起码现在是这样。我使用的是最新版本v10.3.0 在官网下载的 安装流程就不说了。一路向下就行,很粗暴的。安装完毕,运行 node -v 和npm -v 检查是否成功安装。

这里建议使用cnpm,cnpm的安装有两种
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
或者
alias cnpm="npm --registry=https://registry.npm.taobao.org --cache=$HOME/.npm/.cache/cnpm --disturl=https://npm.taobao.org/dist --userconfig=$HOME/.cnpmrc" # Or alias it in .bashrc or .zshrc $ echo ' #alias for cnpm alias cnpm="npm --registry=https://registry.npm.taobao.org --cache=$HOME/.npm/.cache/cnpm --disturl=https://npm.taobao.org/dist --userconfig=$HOME/.cnpmrc"' >> ~/.zshrc && source ~/.zshrc
推荐下面这种
3.2 安装git
git官网下载地址:https://git-scm.com/download/win 下载完毕后进行安装,也是一路向下,没有需要注意的地方。安装完毕 ,右击你的桌面空白处会出现两个入口。
 git bash here 我是用来下载vue-cli的模板,以及启动项目的。其他用途请自行百度。
git bash here 我是用来下载vue-cli的模板,以及启动项目的。其他用途请自行百度。
3.3 安装 Visual Studio Code
这是一个编辑器,前端有很多编辑器,可以根据自己的喜好来。我比较中意这个的代码错误提示:ESLint
下载地址:https://code.visualstudio.com/

3.4项目搭建
vue项目我使用的是webpack的模板,关于打包请自行百度。
1.首先是安装vue-cli脚手架
$ npm install -g vue-cli
2.查看vue-cli的版本
$ vue -V
这里需要注意的是,V是大写的。
3.下载模板。
$ vue init webpack my-project
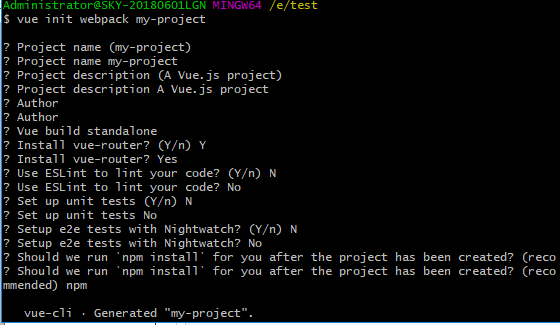
初始化用webpack打包的项目,my-project是项目名称 会出现以下步骤。

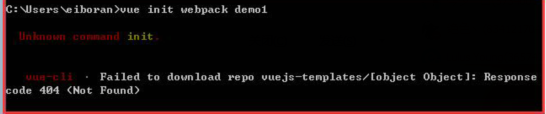
上面主要是项目的一些描述和基本配置。可以按照我上面的进行配置。这里之前遇到过问题就是初始化项目的时候,报错404

这个问题是版本问题,更换下vue-cli的版本就可以了,出现这个问题就多试试版本 毕竟好事多磨嘛。版本问题解决了之后,可能会出现一些其他问题,比如初始化模板的时候页面卡住。流程不走。这是因为网上有许多windows下的命令行工具,比如MobaXterm这个工具。我之前出现过页面卡住的原因就是因为使用了这个工具。具体原因不明。后来使用了git bash here 解决了页面卡住的问题。
4.安装依赖,运行vue项目。
$ cd my-project $ npm install $ npm run dev
这里一般不会出现问题,出现问题请自行百度。成功后会出现:
在地址栏输入 http://localhost:8080 会看到下面的页面

至此,vue项目搭建成功。下面会记录下相关技术的使用。
我使用的ui框架是 element-ui 文档地址:http://element-cn.eleme.io/#/zh-CN/component/installation
仔细阅读一下文档,就可以上手学习了。配置都有说明,我就不贴图了
与服务器进行交互使用的是 axios vue1.0的时候官方推的是vue-resource 但是2.0官方推的是 axios 所以最好使用axios 毕竟也要跟进潮流嘛。
1.安装axios
$ npm install axios -S
2.在main.js引入
import axios from 'axios' // 1、在这里引入axios Vue.prototype.$http = axios;// 2、在vue中使用axios
3.使用方法
this.$http.get().then(res => {});//这里我使用post请求报错,由于是demo 就没有去百度具体原因,有强迫症的小伙伴可以去研究下,解决问题的话 热心的小伙伴可以贴我下代码
4.axios 跨域问题。
在config目录下的index.js找到proxyTable字段,在里面添加如下代码。
'/api': {
target:'http://localhost:8080/', // 你请求的第三方接口
changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite:{ // 路径重写,
'^/api': '/api' // 替换target中的请求地址,也就是说以后你在请求http://api.jisuapi.com/XXXXX这个地址的时候直接写成/api即可。
}
}
5.axios 请求本地数据
在build目录下的webpack.dev.conf.js中添加如下代码
//new start
const express = require('express');
const app = express();
const appData = require('../data.json');
const login = appData.login;
var apiRoutes = express.Router();
app.use('/api', apiRoutes);
还是这个js文件中,找到devServer字段,在这个字段里添加如下代码:
before(app) {
app.get('/api/login', function(req, res) {
res.json({
errno: 0,
data: login
})
});
}
在项目根目录下创建一个data.json的文件 内容如下:
{
"login":{
"ec":"0",
"alias":"子规鱼",
"token":"201806041953AcrqTQWECwe"
}
}
这是测试数据, 如果需要其他测试数据 只需要修改这个小节的第一张代码的
const login = appData.login;//login为data.json中的key
app.get('/api/login', function(req, res) {//这个/api/login 根据情况替换 login 就是上面这行代码的 const 后面的常量名
res.json({
errno: 0,
data: login //这个也需要改变
})
});
//下面这个是data.json中的数据
"login":{
"ec":"0",
"alias":"子规鱼",
"token":"201806041953AcrqTQWECwe"
}
然后进行页面调试即可。
6.vue-router 路由
在登录的时候,往往需要进行登录控制,具体步骤为如果在没有登录状态下访问不是登录页的路由 那么就跳转登录页,这里我遇到的问题就是登录拦截不到。废话不多说 贴代码
import Vue from 'vue'
import Router from 'vue-router'
import login from '@/components/login'
import index from '@/views/index'
import test from '@/views/test'
Vue.use(Router)
const router = new Router({
mode: 'history',
routes: [
{
path: '/login',
name: 'login',
component: login
},
{
path: '/index',
name: 'index',
component: index
},
{
path: '/test',
name: 'test',
component: test
}
]
})
//登录控制
router.beforeEach((to, from, next) => {
//NProgress.start();
if (to.path == '/login') {
sessionStorage.removeItem('token');
}
let user = sessionStorage.getItem('token');
if (!user && to.path != '/login') {
next('login')
}
else {
next()
}
})
export default router
之前尝试在main.js写控制 也就是下面这行代码 是控制不住的
//登录控制
router.beforeEach((to, from, next) => {
//NProgress.start();
if (to.path == '/login') {
sessionStorage.removeItem('token');
}
let user = sessionStorage.getItem('token');
if (!user && to.path != '/login') {
next('login')
}
else {
next()
}
})
至此结束。希望对小伙伴们有帮助。Good luck !