第一步: 在谷歌应用商店中查找 vue Devtools 并安装。安装之后,即使我们打开了vue项目发现vue标识是灰色的,说明并没有成功启动vue。
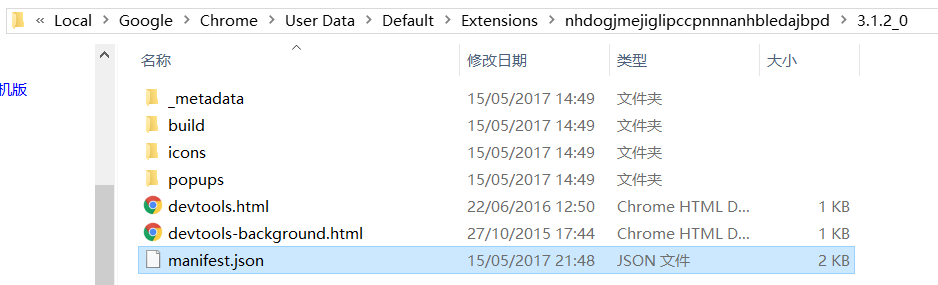
第二步: 默认安装的情况下,找到C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultExtensions hdogjmejiglipccpnnnanhbledajbpd3.1.2_0下的manifest.json。

用sublime打开,然后将其中的第二行代码里的persistent选项修改为true。
"background": { "persistent": true, "scripts": [ "build/background.js" ] },
第三步: 在使用vue-cli脚手架构建的项目中,如果使用 npm run dev, 打开浏览器后就可以发现 标识 变绿,这时就可以使用了,如下所示:

这时,我们就可以很好地管理我们的项目了。
结合使用debugger来调试代码就好了。 这样可以检测代码在运行中的状态, 尤其是对于打包后的代码,如果不用debugger,那么代码就会被打包,很乱,看不到事情的真相,而使用debugger拿到的就是本来的代码。