在简书页面中Home页面有详情页在组件List中如下图:

代码如下:
{list.map((item,index) =>{
return (
<Link to={'/detail/'+item.get('id')} key = {index}>
<ListItem >
<img className='pic' src={item.get('imgUrl')} alt=""/>
<ListInfo>
<h3 className='title'>{item.get('title')}</h3>
<p className='desc'>{item.get('desc')}</p>
</ListInfo>
</ListItem>
</Link>
)
})}
这里向路由传递参数<Link to={'/detail/'+item.get('id')} key = {index}>
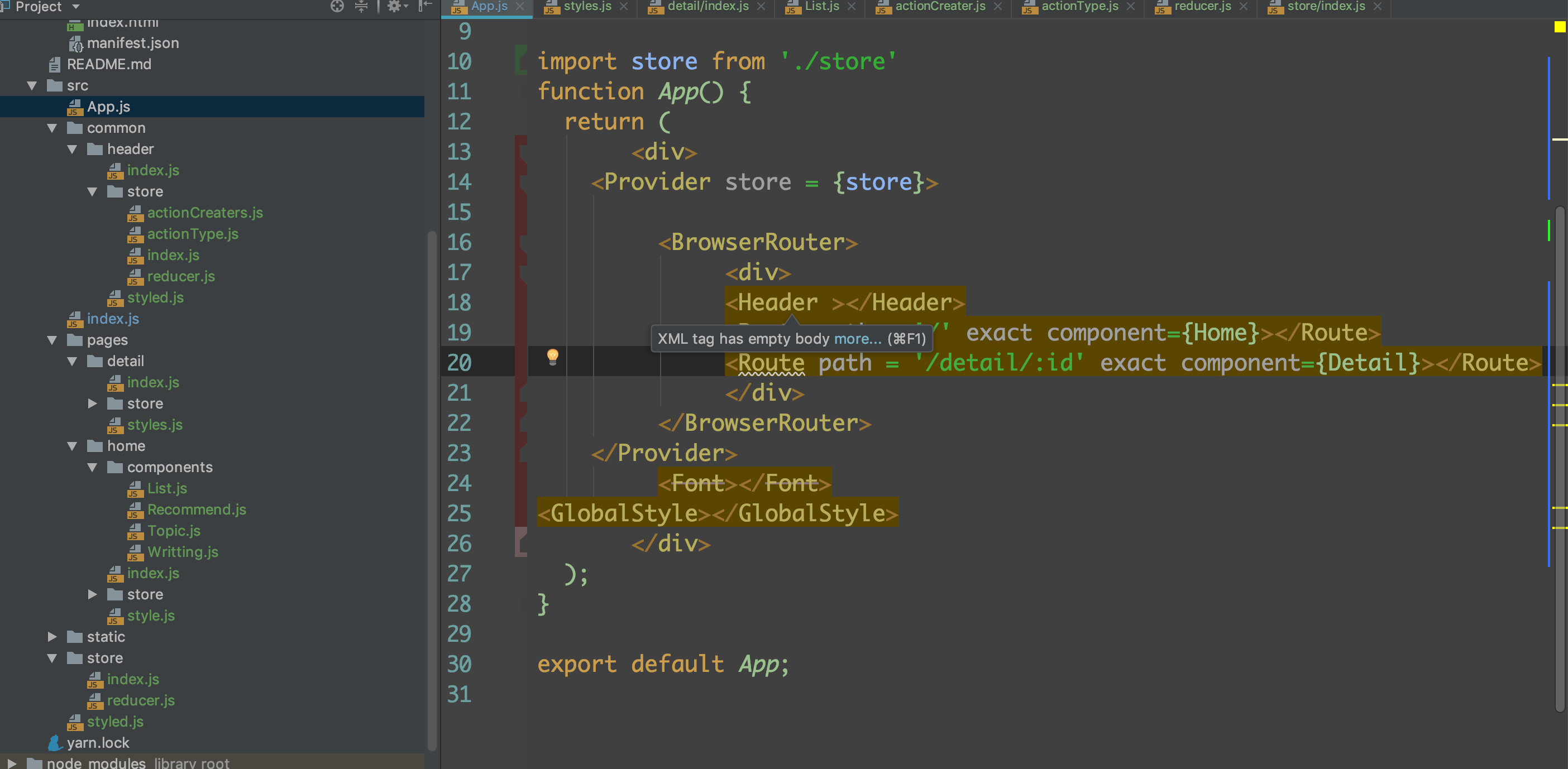
这样点击详情页不会显示页面内容需要在App.js中修改如下图:
代码如下:<Route path = '/detail/:id' exact component={Detail}></Route>
在detail页面中获取传来的id入下图所示:

在mapDispatch方法中定义一个获取详情页的方法,在方法中定义的actionCreaters定义一个ajax的方法的action并发送到store中,由详情页的reducer处理,如下图所示aciotnCreaters.getDetail()方法:

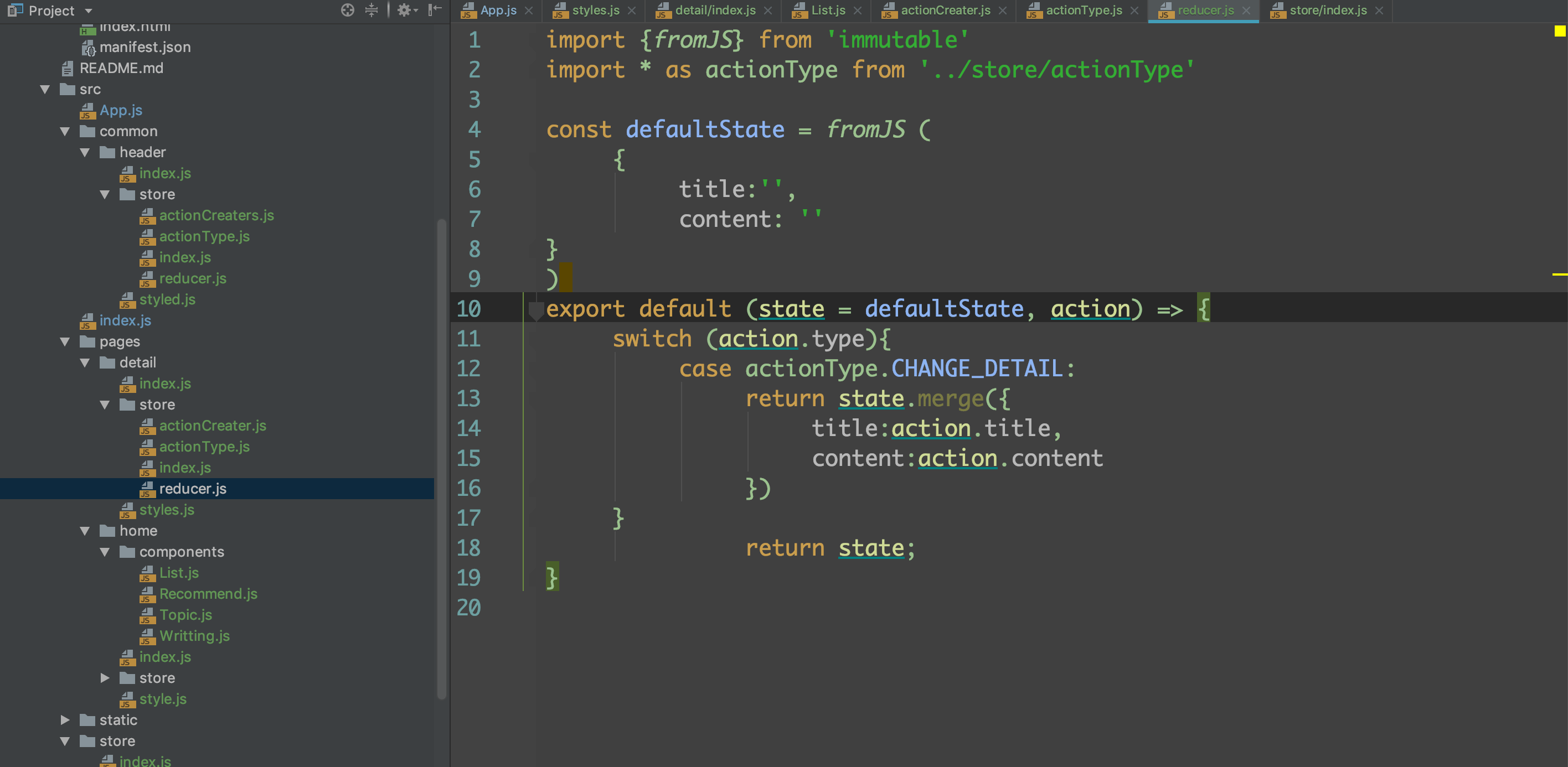
因为页面引入redux-thunk,因此action可以是一个方法而不是对象,changeDetail方法创建action传递title和content参数。在detail的reducer中执行相应的代码如下所示: