Vue组件传值除了prop和$emit,我们还可以直接获取组件对象:
根组件: $root // 单一对象
表示当前组件树的根 Vue 实例,即new Vue({...根组件内容})。
如果当前实例没有父实例,此实例将会是其自己。
Vue子组件可以通过$root属性访问父组件实例的属性和方法
父组件:$parent // 单一对象
$parent表示父组件的实例,该属性只读
子组件:$children // 数组
$children表示当前实例的直接子组件。需要注意$children并不保证顺序,也不是响应式的。如果正在尝试使用$children来进行数据绑定,考虑使用一个数组配合v-for来生成子组件,并且使用Array作为真正的来源
其他获取组件方法: $refs
$refs
栗子:
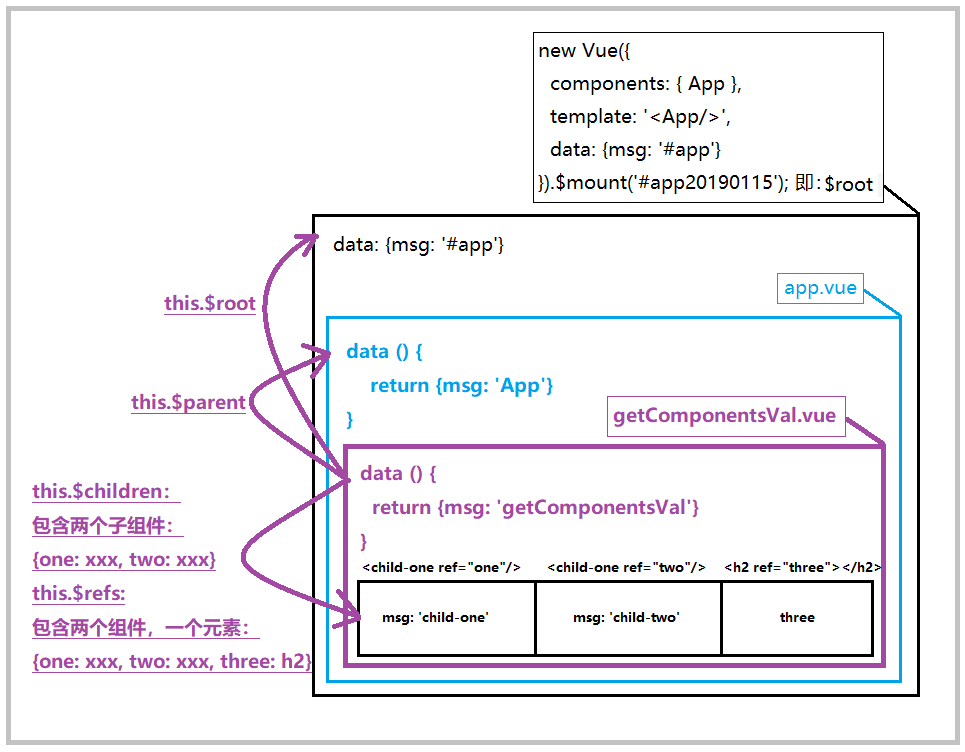
组件顺序:new Vue > app.vue > getComponentsVal.vue > (child-one.vue + child-tow.vue + <h2>three</h2>)
1分析配图:

2代码实现:
首先我们列出根组件和父组件:
根组件:(可以看到,这里引入了组件App)
new Vue({ components: { App }, template: '<App/>', data: {msg: '#app'} // #app }).$mount('#app20190124')
父组件:(这里只列出了msg内容,它就是上图中的App.vue组件块;并且引入了getComponentsVal.vue组件)
data () { return { msg: 'App' // App } }
然后我们着重分析当前测试本身和它的子组件:
当前测试的组件——template:当前组件”getComponentsVal.vue”包含了两个子组件和一个h2标签
<template> <div> <h2>我是"App"的子组件,我的根组件Vue#app20190124</h2> <child-one ref="one"/> <child-two ref="two"/> <h2 ref="three">three</h2> </div> </template>
当前测试的组件——的两个子组件(这里没有import,而是直接写在components里):
components: { childOne: { name: 'child-one', template: '<h2>{{msg}}</h2>', data () { return { msg: 'child-one' } }, mounted () { console.log(this.$parent.msg) } }, childTwo: { name: 'child-two', template: '<h2>{{msg}}</h2>', data () { return { msg: 'child-two' } }, mounted () { console.log(this.$parent.msg) } } },
当前测试的组件——的测试结果:
mounted () { console.group('根组件、父组件-------------') console.log(this.$root) // 根实例对象: {Vue#app} console.log(this.$root.msg) // #app console.log(this.$parent) // 父组件实例对象: {Vue父} console.log(this.$parent.msg) // App console.groupEnd() console.group('子组件--------------------') console.log(this.$children) // 所有子级数组: [VueComponent, VueComponent] console.log(this.$children[0].msg) // 获取第一个子级msg: child-one console.log(this.$children[1].msg) // 获取第二个子级msg: child-two console.groupEnd() console.group('$refs--------------------') console.log(this.$refs) // 包含所有refs的对象:{one: VueComponent, two: VueComponent, three: h2} console.log(this.$refs.one) // 子级组件: child-one console.log(this.$refs.two) // 子级组件: child-two console.log(this.$refs.three) // dom元素: <h2>three</h2> console.groupEnd() }
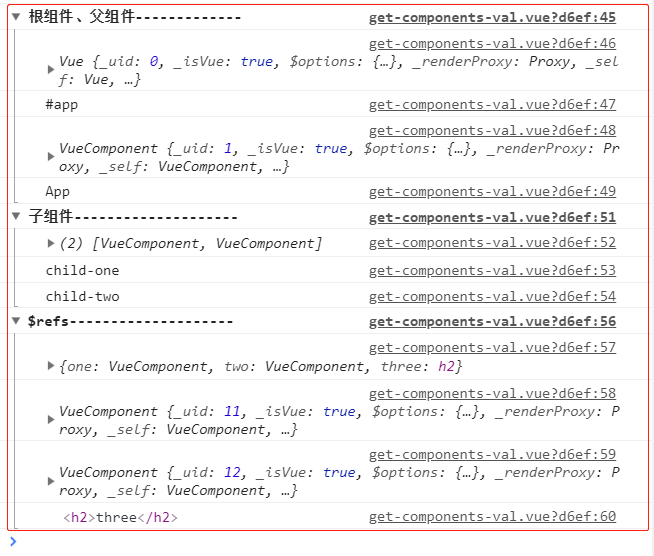
3执行结果图:

4当前测试的组件——的全部代码:

<template>
<div>
<h2>我是"App"的子组件,我的根组件Vue#app20190124</h2>
<child-one ref="one"/>
<child-two ref="two"/>
<h2 ref="three">three</h2>
</div>
</template>
<script>
export default {
name: 'getComponentsVal',
data () {
return {
msg: 'getComponentsVal'
}
},
components: {
childOne: {
name: 'child-one',
template: '<h2>{{msg}}</h2>',
data () {
return {
msg: 'child-one'
}
},
mounted () {
console.log(this.$parent.msg)
}
},
childTwo: {
name: 'child-two',
template: '<h2>{{msg}}</h2>',
data () {
return {
msg: 'child-two'
}
},
mounted () {
console.log(this.$parent.msg)
}
}
},
mounted () {
console.group('根组件、父组件-------------')
console.log(this.$root) // 根实例对象: {Vue#app}
console.log(this.$root.msg) // #app
console.log(this.$parent) // 父组件实例对象: {Vue父}
console.log(this.$parent.msg) // App
console.groupEnd()
console.group('子组件--------------------')
console.log(this.$children) // 所有子级数组: [VueComponent, VueComponent]
console.log(this.$children[0].msg) // 获取第一个子级msg: child-one
console.log(this.$children[1].msg) // 获取第二个子级msg: child-two
console.groupEnd()
console.group('$refs--------------------')
console.log(this.$refs) // 包含所有refs的对象:{one: VueComponent, two: VueComponent, three: h2}
console.log(this.$refs.one) // 子级组件: child-one
console.log(this.$refs.two) // 子级组件: child-two
console.log(this.$refs.three) // dom元素: <h2>three</h2>
console.groupEnd()
}
}
</script>
