在vue-cli中构建的项目是可以使用less的,但是查看package.json可以发现,并没有less相关的插件,所以我们需要自行安装。
第一步:安装
npm install less less-loader --save-dev
即通过npm安装less和less-loader,并记录到devDependencies中,因为这是我们在开发中使用的而非在生产中使用,所以就不将之记录在 dependencies 中。
第二步:在配置文件中配置
实际上如果我们通过vue-cli来构建项目,这一步是可以省略的。
在webpack.dev.conf.js中,我们可以看到下面的代码:
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap })
},
即webpack.dev.conf.js在合并了webpack.base.conf.js的基础上又添加了dev环境下的module。
注意:在上面的代码中,我们还可以使用loaders来代替rules, 他们的含义是一样的。
在build文件夹下有一个utils.js文件,这个文件提供了一些通用的方法,供webpack.dev.conf.js和webpack.prod.conf.js使用。 其中styleLoaders方法如下:
// Generate loaders for standalone style files (outside of .vue) exports.styleLoaders = function (options) { var output = [] var loaders = exports.cssLoaders(options) for (var extension in loaders) { var loader = loaders[extension] output.push({ test: new RegExp('\.' + extension + '$'), use: loader }) } return output }
通过这个方法可以对大多数css预处理进行了配置,具体配置在cssLoaders方法中。
第三步:在单组件.vue中使用
如下所示:
<template> <div class="hello"> <h2>{{msg}}</h2> <h2>Essential Links</h2> <ul> <li>Core Docs</li> </ul> <h2>Ecosystem</h2> </div> </template> <script> export default { name: 'hello', data: function () { return { msg: "Welcome to your vue.js app" } } } </script> <style scoped lang="less"> .hello { color: red; font-size: 0.45rem; h2 { color: blue; } } </style>
需要注意一下几点:
- 已经在webpack中配置了,所以这里不需要引入任何less文件。
- 在style中声明lang="less"。 注意: scoped的作用仅仅是限定css的作用域,防止变量污染。
- 这样就可以根据less的语法使用了。
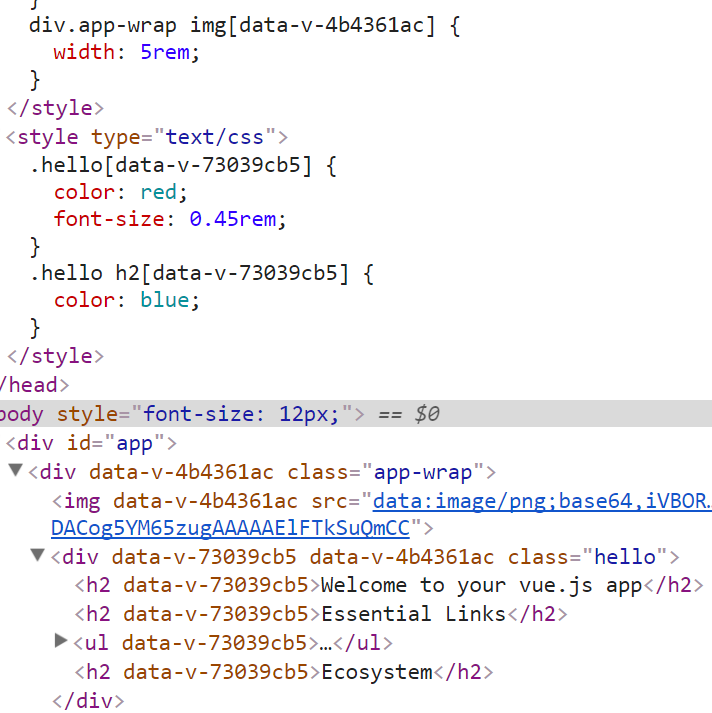
补充:通过下面的代码就不难理解问什么scoped可以隔离作用域了。 即给不同组件的所有html添加一个属性,然后在css中使用属性选择器来防止作用域的污染,实在聪明!!!

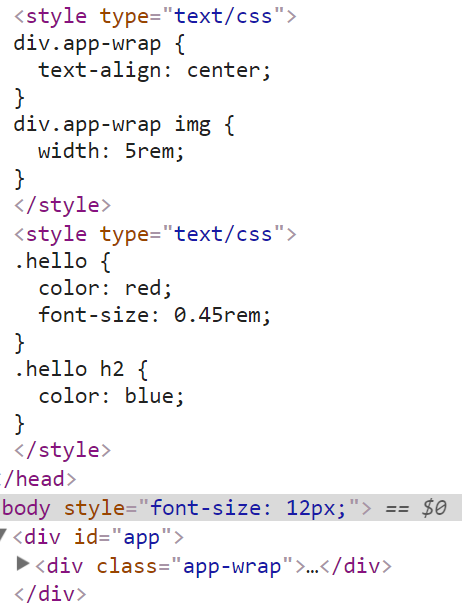
把scoped去掉之后,我们就可以发现已经没有额外的属性了: