一、webgl与three.js
我们知道canvas、svg等是2D绘图的,那么如果想要使用js进行3D绘图,可以吗? 答案是肯定的!实际上主流的3D开发使用的是c++,但是随着技术的发展,JavaScript目前已经是无孔不入了,包括web(vue/react)、移动端(RN/weex)、客户端(electron/nw)、后端(nw)、人工智能(tensorflow.js),而three.js就是使用JavaScript进行3d绘图的框架了,而three.js是对webgl进行封装的,所以,实际上webgl是3D绘图的基础,但我们使用three.js开发会更加高效。遗憾的是,目前仅有部分主流浏览器支持webgl,但还是值得我们探索和在合适的场景下使用的。而three.js也是非常容易从字面理解的,three就是3d,js就是JavaScript,所以three.js就是使用JavaScript进行3d开发。
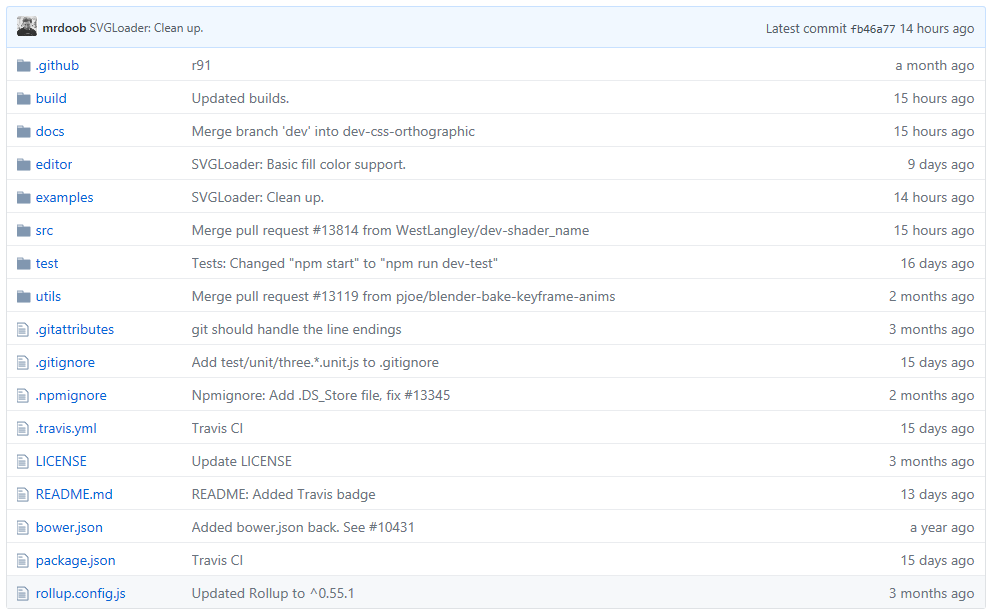
在github上可以找到three.js,可以看到,three.js目前star数已经达到了4万之多,足以说明其流行程度。 下面是three.js的github目录:

可以看到,three.js更新非常频繁,这里主要介绍一下各个目录。 build目录是生成的我们直接引用的three.js和three.min.js文件;docs目录中罗列了three.js相关文档;editor目录是一些简单编辑程序;example目录是three.js实现的一些例子; src目录是该项目的源代码;test目录是项目的测试代码;utils目录存放一些脚本。
二、如何使用
使用非常简单,首先我们进入build目录中的three.min.js,然后点击raw按钮,就可以得到一个url(https://raw.githubusercontent.com/mrdoob/three.js/dev/build/three.min.js),最后我们在html文件中引入这个js文件即可,注意:github链接较慢,我们可以复制js代码到本地,然后引入,如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>three.js</title> <script src="./three.js"></script> </head> <body> </body> </html>
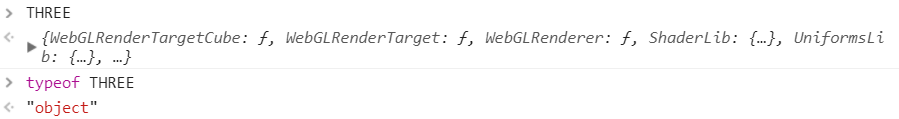
接着,我们在chrome浏览器中打开F12,在console控制台中输入THREE,然后回车,可以得到下面的结果:

即THREE是three.js暴露出来的一个对象,其中有很多属性和方法可以调用。
三、核心概念
在three.js中,核心的便是场景(scene)、相机(camera)、渲染器(renderer),有了这三者,才能使用相机将场景渲染到网页上去。
(1)场景
描述3D使用的就是场景,使用THREE.Scene()构造,注意,THREE是对象,而Scene是构造函数,所以首字母都是大写的。
(2)相机
相机就像我们的眼睛,从不同的角度看,那么看到的场景也就不一样。另外,场景是一样的,而相机有多种拍照方式,所以,需要我们根据需要调整。而最常用的就是透视相机,即THREE.PerspectiveCamera(),同样的,THREE是对象,PerspectiveCamera是构造函数,首字母大写,且是驼峰式命名方法。
(3)渲染器
即在网页上显示什么元素,都是需要渲染出来的,使用THREE.WebGLRenderer,且在使用过程中,需要使用domElement挂载到页面上,后面的例子会讲解。
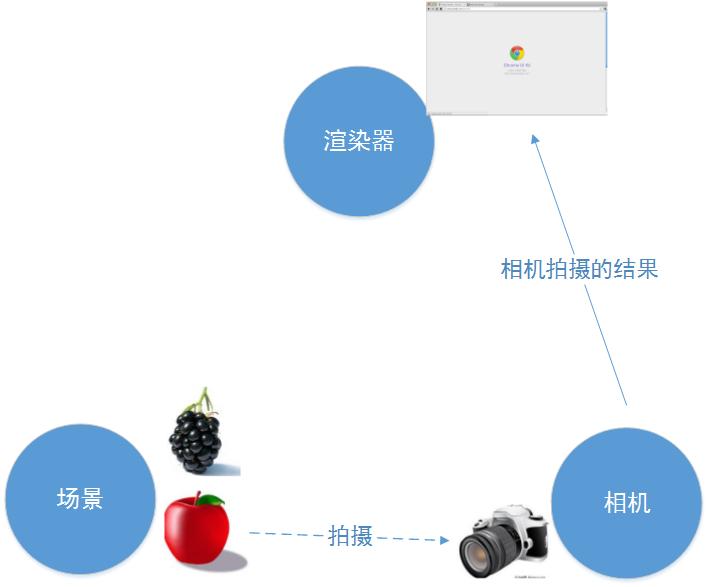
而对于这三者,我们可以认为场景是一个容器,可以将一些物体如cube放在这个容器中;而相机的作用就是对这个选择合适的角度容器拍摄得到一张照片;渲染器的作用是把相机拍到的照片放到浏览器中显示,如下所示:

四、实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>three.js</title> <style> * { margin: 0; padding: 0; } </style> <script src="./three.js"></script> </head> <body> <script> var scene = new THREE.Scene(); var axes = new THREE.AxesHelper(100); scene.add(axes); var camera = new THREE.PerspectiveCamera(50, window.innerWidth/window.innerHeight, 1, 1000); camera.position.x = 100; camera.position.y = 100; camera.position.z = 100; camera.lookAt(scene.position); var renderer = new THREE.WebGLRenderer(); renderer.setClearColor(0x111111); renderer.setSize(window.innerWidth, window.innerHeight); var geometry = new THREE.CubeGeometry(10, 10, 10); var material = new THREE.MeshBasicMaterial({color: 0xff0000}); var cube = new THREE.Mesh(geometry, material); cube.position.x = 0; cube.position.y = 0; cube.position.z = 0; scene.add(cube); document.body.append(renderer.domElement); renderer.render(scene, camera); </script> </body> </html>
- 创立一个Scene(场景),这个场景是three.js所依赖的基础,是需要首先创立。
- 有了场景 ,我们就可以创建一个AxesHelper(坐标轴),然后add到场景中。
- 接着创建一个PerspectiveCamera(相机),并且指定相机的位置。
- 有了场景、坐标轴、相机之后,就可以创建3D物体了,而3D物体的是由Geometry(几何图形)和Material(材料)组成,然后添加物体到指定的位置,最后添加到场景中。
- 最后,我们需要将DOM与3D结合起来,然后进行渲染即可。
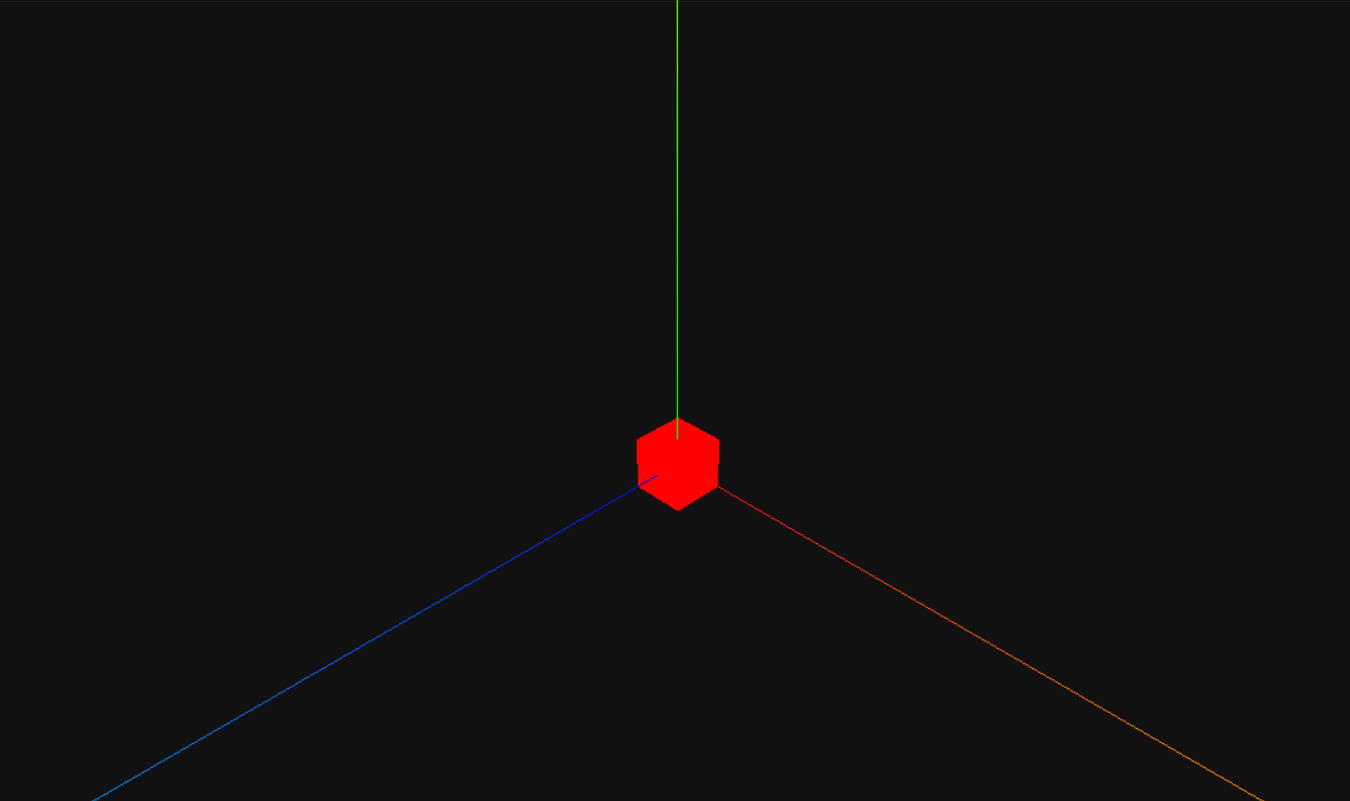
于是,我们可以看到,使用three.js还是很简单的,就是场景、坐标轴、相机、渲染引擎、事物、挂载。最后结果如下:

如上所示是静态的,如果需要时动态的,就需要用到渲染循环了,主要用到的函数是requestAnimationFrame,如下,仅仅替换了极少的代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>three.js</title> <style> * { margin: 0; padding: 0; } </style> <script src="./three.js"></script> </head> <body> <script> var scene = new THREE.Scene(); var axes = new THREE.AxesHelper(100); scene.add(axes); var camera = new THREE.PerspectiveCamera(50, window.innerWidth/window.innerHeight, 1, 1000); camera.position.x = 100; camera.position.y = 100; camera.position.z = 100; camera.lookAt(scene.position); var renderer = new THREE.WebGLRenderer(); renderer.setClearColor(0x111111); renderer.setSize(window.innerWidth, window.innerHeight); var geometry = new THREE.CubeGeometry(10, 10, 10); var material = new THREE.MeshBasicMaterial({color: 0xff0000}); var cube = new THREE.Mesh(geometry, material); cube.position.x = 0; cube.position.y = 0; cube.position.z = 0; requestAnimationFrame(function () { cube.position.x++; }); scene.add(cube); document.body.append(renderer.domElement); function render() { cube.rotation.x += 0.1; cube.rotation.y += 0.1; renderer.render(scene, camera); requestAnimationFrame(render); } render(); </script> </body> </html>
如下所示,通过requestAnimationFrame在配合cude的rotation属性使用,就可以让这个cube旋转起来了。
另外,对于相机的设置,我们还可以设置up属性,即camera.up.x = 0; camera.up.y = 0; camera.up.z = 0;即camera的position属性可以确定相机位置,lookAt可以确定看的方向,但是相机拍摄是我们这样竖着拍摄还是横着拍摄呢,这就取决于你设置camera的上方了,使用camera.up属性来设置。