在慕课网学习简书的页面设计,里面就是用react、redux完成的这里文档结构值得学习,现在看一下文档结构如下图所示:

在这里pubulic 文件夹存放假数据可以设置接口获取假数据具体代码如下:
export const getList = () => {
return (dispatch) => {
axios.get('/api/headerList.json').then((res) => {
const data = res.data;
dispatch(changeList(data.data));
}).catch(() => {
console.log('error');
})
}
};
这里在public文件夹中设置文件夹api,文件夹中是相应的json数据这样就可以获取这里面的json数据了
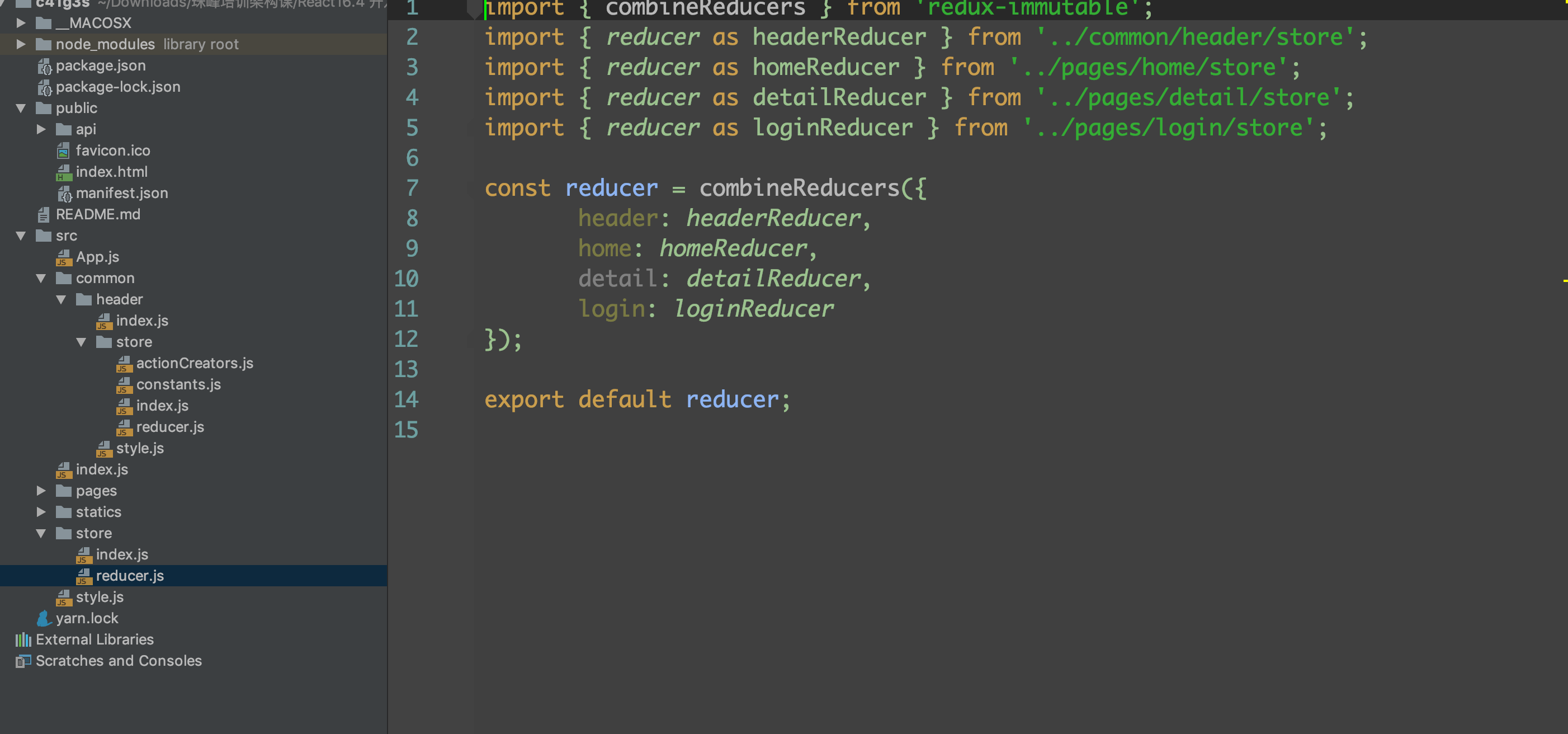
在简书这个项目中redux设立一个总的reducer接收个部分的reducer,例如本实例的reducer代码如下:
在这里首先下载redux-immutable ,redux-immutable(redux也能提供,这里使用的是不可变的对象)提供了combineReducers可以将各部分的reducer组合在一起:
const reducer = combineReducers({
header: headerReducer,// 头部
home: homeReducer,//home页
detail: detailReducer,//详情页
login: loginReducer //登录页
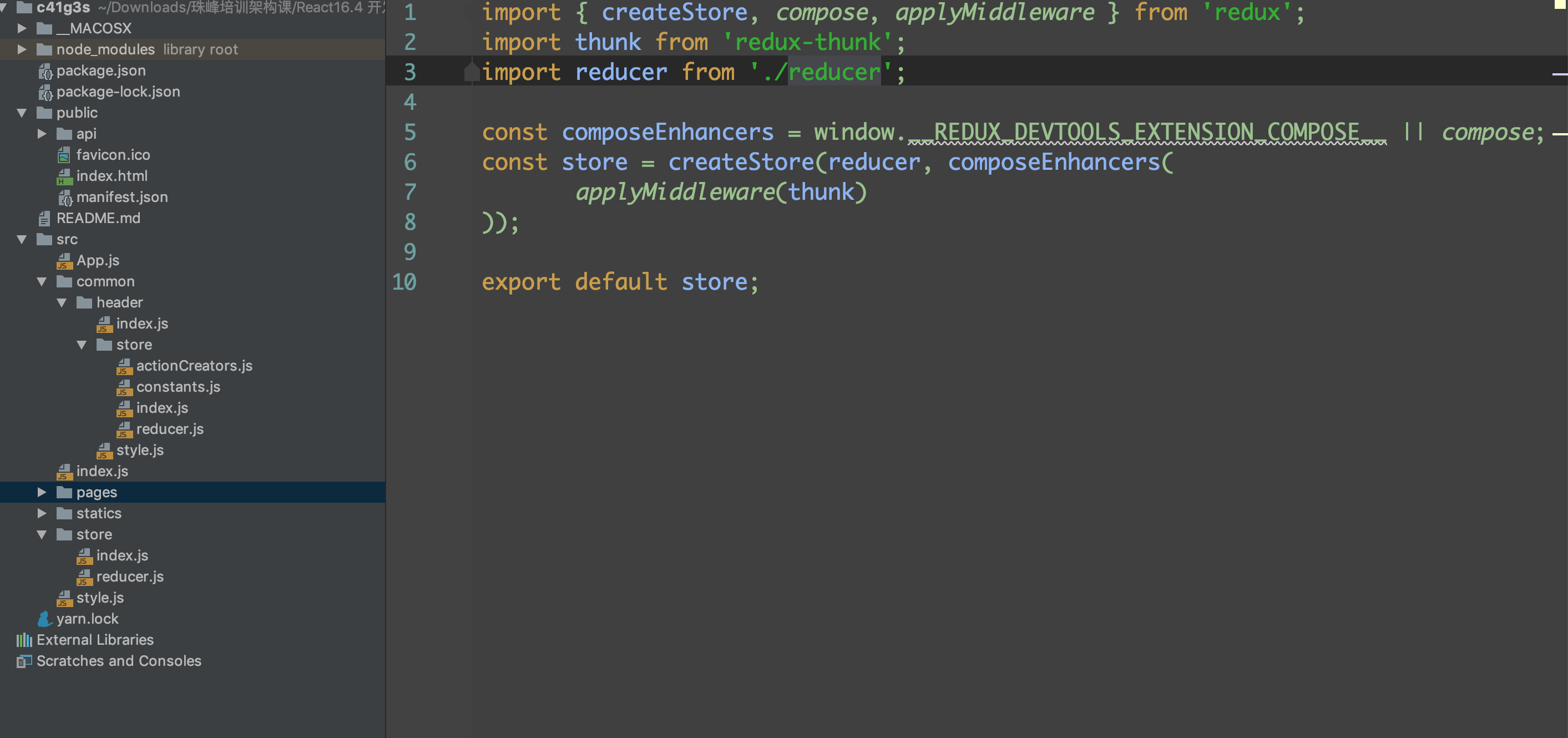
在总store 文件夹中我们有index.js文件,它接收总的reducer,同时,组件接收ajax后台数据都是用redux中间件redux-thunk,要想在redux-tools中看到redux的状态可以做如下的配置:

redux提供了createStore, compose, applyMiddleware,createStore 生成store,applyMiddleware接收中间件redux-thunk,这样在redux-tools中就可以看到store中的数据情况
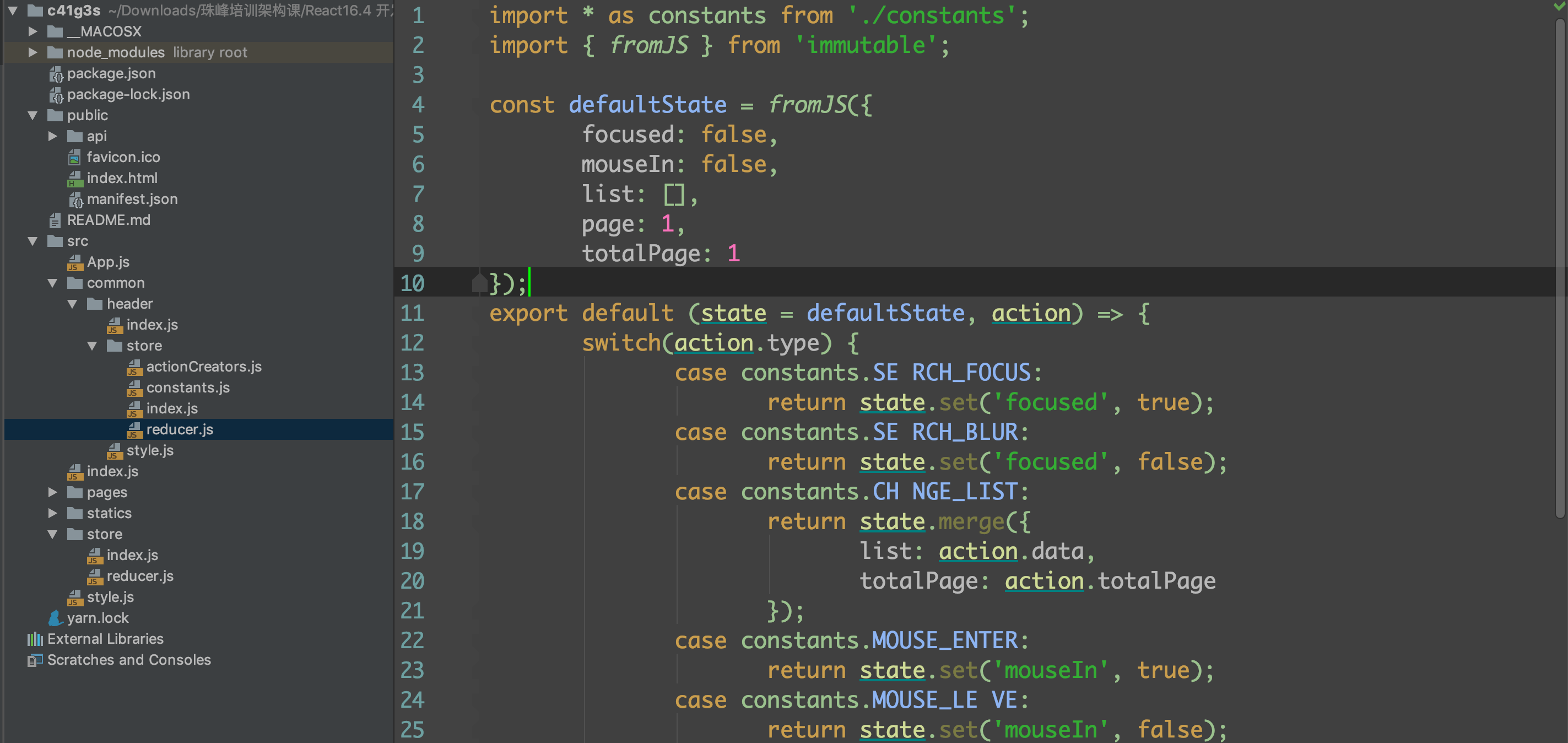
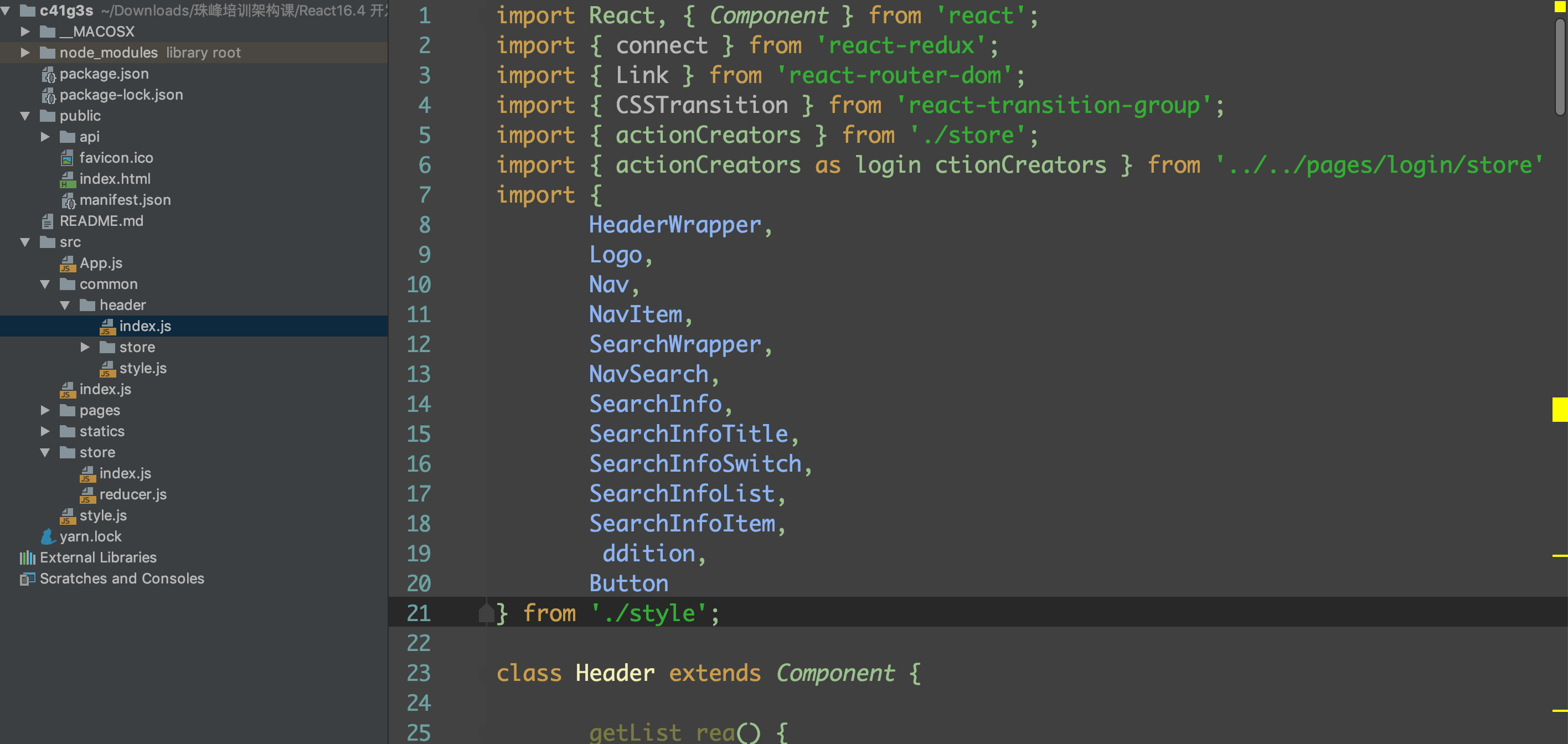
在页面的每个部分中都有store文件夹里面有reducerjs文件夹,index.js文件夹以header文件夹所示(header是简书页面头部的样式)如下两个图所示:

这里defaultState是不可变对象要将Immtable下载,将fromJS引入过来,fromJS可以将普通对象变成immtable对象,这是后就可以使用immtable的方法了
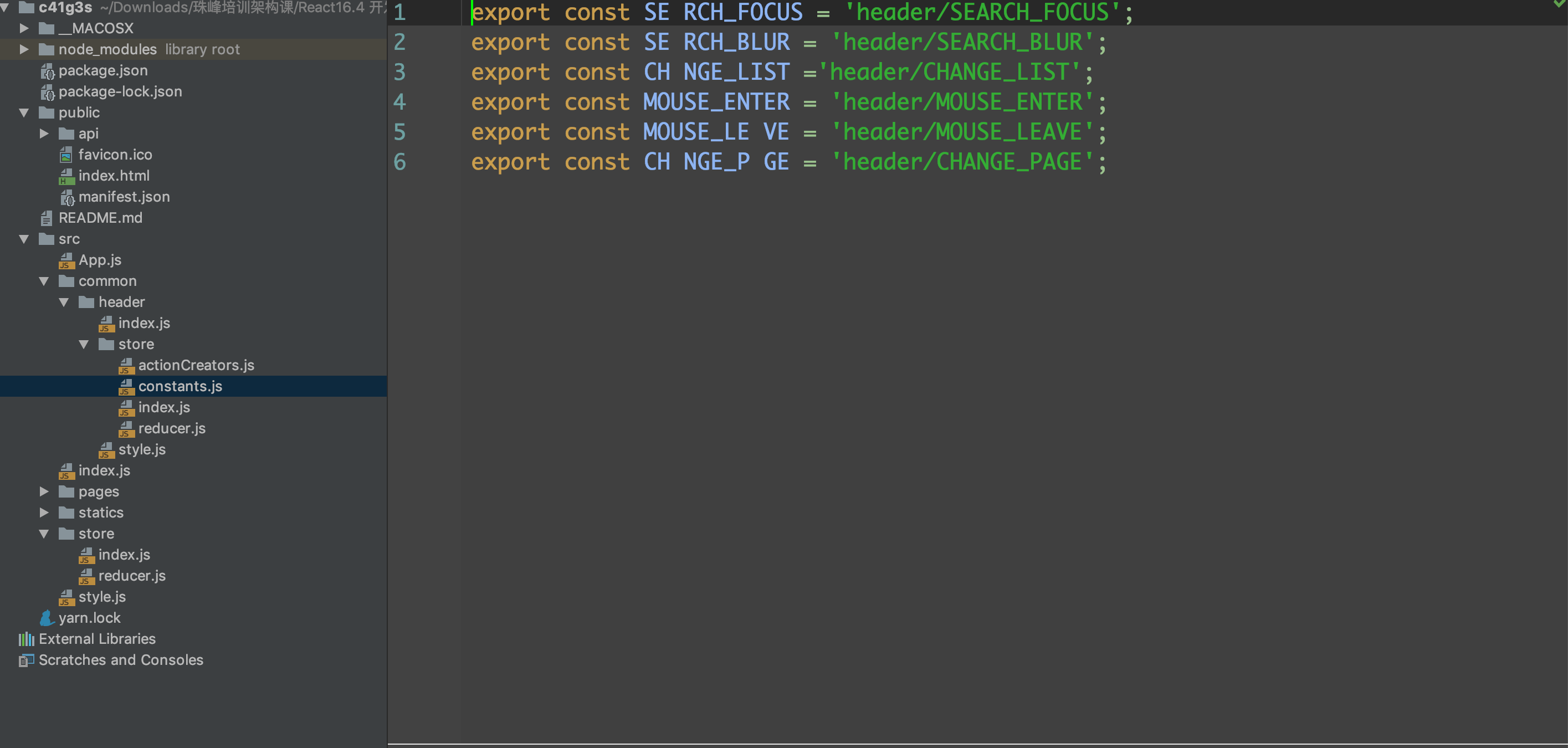
在这里action.type以前是字符串现在可以转化成变量,这样出错了可以有据可查,入下图所示:

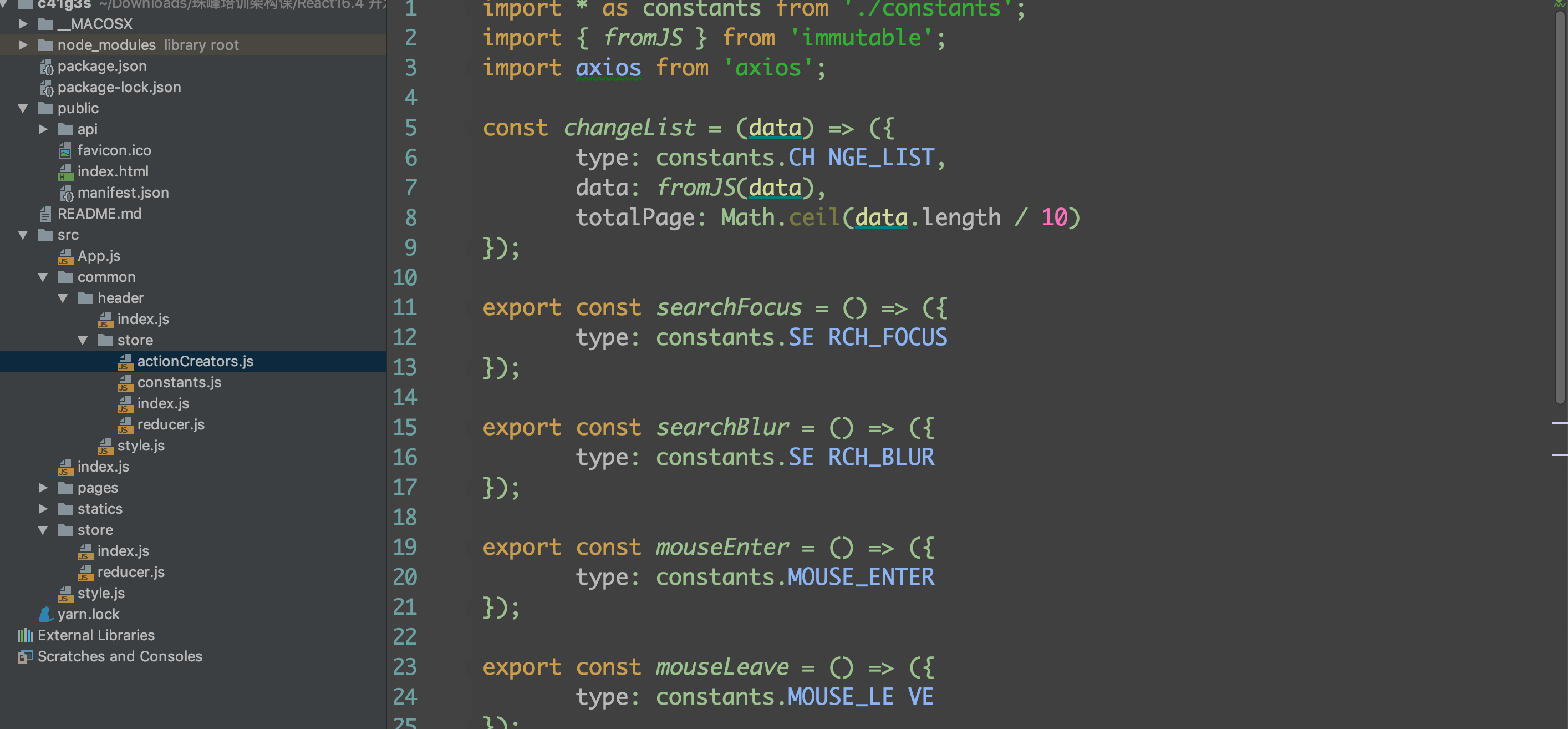
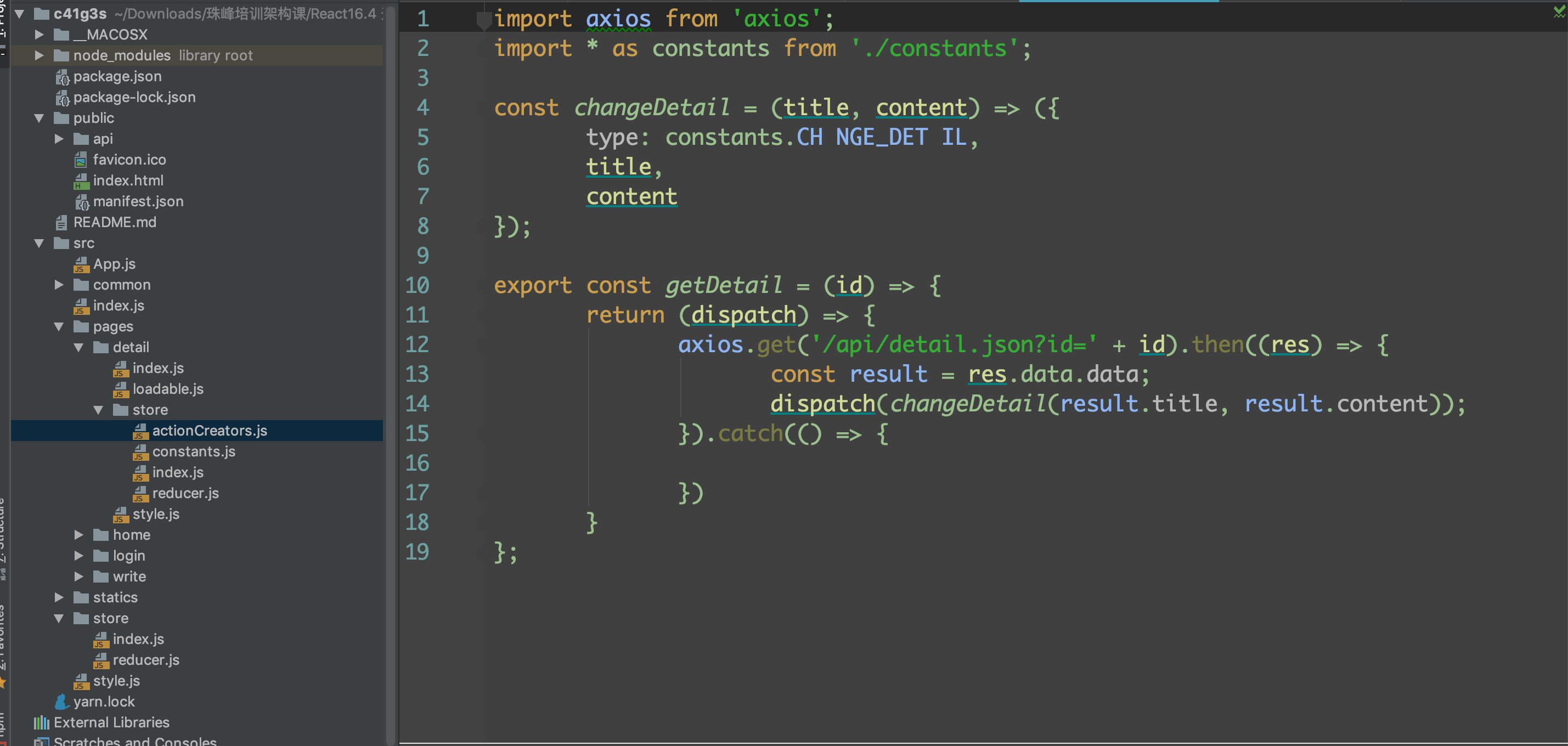
aciton是一个对象,可以用一个方法返回该对象例如下面所示:

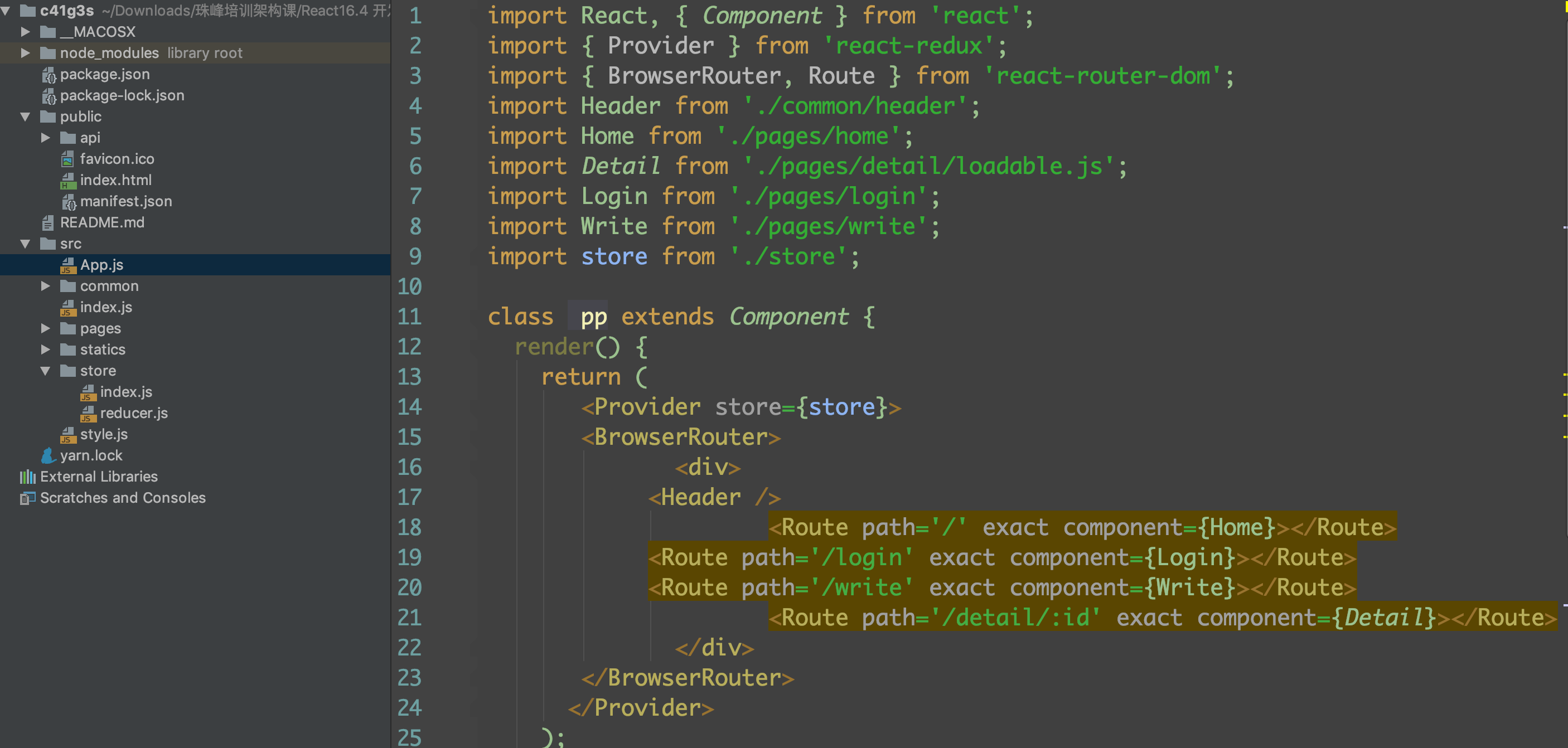
页面react-redux下载后引入页面中在页面的主入口中引入,如下图所示:
引入后react-redux有一个容器组件Provider,这样将全局的store引入到主入口中,在Provider将属性store = {store}(引入的store)这样每个页面都可以使用store里面的数据了,

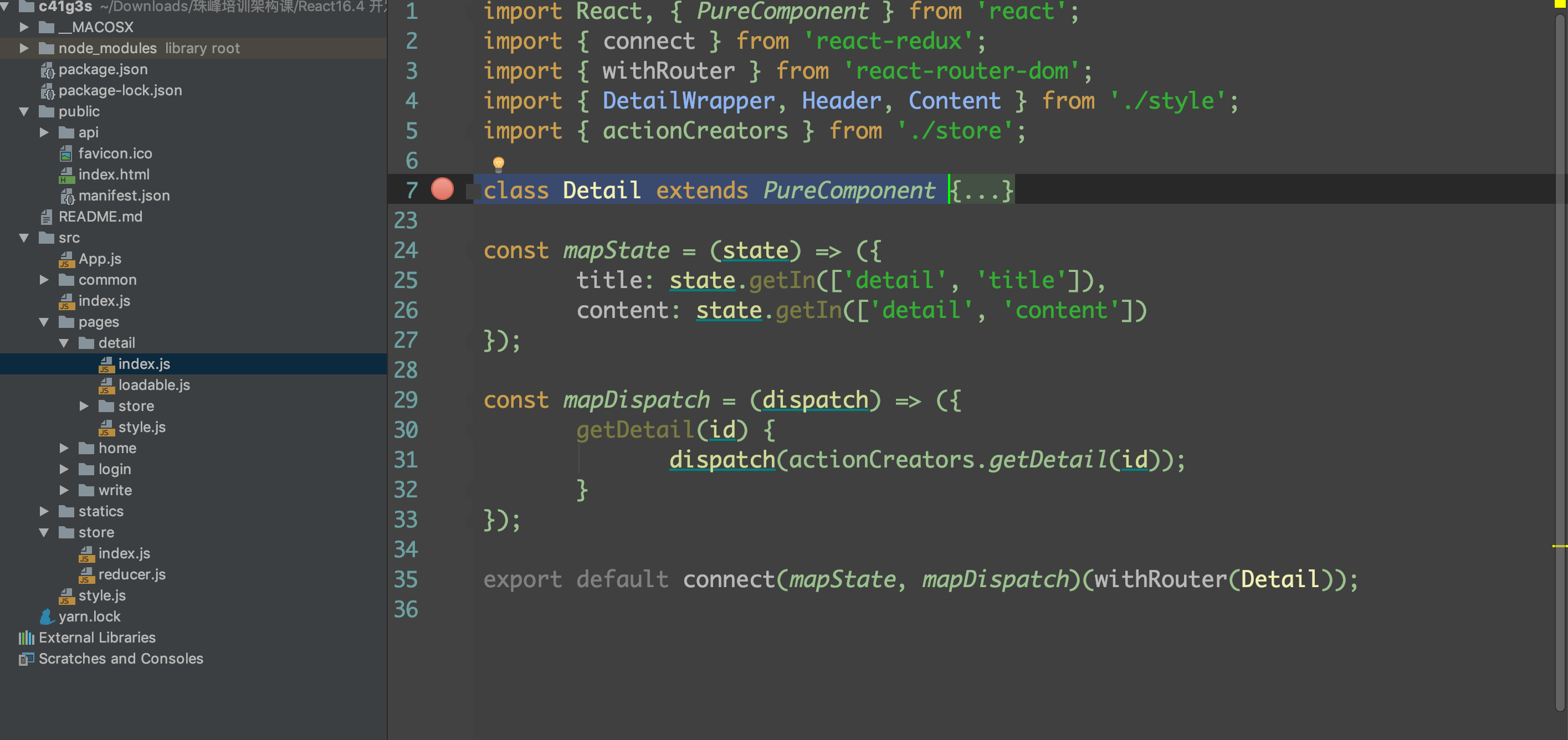
下图是detail页面代码这里引入connect是react-redux提供的用来接收参数mapStatetoProps和mapStateDistpacthToProps最后连接detail组件,这样

这里 export default connect(mapState, mapDispatch)(withRouter(Detail));这样可以通过this.props获取store中的state定义的属性和方法,相当于父组件传递给子组件的属性和方法
组件获取后台数据一般是在组件的componentMouted生命周期,但是太多逻辑在里面就先的庸长,现在react-thunk就可以解决这个问题,如下图:

以前生成action返回的是一个对象,现在可以返回一个函数,该函数参数是dispatch,取得的ajax发送到reducer中进行相应的处理