概述
- 最为主流的JavaScript Lint工具监测JS代码质量,
- ESLint很容易统一开发者的编码风格
- ESLint可以帮助开发者提升编码能力
安装和使用
1.添加eslint到开发环境
yarn add eslint -D
2.运行eslint初始化
npx eslint --init
3.根据命令行交互内容完成初始化,自动生成.eslintrc.js文件.
//一个vue的eslint配置文件
module.exports = {
env: {
browser: true,
es2020: true
},
//继承共享配置
extends: [
'plugin:vue/essential',
'standard'
],
//语法解释器, 控制是否能够使用某个es版本的语法
parserOptions: {
ecmaVersion: 11
},
plugins: [
'vue'
],
//规则校验
//http://eslint.cn/docs/user-guide/configuring#configuring-rules
rules: {
}
}
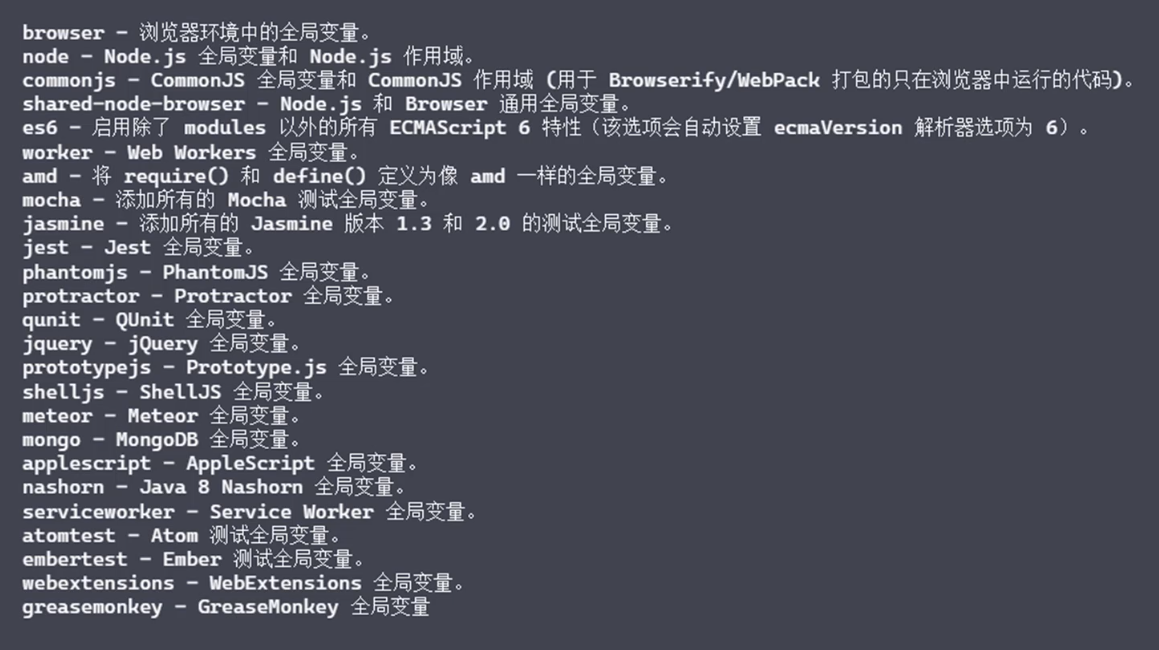
env 代码运行环境配置支持以下配置