vue中一个子组件在父组件中有两个相同的子组件,如何获取子组件的dom元素呢,你可能想到的是使用vue提供的ref,通过$refs获取dom元素
但是如果两个子组件采用相同的方法就会获取到相同的元素,在这里可以通过document.getElementById()方法来获取,
组件都有一个_uid,可以在子组件的定义动态的绑定id,并且该ID是计算属性代码如下:
<template>
<div>
<!-- 对象动态绑定 id 的获取通过计算属性获取相应的俩球的Id-->
<div class="ball" :style="style" :id="ballId"></div>
</div>
</template>
<script>
export default {
mounted() {
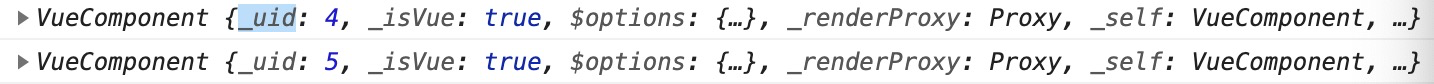
console.log(this);
let ball = document.getElementById(this.ballId);//通过这种方式就能获取父组件中两个div实例元素截图如下

computed: {
ballId() {
return "ball" + this._uid;
}
};
</script>
<style scoped>
.ball {
100px;
height: 100px;
border-radius: 50%;
border: 1px solid pink;
line-height: 100px;
text-align: center;
}
</style>