HTML DOM (文档对象模型)
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
JavaScript对DOM进行了实现,对应于JavaScript中的document对象,通过该对象对DOM文档进行程序级别的控制。
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言(与系统平台和编程语言无关)的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"简单来讲,DOM是一种API(应用编程接口)。
W3C DOM 标准被分为 3 个不同的部分:
• 核心 DOM - 针对任何结构化文档的标准模型
• XML DOM - 针对 XML 文档的标准模型
• HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM?
---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
什么是HTML DOM?
• HTML Document Object Model(文档对象模型)
• HTML DOM 定义了访问和操作HTML文档的标准方法
• HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
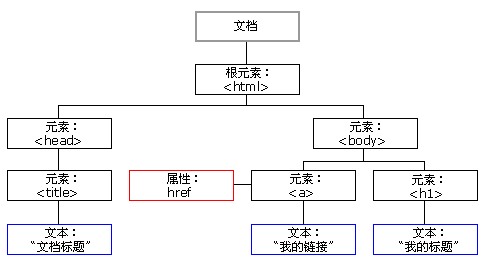
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
• 文档节点(document对象):代表整个文档
• 元素节点(element 对象):代表一个元素(标签)
• 文本节点(text对象):代表元素(标签)中的文本
• 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
• 注释是注释节点(comment对象)
1. 查找标签
基本查找:
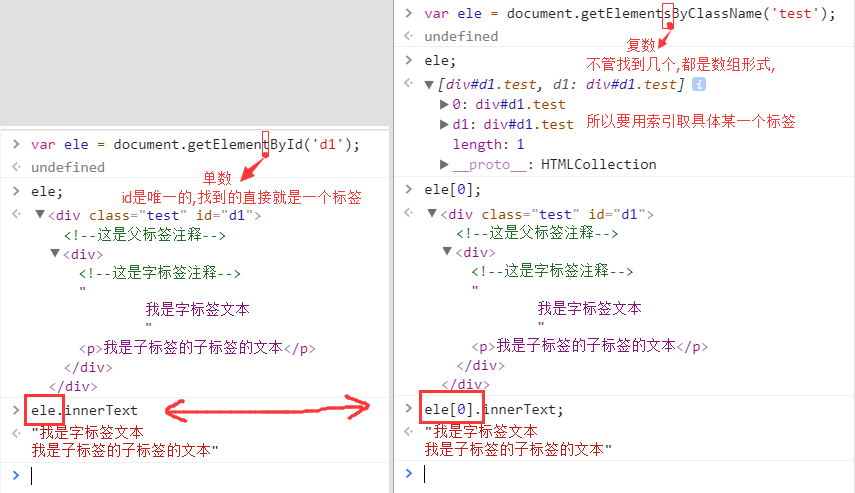
document.getElementById(id); 根据ID获取一个标签(例如: 找到 id = 'i1' 的标签) document.getElementsByName(); 根据name属性获取标签集合 *不常用 document.getElementsByClassName(class); 根据class属性获取(例如: 找到所有的 class = 'c1' 的标签) document.getElementsByTagName(标签名); 根据标签名获取标签合集(例如: 找到所有的div标签)
有些情况,可以在基本查找的基础上,通过间接查找,找到想要的标签
间接查找: -------------------------(先基本查找)
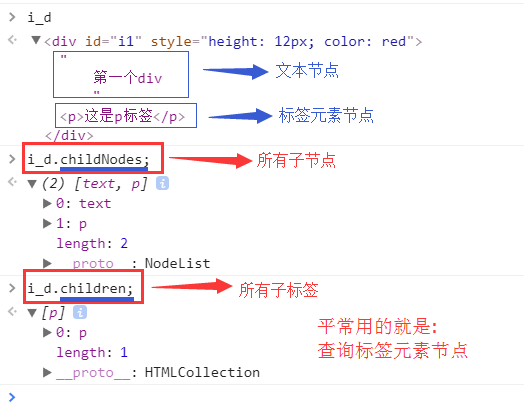
parentElement -------------------父节点标签元素 children ---------------------------所有子标签 firstElementChild ---------------第一个子标签元素 lastElementChild --------------- 最后一个子标签元素 nextElementSibling ------------下一个兄弟标签元素 previousElementSibling --------上一个兄弟标签元素
上面的是重点
parentNode 父节点
childNodes 所有子节点
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
标签元素 和 节点 区别

var ele1 = document.getElementById('i1'); // id的 Element 是单数 var ele2 = document.getElementsByClassName('c1'); var ele3 = document.getElementsByTagName('div'); //找所有的div标签 var a = ele3.[0]; // 找到第一个div标签 a.parentElement // 找到第一个div标签的 父标签
补充;

document 根节点 在整个document文档里面查找
tableEle是'id=t1'的元素节点,用这个,就只在这个元素节点内查找
2. document对象的属性和操作
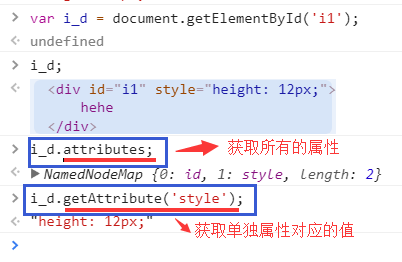
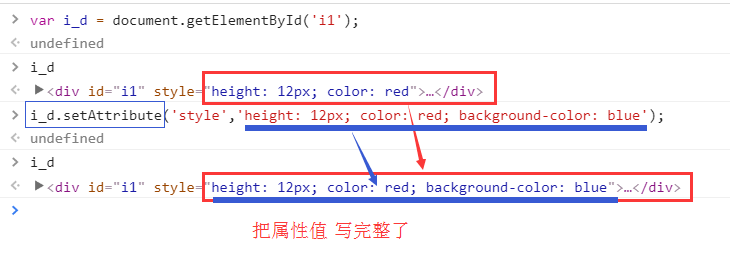
attributes // 获取所有标签属性 getAttribute() // 获取指定标签属性 setAttribute() // 设置指定标签属 removeAttribute() // 移除指定标签属
var s = document.createAttribute("age") s.nodeValue = "18" // 创建age属性设置属性值为18
获取属性:

设置属性:


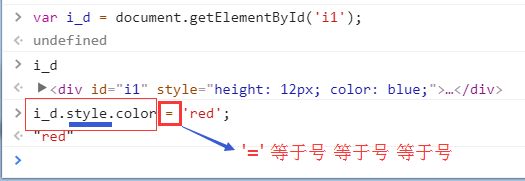
太长了,这个style属性的修改 可以用 i_d.style.backgroundColor = ‘blue’ -----------CSS操作修改属性
2.2 文本节点
重点: 前 3个
innerText // 所有的纯文本内容,包括子标签中的文本 outerText // 与innerText类似 innerHTML // 所有子节点(包括元素、注释和文本节点) outerHTML // 返回自身节点与所有子节点 textContent // 与innerText类似,返回的内容带样式 data // 文本内容 length // 文本长度 createTextNode() // 创建文本 normalize() // 删除文本与文本之间的空白 splitText() // 分割 appendData() // 追加 deleteData(offset,count) // 从offset指定的位置开始删除count个字符 insertData(offset,text) // 在offset指定的位置插入text replaceData(offset,count,text) // 替换,从offset开始到offscount处的文本被text替换 substringData(offset,count) // 提取从ffset开始到offscount处的文本
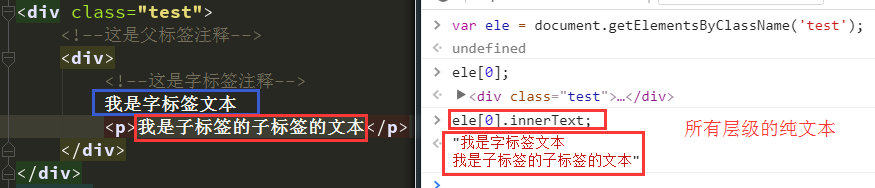
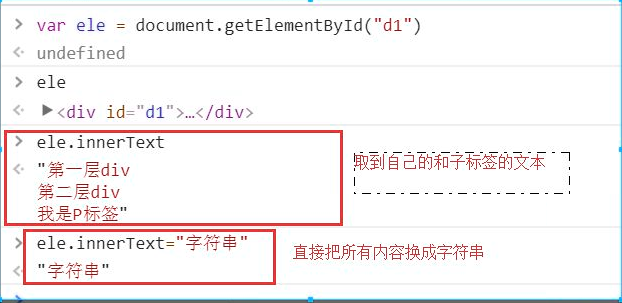
innerText -------->> 得到指定标签元素下面的所有文本,包括子标签的文本 (所有层级的纯文本):

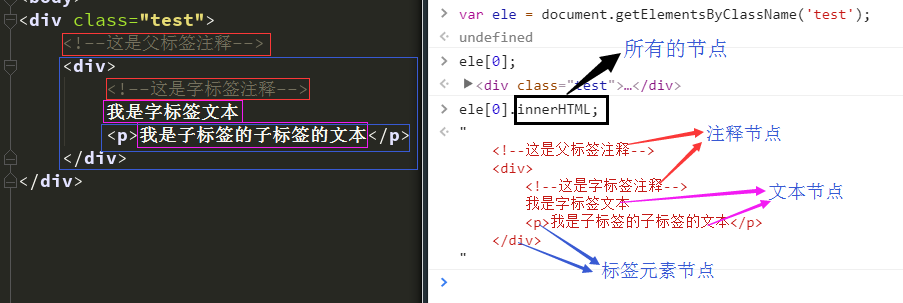
innerHTML -------->> 得到指定标签元素下面的所有的节点 (注释 文本 标签)

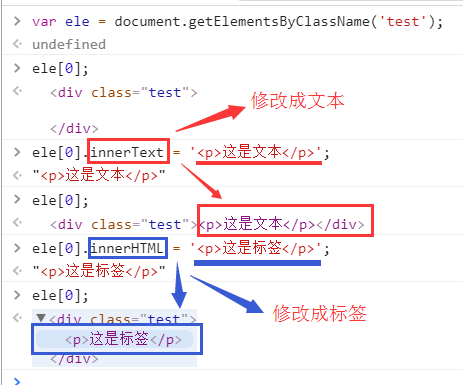
innerText ----->>只能修改成 文本
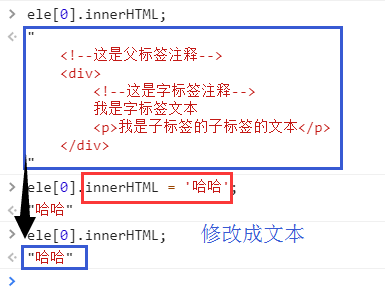
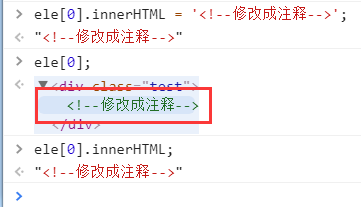
innerHTML ----->>能修改成 文本 也可以修改成标签 也可以修改成注释

-

-

innerText 和 innerHTML 修改,会改变下面所有的内容

2.3 样式操作
(修改样式)
修改样式的两种方法:
1. class
2. CSS
2.3.1 操作class类
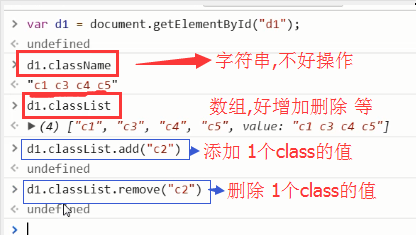
className 获取所有样式类名(字符串)
classList 获取所有样式类名(数组)
classList.remove(cls) 删除指定类 (删除不存在的 不会报错)
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
classList 相对 className 的优势:

有时候能直接操作,有时候要用索引,到底什么情况,看下面:

2.3.2 指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1、对于没有中横线的CSS属性一般直接使用style.属性名即可。
如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position

2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。
如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily