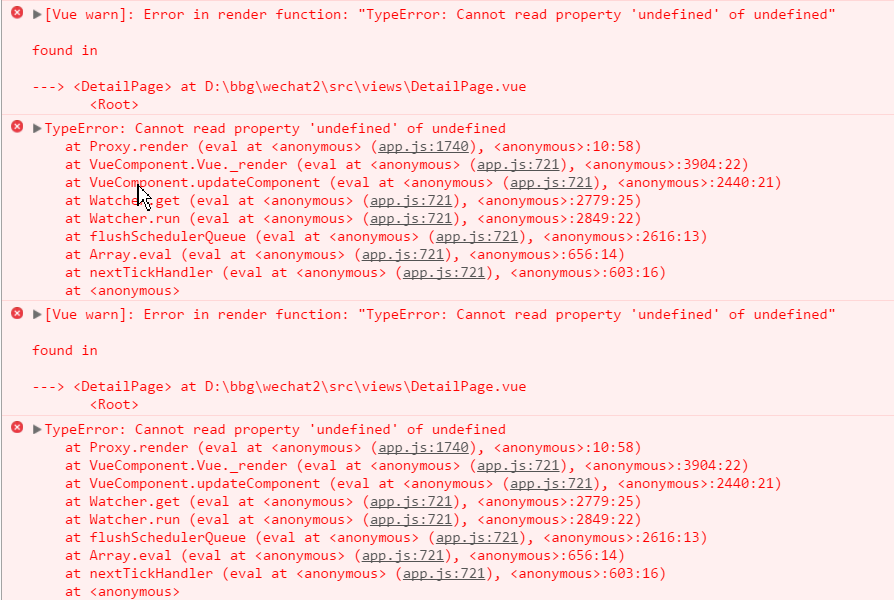
在进入详情页之后,然后返回到首页,报错如下。

虽说是报错了,但是对我最后的页面并没有什么影响,但是出现了一堆红色的报错,作为一个前端工程师,看着还是十分难受的!!
一旦出现问题,我的解决思路一般是,查看错误,这里的错误几乎是无法查看的,提示非常不明确,所以第二部工作就是在指定的DetailPage页面逐个删除可能会出错的地方,然后再测试,这样的好处是可以逐步缩小出错的范围,结果发现,这些都没有用!没有用! 于是,我还能想到的就是路由以及从首页router-link的代码,这里是router-link通过query传递参数到DetailPage来接收, 在router-link中的配置如下:
{
path:"/DetailPage",
component: DetailPage,
name: "详情页",
meta: {keepAlive: true}
},
在检查了path和component没有注册出错之后,我接着就去掉了 keepAlive: true 选项,即不再缓存,这时候,确实就成功了! 即不再报错。
如果我不把meta去除,而是将keepAlive的值修改为false,那么可以发现也不会报错! 也不会报错啊!
于是我大胆的推测: 对于通过参数传递到的页面,它是不可缓存的! 必须要是用 keepAlive: false 的形式。
为了验证这个想法,我又找到了另外一个页面编辑地址页,同样也可以通过 this.$route.query 接收参数的 , 是从地址管理页传递过来的,router-link如下:
<router-link :to="{path: '/commodity/payment/editAddress', query: { id: item.id, name: item.name, contact: item.contact, address: item.address }}"> <span class="edit">编辑</span> </router-link>
可以推测: 如果我把 editAddress 的keepAlive值设置为true,那么也会出现类似报错问题,于是设置之后,我尝试发现:并没有报错!并没有报错啊!
所以这个推测是有问题的! 那么还有什么可能导致DetailPage.vue页面的 keep-alive 出错呢? 希望后面可以解决这个问题!
至少这里可以解决报错问题还是不错的!
如果触发了使用 keep-alive, 那么就缺少了 created 的过程,我们可以通过 activated 钩子函数来替代生命周期的钩子函数。
并且使用keep-alive的好处是,不仅对于主要的组件会触发 activated 钩子函数, 而对于其中包含的组件也会触发钩子函数, 这一点是非常棒的。