- WebForm分为两个文件aspx和aspx.cs,aspx是页面模板,是页面描述文件,就是html的内容,和aspx结合的更好,不用像一开始那样程序员自己去填充模板,控件都是定义在aspx中,内联的JavaScript、CSS也是写在aspx中的,,服务端的C#代码是定义在aspx.cs中。aspx控件页面长相,cs控制程序逻辑,这种“前aspx后cs”的方式就被称为CodeBehind。aspx就是模板引擎
- cs可以调用aspx中的控件,aspx中也可以访问cs中定义的字段、函数,还可以编写复杂的C#代码, for等所有C#代码都可以写在aspx中(不推荐)
- 前面 <%=UserName %> <%SayHello(); %> <%if (UserName == "aaa") { UserName = "bbb"; } %> 后面
"=" 表示在aspx端表示输出cs里面UserName属性的值
- 使用的函数、代码相当于在这个位置调用函数、执行代码。注意aspx中调用cs的成员级别必须是protected或者public,不能是private的。(因为页面aspx是cs服务器端代码类的子类,继承的子类只能调用父类的public protected,不能调用private)
- <%%>中的代码是运行在服务器端的,是C#语法,其他部分是运行在浏览器端的,是html、JavaScript语法。
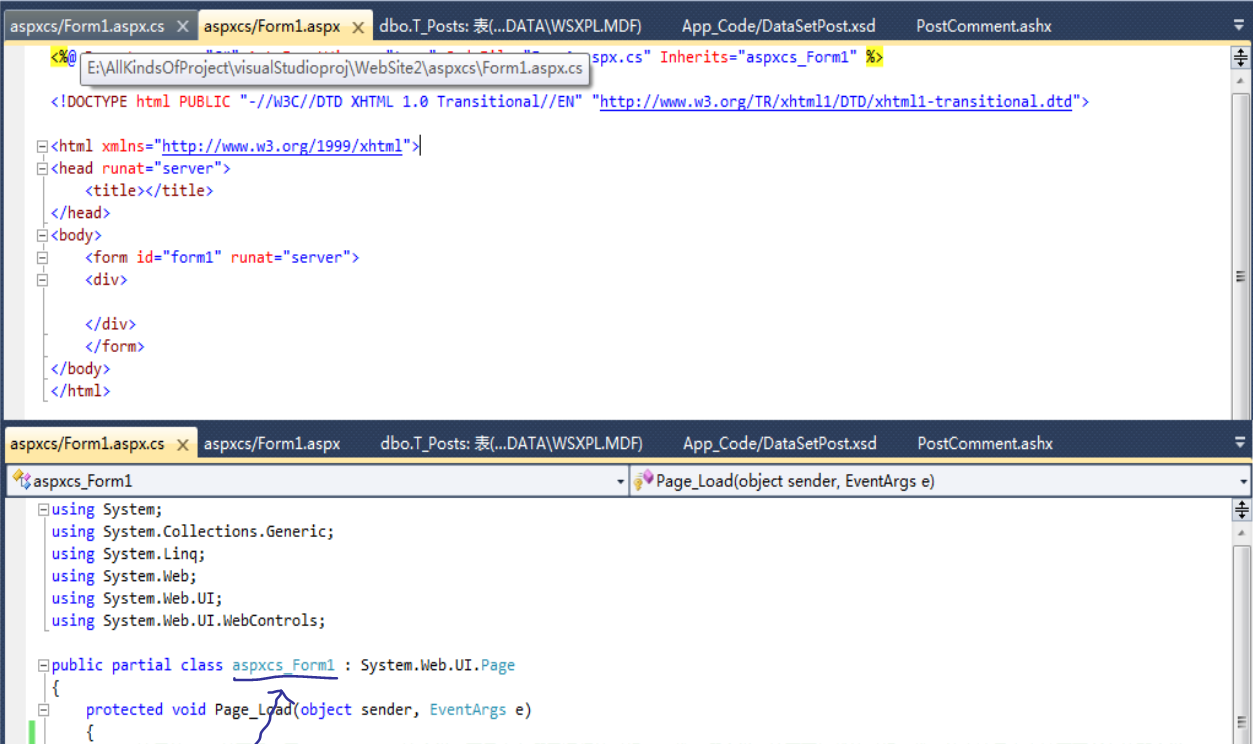
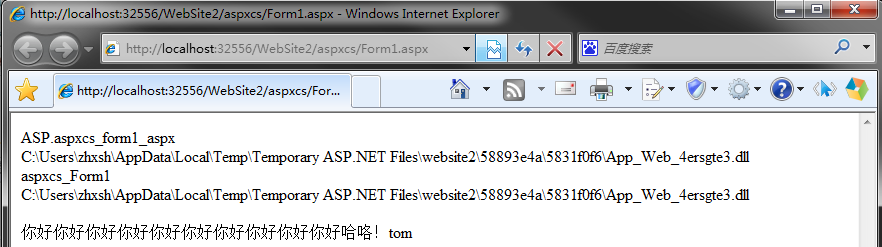
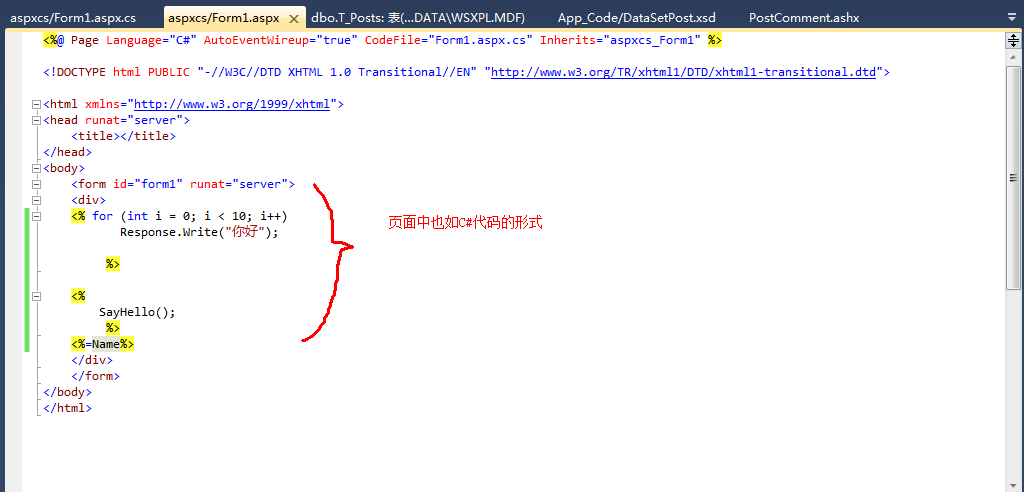
比如我在aspxcs文件夹里面建立了一个叫做Form1.aspx的页面
如下:


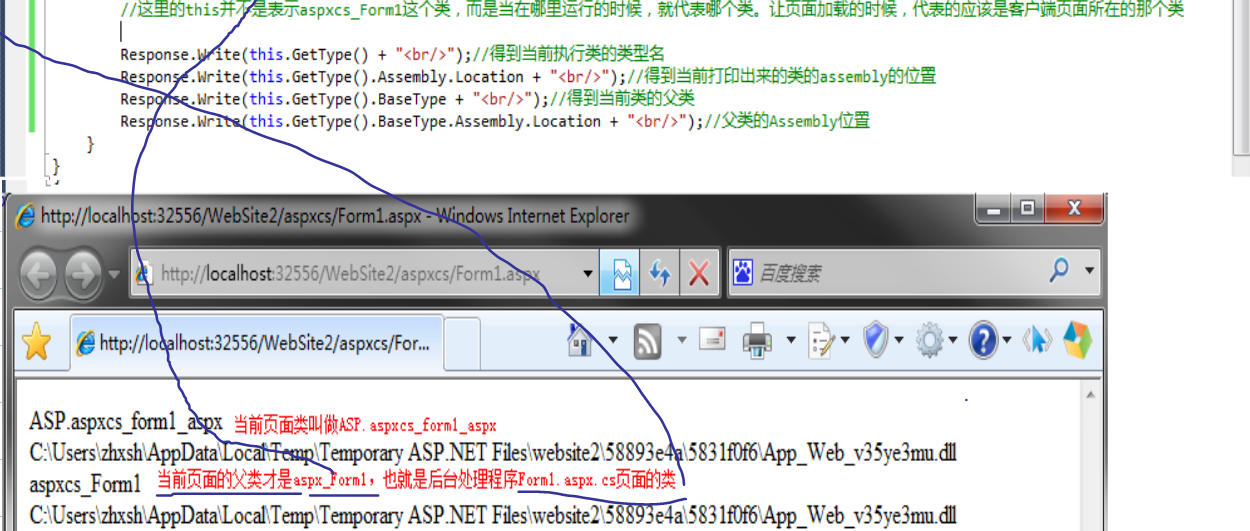
也就是说当访问页面的时候,父类是后台处理程序里面的那个aspxcs_Form1,而浏览器端的页面叫做ASP.aspxcs_form1_aspx
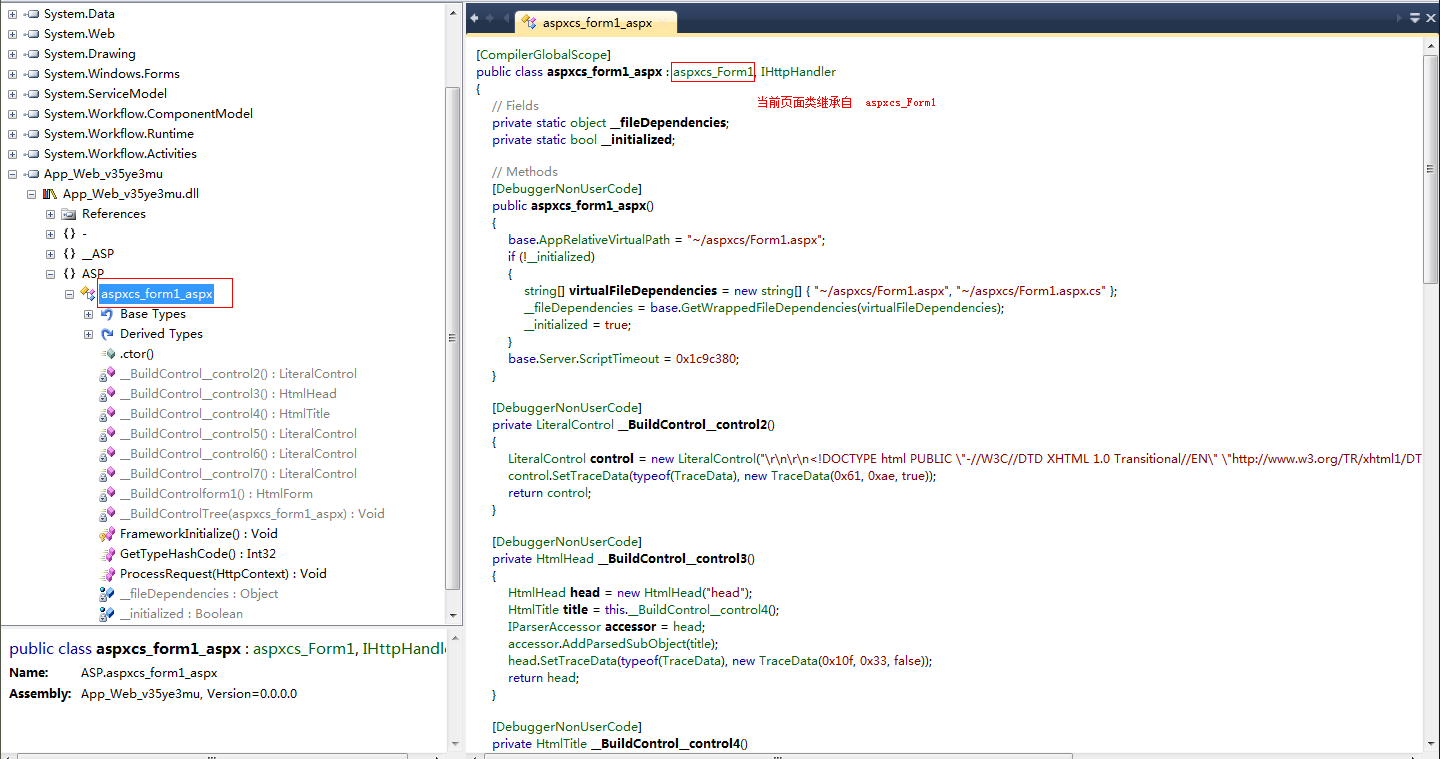
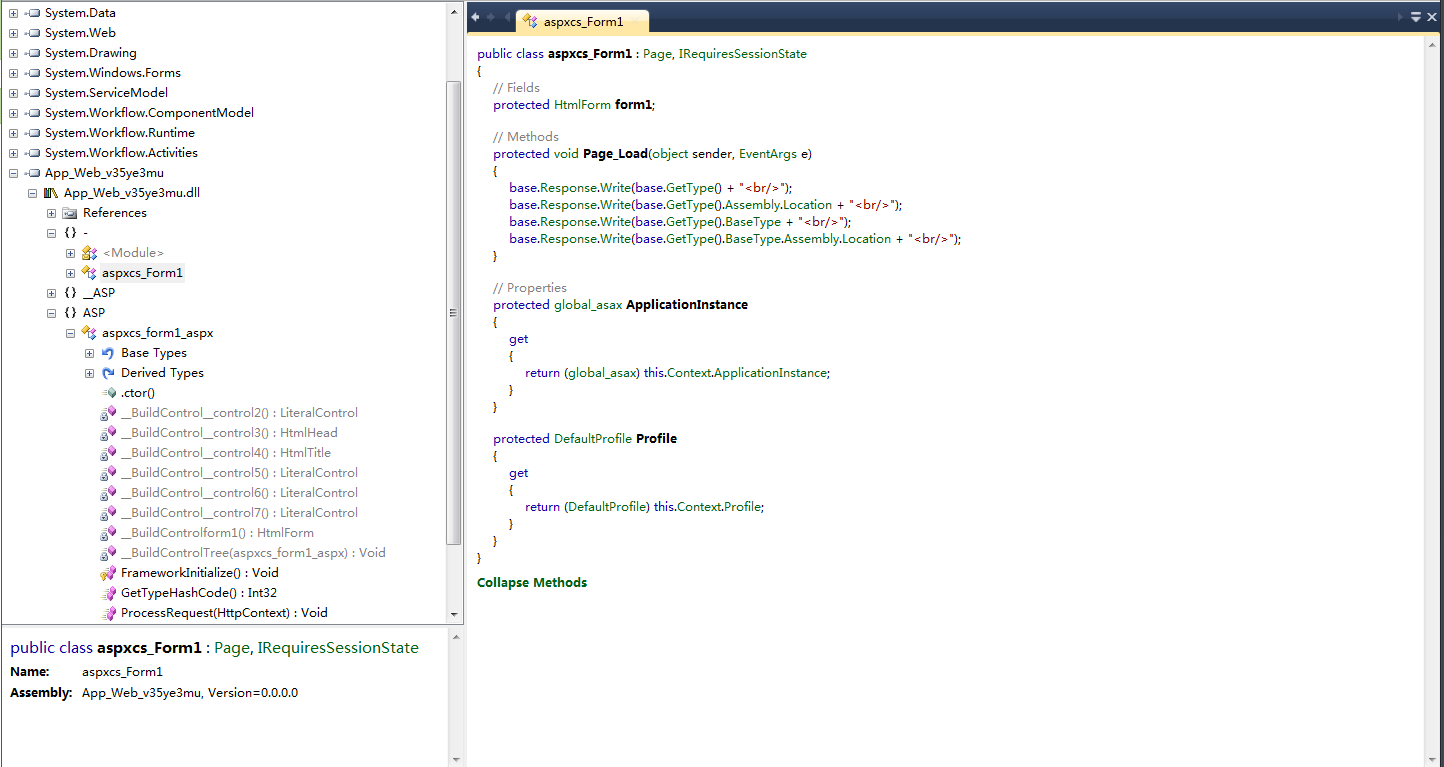
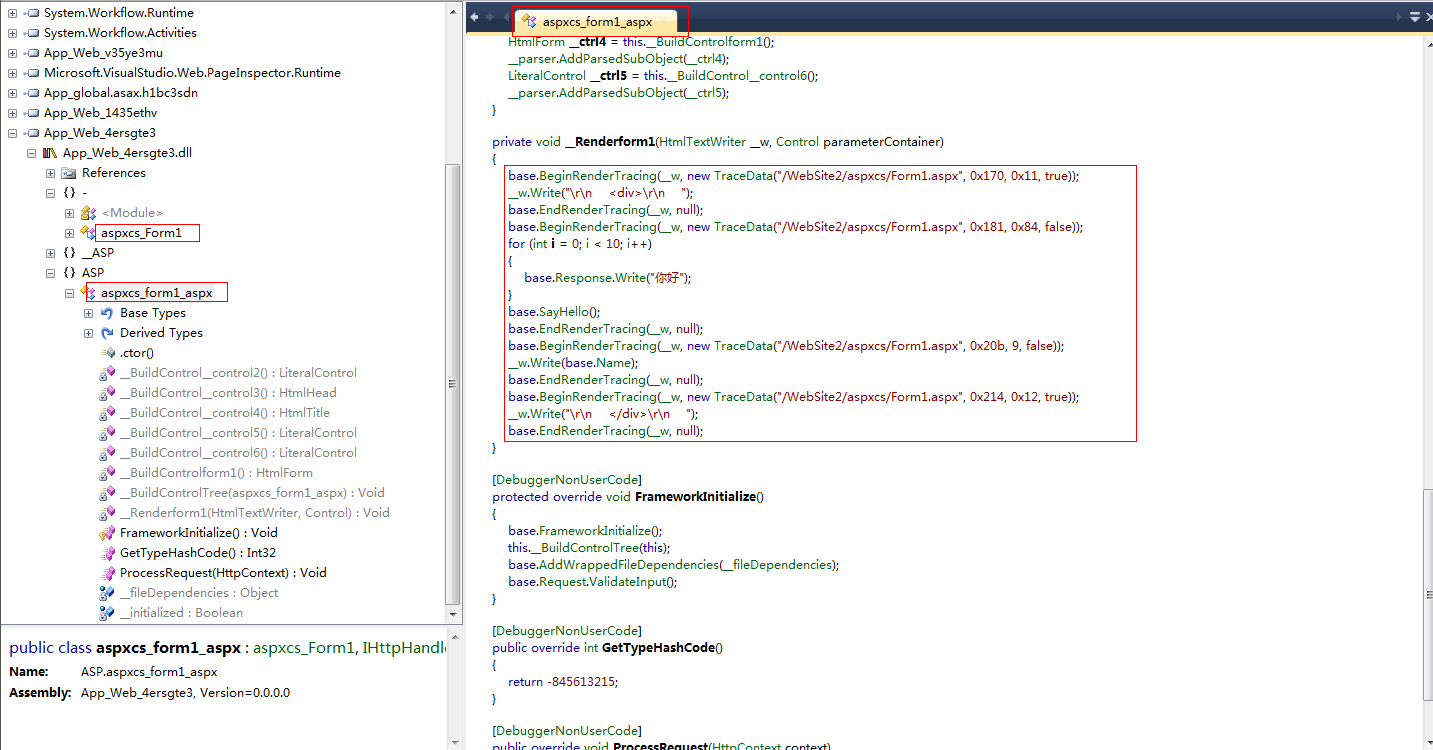
使用Reflector反编译dll文件,可见ASP.aspxcs_form1_aspx继承自aspxcs_Form1

父类(我们所写的后台代码)如下:

当在页面中写入C#代码以后,其内部样式是:


可以看到浏览器页面子类的代码样子是

aspx编译器帮助我们将页面中的C#代码,编译成为了一个asp.net中的类,然后执行。